//Jackie Chou
//Section E
//jwchou@andrew.cmu.edu
//Project 06 Abstract Clock
var prevSec;
var millisRolloverTime;
//--------------------------
function setup() {
createCanvas(480, 480);
millisRolloverTime = 0;
}
//--------------------------
function draw() {
noStroke;
fill(255, 60, 60); //red background
rect(35,0, width-70, height);
fill(255);
rect(0,0, 35, height); //left white margin
rect(width-35, 0, 35, height); //right white margin
rect(0,0, width, 15); //top white margin
rect(0,height-15, width, 15); //bottom white margin
var fillLevel = 255/24; //rectangle opacity
for(i=0; i < 23; i++) { //create 24 evenly columns spanning canvas
noStroke;
filllevel = fillLevel * i;
fill(255, 255, 255, fillLevel);
rect(35,0,((width-70)/24)*i, height); //keeps margins in consideration
}
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
// Reckon the current millisecond,
// particularly if the second has rolled over.
// Note that this is more correct than using millis()%1000;
if (prevSec != S) {
millisRolloverTime = millis();
}
prevSec = S;
var mils = floor(millis() - millisRolloverTime);
fill(128,100,100);
text("Hour: " + H, 10, 22);
text("Minute: " + M, 10, 42);
text("Second: " + S, 10, 62);
text("Millis: " + mils, 10, 82);
var hourBarWidth = map(H, 0, 23, 45, height-45);
var minuteBarWidth = map(M, 0, 59, 0, width);
var secondBarWidth = map(S, 0, 59, 0, width);
// Make a bar which *smoothly* interpolates across 1 minute.
// We calculate a version that goes from 0...60,
// but with a fractional remainder:
var secondsWithFraction = S + (mils / 1000.0);
var secondsWithNoFraction = S;
var secondBarWidthChunky = map(secondsWithNoFraction, 0, 60, 0, width);
var secondBarWidthSmooth = map(secondsWithFraction, 0, 60, 0, width);
var yPos = secondBarWidth-53 //vertical second position
var xPos = hourBarWidth-39.5 //horizontal hour position
//plane
noStroke();
fill(190);
ellipse(xPos + 40, yPos + 40, 70, 11); //wings
ellipse(xPos + 40, yPos + 20, 35, 8); //horz stabilizer
fill(108, 190, 225);
ellipse(xPos + 40, yPos + 40, 17, 45); //fuselage
ellipse(xPos + 57, yPos + 45, 6, 15); //left engine
ellipse(xPos + 23, yPos + 45, 6, 15); //right engine
fill(0);
ellipse(xPos + 23, yPos + 50, 10, 2); //right propeler
ellipse(xPos + 57, yPos + 50, 10, 2); //left propeller
fill(190);
ellipse(xPos + 40, yPos + 15, 5, 17); //tail
fill(0);
beginShape(); //cockpit
vertex(xPos + 35, yPos + 50);
vertex(xPos + 40, yPos + 57);
vertex(xPos + 45, yPos + 50);
vertex(xPos + 45, yPos + 45);
vertex(xPos + 40, yPos + 50);
vertex(xPos + 35, yPos + 45);
vertex(xPos + 35,yPos + 50);
endShape();
for(c=0; c < M; c++) { //create dots trailing the plane to tell minutes
fill(255);
ellipse(hourBarWidth, yPos - 6.5*c, 3, 3) //dots using yPos of plane +hour position
}
}For this project, I wanted to continue the theme of planes that I started last week.
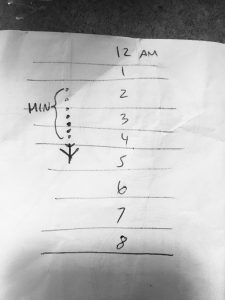
I was wondering how I would depict time using the plane. This sketch represents my initial idea:

I wanted the plane to move vertically, 1/24 of its way through the canvas per hour, with a trail of dots behind it to signify the minutes. However, I quickly realized, after coding it, that the minute dots would go off the canvas for an entire hour at a time if the time was in the morning.
So I revised my idea, so that the plane would move horizontally one unit per hour. The dots would still signify the minutes. To signify seconds, the plane would move vertically by a 1/60 of the height every second. In this second configuration, the dots behind the plane are visible at least for a few moments per minute.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)