var eW = 30; //top of shishi odoshi
var eH = 15; //top of shishi odoshi
var yShift = 50; //mition of shishi odoshi
var SbeadD = 5;
var MbeadD = 8;
var HbeadD = 15;
var Mx = 110; //x position of minute moving bead
var Hx = 110;//x position of hour moving bead
var Sy = 5;////y position of second moving bead
var My = 100; ////y position of minute moving bead
var Hy = 260;////y position of hour moving bead
function setup() {
createCanvas(240, 480);
angleMode(DEGREES);
}
function draw() {
var s = second();
var m = minute();
var h = hour();
var mil = millis();
//backgound color change from day to night
if (h > 5 & h < 18){
background(251, 237, 160);//yellow
} else{
background(70, 134, 186);//blue
}
//shishi odoshi pivot - second
if (s % 2 != 0){
shishiUP();
plate();
Sbead();
} else{
shishiDown();
plate();
Sbead();
}
//shishi odoshi pivot - minute
if (s > 58){
push();
translate(0, 160);
shishiDown();
plate();
Mbead();
pop();
} else{
push();
translate(0, 160);
shishiUP();
plate();
Mbead();
pop();
}
//shishi odoshi pivot - hour
if (m > 58 & s > 58){
push();
translate(0, 320);
shishiDown();
plate();
Hbead();
pop();
} else{
push();
translate(0, 320);
shishiUP();
plate();
Hbead();
pop();
}
//moving bead for second
if (s % 2 != 0){
Sy += 1;
fill(199, 240, 245);
ellipse(65, Sy, SbeadD, SbeadD);
} else{
//limit bead position
Sy = 5;
}
//moving bead for minute
if (s > 57 & s < 59){
Mx -= 1.3;
My += 3.2;
fill(199, 240, 245);
ellipse(Mx, My, MbeadD, MbeadD);
//limit the bead position
} else{
Mx = 110;
My = 100;
}
//moving bead for hour
if (m > 58 & s > 57 && s < 59){
Hx -= 1.3;
Hy += 3.2;
fill(199, 240, 245);
ellipse(Hx, Hy, HbeadD, HbeadD);
//limit the bead position
} else {
Hx = 110;
Hy = 260;
}
}
function shishiUP(){
//shishi odoshi
fill("green");
rect(55, 45, 5, 35);//support
quad(50, 30, 80, 30, 30, 80, 0, 80);
arc(15, 79, eW, eH, 0, 180);
//top
ellipse(65, 30, eW, eH);
fill(0);
ellipse(65, 30, eW - 7, eH - 7);
//support
fill("green");
rectMode(CORNER);
quad(42, 55, 52, 45, 52, 50, 47, 55);
rect(40, 50, 5, 35);
}
function shishiDown(){
fill("green");
rect(55, 45, 5, 35);//support
quad(65, 30 + yShift, 95, 30 + yShift, 45, 80 - yShift, 15, 80 - yShift);
arc(30, 81 - yShift, eW, eH, 180, 0);
arc(80, 79, eW, eH, 0, 180); //top
//support
fill("green");
rectMode(CORNER);
quad(42, 55, 52, 45, 52, 50, 47, 55);
rect(40, 50, 5, 35);
}
function plate(){
fill(255);
//base
ellipse(150, 110, 40, 20);
//top
ellipse(150, 100, 90, 30);
}
function Sbead(){ //beads accumulating according to seconds
var s = second();
var x = [110,115,120,125,130,135,140,145,150,155,160,165,170,175,180,185,
115,120,125,130,135,140,145,150,155,160,165,170,175,180,
120,125,130,135,140,145,150,155,160,165,170,175,
125,130,135,140,145,150,155,160,165,170,
130,135,140,145,150,155,160,165];
var y = [100,100,100,100,100,100,100,100,100,100,100,100,100,100,100,100,
96,96,96,96,96,96,96,96,96,96,96,96,96,96,
92,92,92,92,92,92,92,92,92,92,92,92,
88,88,88,88,88,88,88,88,88,88,
84,84,84,84,84,84,84,84,];
for (i = 0; i < s; i ++){
frameRate(20);
fill(199, 240, 245);
ellipse(x[i], y[i], SbeadD, SbeadD);
}
}
function Mbead(){//beads accumulating according to minutes
var m = minute();
var x = [110,115,120,125,130,135,140,145,150,155,160,165,170,175,180,185,
115,120,125,130,135,140,145,150,155,160,165,170,175,180,
120,125,130,135,140,145,150,155,160,165,170,175,
125,130,135,140,145,150,155,160,165,170,
130,135,140,145,150,155,160,165];
var y = [100,100,100,100,100,100,100,100,100,100,100,100,100,100,100,100,
96,96,96,96,96,96,96,96,96,96,96,96,96,96,
92,92,92,92,92,92,92,92,92,92,92,92,
88,88,88,88,88,88,88,88,88,88,
84,84,84,84,84,84,84,84,];
for (i = 0; i < m; i ++){
frameRate(20);
fill(199, 240, 245);
ellipse(x[i], y[i], MbeadD, MbeadD);
}
}
function Hbead(){//beads accumulating according to hours
var h = hour();
if (h > 12){
h -= 12; //12-hour clock
}
var x = [110,125,140,155,170,185,
125,140,155,170,
140,155,];
var y = [100,100,100,100,100,100,
88,88,88,88,
76,76];
for (i = 0; i < h; i ++){
frameRate(20);
fill(199, 240, 245);
ellipse(x[i], y[i], HbeadD, HbeadD);
}
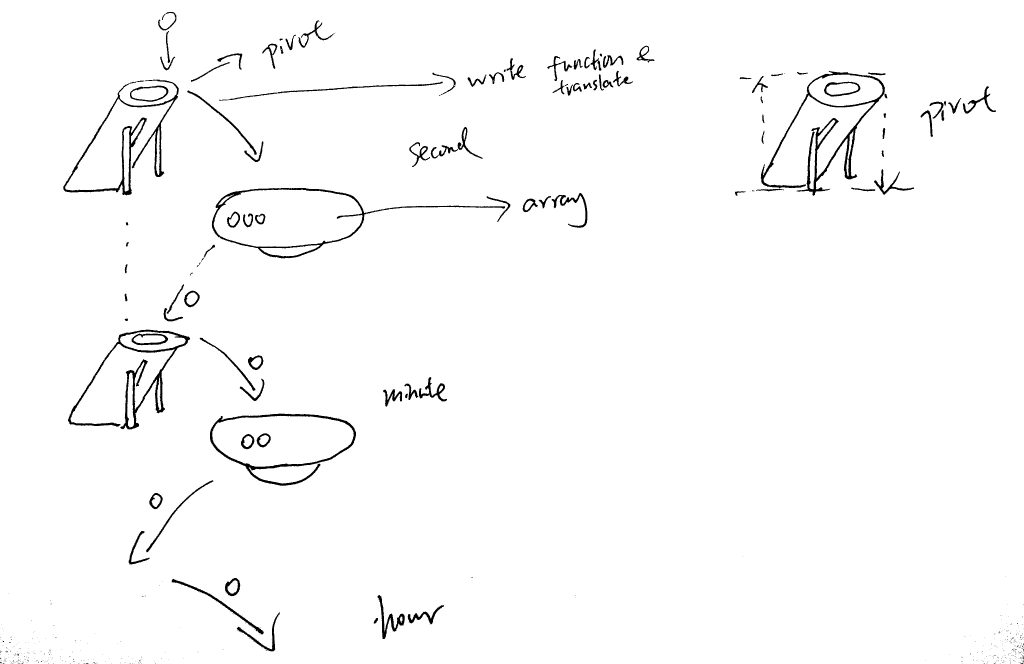
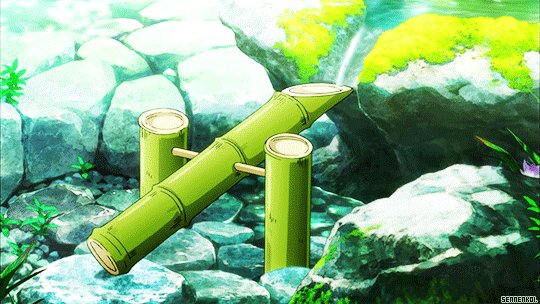
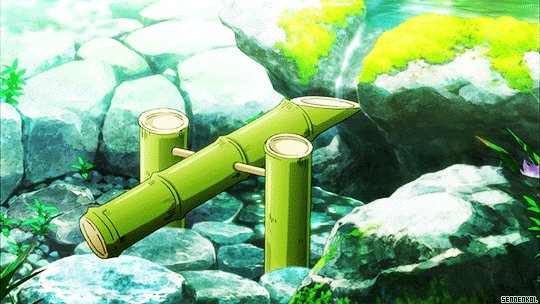
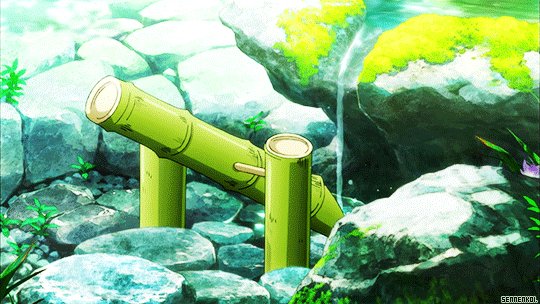
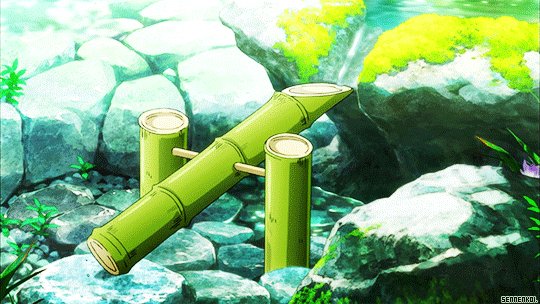
}I got the idea from shishi odoshi, a Japanese devices that’s made to frighten away animals. The weight of running water makes the bamboo pivot. I feel like water could be a metaphor for time, so I made three shishi odoshis, each representing second, minute, and hour, respectively. Beads that represent water, fall into the shishi odoshis, and the weight of the beads make the bamboo pivot and fall down to a plate nearby. The beads are passed down like time flows. The number of beads in the plate indicate the second/minute/hour. The background color indicate day/night.
I had problem making the bamboo to pivot according to time at first. Then I break the motion down to two parts: one with the bamboo up, one with bamboo down, and wrote conditions according to time to control motion. I also had trouble matching the motion of the bamboo with that of the moving beads. After hours of test/adjustments they finally match.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)