var canvasWidth = 240;
var canvasHeight = 480;
function setup() {
createCanvas(canvasWidth, canvasHeight);
}
function draw() {
//movement of minute, second, and hour ellipses
var sec = map(second(), 0, 59, 10, height - 10);
var min = map(minute(), 0, 59, 30, width - 30);
var hr = map(hour(), 0, 23, 50, height - 50);
//adding hour variable so that there is a dynamic background
background(20, 30, hr/6);
noStroke();
//hour cirlce moves up and down the canvas, color also changes depending on the hour
fill(40, 160, hr/2);
//largest circle
ellipse(width/4, hr, 100, 100);
//minutes circle moves across the canvas, color changes depending on minute
fill(130, 209, min);
//middle sized circle
ellipse(min, height * 0.75, 60, 60);
//seconds circle moves down the canvas, color changes depends on the second
fill(200, sec/2, 90);
//smallest circle
ellipse(width / 2, sec, 20, 20);
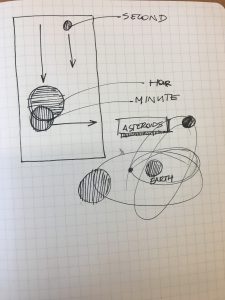
}For my initial idea, I wanted to mimic how the interaction of asteroids and planets in our solar system. I wanted to illustrate how asteroids get uncomfortably close to these planets, hence the distance between the second and hour circles. There have been many documented close calls that are visible on Youtube.
In terms of colors, I wanted to mimic the impact that asteroids experience when the enter the atmosphere, hence the changing of color from pink to yellow. The rest of the circles change color in order to have a dynamic clock. The background will stay relatively dark to mimic the color of “space.”

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)