/*Jessica Nip
Section A
jknip@andrew.cmu.edu
Project-06
*/
var sealevel = 250;
var boatlevel = 230;
var rodX = 230;
var rodY = boatlevel+35;
var manX = 170;
var manY = 200;
//-------------------------
function setup() {
createCanvas(360, 360);
}
//-------------------------
function draw() {
background(209,236,245);
noStroke();
//fetch the current time
var H = hour();
var M = minute();
var S = second();
var mappedS = map(S, 0, 59, 0, rodX);
//create text elements for hours and minute on top
fill(0);
textStyle(BOLD);
text("x " + H, 60,40);
text("x " + M, 310,40);
//create fish icon
fill(253,189,3);
noStroke();
arc(290, 35, 22, 15, 0, TWO_PI-QUARTER_PI, PIE);
triangle(275, 45, 270, 35, 290, 35);
//create fish bucket icon
fill(120);
rect(20, 20, 30, 30, 5);
noFill();
stroke(120);
arc(35, 25, 30, 20, PI, TWO_PI);
//create sea
fill(26,91,147);
rect(0, sealevel, width, height);
//create fishing rod
noFill();
stroke(120);
arc(rodX, rodY, 80, 210, PI+QUARTER_PI, TWO_PI);
//create fisherman
fill(29,70,149);
noStroke();
ellipse(manX, manY, 15, 15);
arc(manX+10, manY+18, 40, 40, 0, PI+QUARTER_PI, PIE); //add additional spacing between head and body
//create fish bucket
fill(120);
rect(manX-80, manY+15, 30, 30, 5);
noFill();
stroke(120);
arc(manX-65, manY+20, 30, 20, PI, TWO_PI);
//create boat
noStroke();
fill(235,121,85);
arc(width/2.5, boatlevel, width/2, height/5, 0, PI);
//create fish
fill(253,189,3);
noStroke();
//map fish movement to seconds of clock
arc(mappedS+35, rodY, 22, 15, 0, TWO_PI-QUARTER_PI, PIE);
triangle(mappedS+15, rodY, mappedS+35, rodY, mappedS+20, rodY+10);
}
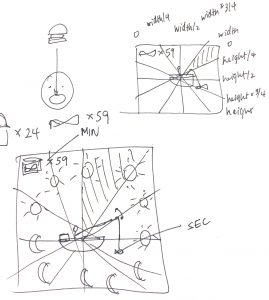
When thinking about how to best represent the passing of time, I considered different active and passive activities from eating, exercising, etc. I decided to represent the passage of time in fishing — letting the fish bucket represent hours, the number of fishes caught as minutes, and the movement of fish as seconds.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)