var eyeballx;
var eyebally;
var mouthp=326;
var hourF=255;
var minuteF=255;
var secondF=255;
var centerS=5;
var eyeballs=30;
var eyelidsx1=480/2; //replaced width
var eyelidsx2=80;
var eyelidsx3=180;
var eyelidsy1=480/2-20;
var eyelidsy2=80;
var eyelidsy3=360;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(250,250,250);
var h = hour();
var m = minute();
var s = second();
//eyeball-second
eyeballx=width/2;
eyebally=height/2-30;
secondF=255-s*2;//transparency decreasing based on minutes seconds and hours
minuteF=255-m*5;
hourF=255-h*10;
angleMode(DEGREES);
noFill();
strokeWeight(3);
//eyes opening-second
if (s%2==0){//for each second, eye will correspondingly open and close
stroke(0,0,0,secondF);
push();
fill(0,0,0,secondF);
ellipse(eyeballx,eyebally,centerS,centerS);
fill(0,20,128,secondF);
ellipse(eyeballx,eyebally,eyeballs,eyeballs);
pop();
arc(eyelidsx1, eyelidsy1, eyelidsx2, eyelidsy2, eyelidsx3, eyelidsy3);
}else{
stroke(0,0,0,secondF);
arc(eyelidsx1, height/2-50, eyelidsx2, eyelidsy2, eyelidsy3, eyelidsx3);
}
fill(0,0,0,secondF);
ellipse(width/2+5,84,20,20);
noFill();
stroke(0,0,0,secondF);
curve(width/2+40, 86, width/2+5, 94, width/2+5, 181, width/2+40, 115);
fill(173,115,66,minuteF); //for colouring fading in minute
stroke(0,0,0,hourF);//for colouring fading in hour
push();
strokeWeight(0);
curve(width/2-110, height/2+6, width/2+5, height/2+4, width/2+5, height/2+71, width/2-310, height/2-80);
strokeWeight(3);
fill(172,36,25,hourF);
curve(width/2+10, 396, width/2-10, mouthp, width/2+37, mouthp, width/2+30, 431);
curve(width/2+10, 121, width/2-10, mouthp, width/2+82, mouthp, width/2+30, 121);
translate(45, 0);//for moving the second lips
curve(width/2+10, 396, width/2-10, mouthp, width/2+37, mouthp, width/2+30, 431);
pop();
//minute
var fp1=width/2;
var fp2=height/2-70;
var offset1=10;
var offset2=15;
for (var y = 0; y < 6; y++) {//nested for loop for drawing the cols and rows
noStroke();
for (var x = 0; x < 5; x++) {
if (((x+1)+(y)*5)<=m){//determing when the next dot appears
fill(168,59,32,minuteF);
var py = fp1 + y * offset1;
var px = fp2 + x * offset2;
ellipse(px, py, 10, 10);
}
}
}
var fp3=width/2;
var fp4=height/2+70;
for (var y1 = 0; y1 < 6; y1++) {
noStroke();
for (var x1 = 0; x1 < 5; x1++) {
if (((x1+1)+(y1)*5)<=(m-30)){//note: need to minus 30 for calculating the second part of the dots
fill(168,59,32,minuteF);
var py1 = fp3 + y1 * offset1;
var px1 = fp4 + x1 * offset2;
ellipse(px1, py1, 10, 10);
}
}
}
//hour
noFill();
stroke(173,115,66,hourF);
arc(width/2-110, height/2-70, 50, 50, 90, 270);
var hourh=height/2-50
for (var i=0;i<h;i++){//number of earings accordings to number of hours
ellipse(width/2-110, hourh,20,20);
hourh+=10;
}
}
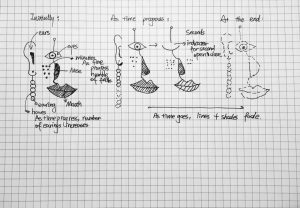
For this project, I intended to express an idea of “fading”. The start point of the clock will be a full face with all features visible (not including the earings and the wrinkles, since they are the indication of cumulative time). Then, as time progressed, the eyes will blink (close and open) as an indicator for seconds. The number of wrinkles will increase as minutes increases. So the number of blush will be the number of minutes for each hour. Lastly, the number of earings will be the number of hours. Thus, a way to calculate time is to add the number of earings with number wrinkles and the number of times the eye blinks. At the end, the whole face will fade away.

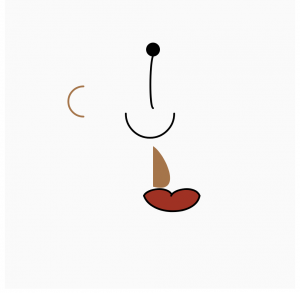
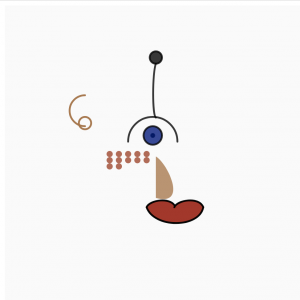
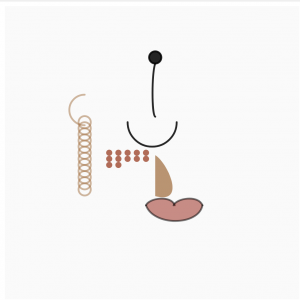
Here are some screenshots for different time periods, so we can see the different representation of time changes.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)