//Steph Chun
//15-104 section #A
//heeseoc@andrew.cmu.edu
//Project-06
function setup() {
createCanvas(400, 400);
}
function draw() {
background(19,43,90);
noStroke();
angleMode(DEGREES);
textAlign(CENTER);
var hr = hour();
var mn = minute();
var sc = second();
fill(235,226,211);
text("happy birthday!", width/2, 40);
//cake//
var hrAngle = map(hr, 0, 12, 0, 360);
fill(235,226,211);
rect(40,height/2+75,320,150);
fill(255,248,235);
ellipse(width/2,height/2+75,320,100);
//making the clock based on 12 hour//
if (hr == 0) {
hr = 12;
} else if (hr > 12 & hr < 24) {
hr -= 12;
} else {
hr = hour();
}
var maphr = map(hr, 0, 12, 0, 300);
//making the candles appaear each hour//
for (var i = 1; i <= maphr; i += 25) {
var canw = 5;
var canh = 150;
var mappedmn = map(mn, 59,0, 0,canh);
//flickers every other second//
if(second() % 2 == 0){
fill(random(100,255), random(100,255), random(200,255), 60);
ellipse(i+62.5, height/2-100+canh-mappedmn, 75, 75);
} else {
fill(random(100,255), random(100,255), random(200,255), 20);
ellipse(i+62.5, height/2-100+canh-mappedmn, 75, 75);
}
//candle body//
fill(154, 188, 255);
rect(i-canw/2+62.5, height/2+canh/2, canw, -mappedmn);
ellipse(i+62.5, 275, canw, canw/3);
fill(126, 162, 233);
ellipse(i+62.5, 275-mappedmn, canw, canw/3);
//fire//
fill(random(100,255), random(100,255), random(200,255));
ellipse(i+62.5, height/2-95+canh-mappedmn, 15, 30);
fill(255,250,200);
ellipse(i+62.5, height/2-90+canh-mappedmn+2.5, 5, 15);
}
}
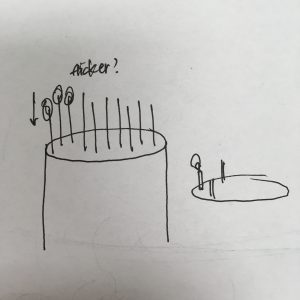
When I read the term “day-long animation” in the instructions, I immediately thought of birthday, and started to wonder a way to visualize a birthday as a clock. Then, I got an idea of a candle, which I thought was a perfect way to show the passing time because the size actually shrinks, and for this project, since I needed different variables that represent different units of time (such as seconds, minutes, and hours), I thought that I would be able to manipulate the number of the candles and the flickering fire to represent those different variables. The candles flicker every other second, shrink as a minute passes, and adds as an hour passes.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)