

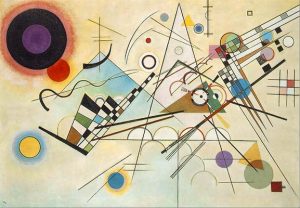
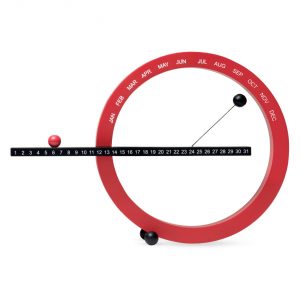
 I was inspired by both Wassily Kandinsky’s abstract art and the MOMA’s perpetual calendar. I put the two of these together to create a more minimal version of an abstract clock.
I was inspired by both Wassily Kandinsky’s abstract art and the MOMA’s perpetual calendar. I put the two of these together to create a more minimal version of an abstract clock.
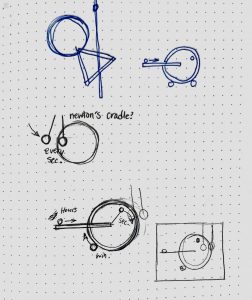
The triangle spins using milliseconds, the red arc grows using seconds, the black circle moves using minutes, and the gray circle moves along the black bar using hours.
// Tiffany Lai
// 15-104, Section A
// thlai@andrew.cmu.edu
// Project 06 - Clock
function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
}
function draw() {
background(258, 252, 234);
fill(250, 244, 219);
noStroke();
ellipse(50, 50, 750, 750); // background left circle
// TIME
/* Every millisecond, the background triangle will spin.
Every second, the red circle will be filled in more.
Every minute, the black dot in the red circle will move.
Every hour, the gray circle on the black bar will move. */
milliseconds(); // background triangle
seconds(); // red circle
hours(); // black bar
minutes(); // black circle inside red circle
strokeWeight(2);
stroke(190, 50, 50);
line(350, 285, height, 285); // line indicating 0 seconds
noFill();
stroke(60);
line(235, 64, 301, 50); // decoration line 1
line(242, 84, 304, 62); // decoration line 2
ellipse(width-30, 0, 400, 400); // decoration circle 1
ellipse(width+10, 10, 400, 400); // decoration circle 2
push();
noStroke();
fill(0, 53, 176, 80);
ellipse(370, 190, 100, 100); // blue circle
pop();
}
// HOURS
function hours() {
push();
noStroke();
fill(100);
rect(25, 340, 265, 13); // draw bar
var h = hour() % 12; // 12 hr time instead of 24 hr time
if (h == 0){
h = 12;
}
var hx = map(h, 0, 11, 32, 282); // map hours to length of bar
fill(200);
ellipse(hx, 332, 16, 16); // draw circle
pop();
print(hour());
}
// MINUTES
function minutes(){
var m = minute();
var mx = map(m, 0, 59, 0, 360);
push();
fill(0);
noStroke();
translate(270, 285);
rotate(mx);
ellipse(100, 0, 16, 16);
pop();
}
// SECONDS
function seconds(){
var s = second();
var sx = map(s, 0, 60, 0, 360); // map minutes to circle
if (s==60){
s = 0;
}
// red circle
push();
noFill();
strokeWeight(13);
stroke(223, 97, 97);
ellipse(270, 285, 230, 230); // draw circle
translate(270, 285);
strokeWeight(13);
stroke(190, 50, 50);
strokeCap(SQUARE);
arc(0, 0, 230, 230, 0, sx); // arc grows by the second
pop();
}
// MILLISECONDS
function milliseconds(){
var prevSec = s;
var millisRollover = 0;
var s = second();
if (s != s) {
millisRollover = millis();
}
var mils = floor(millis() - millisRollover);
var milsToSeconds = s + (mils/1000.0);
var milsRotate = map(milsToSeconds, 0, 60, 0, 360);
// triangle
push();
noStroke();
translate(width/2-20, height/2);
rotate(milsRotate);
fill(239, 234, 203);
triangle(0, -195, -167, 97, 167, 98);
pop();
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)