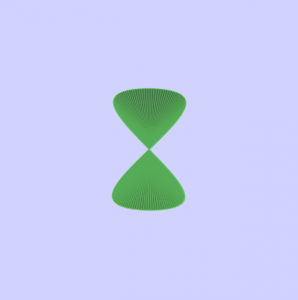
I fiddled with the math for a while, trying to identify a form I liked and eventually settled on a sort of an hourglass figure.
I connected lines from every point on the hourglass to the center of the figure to create a visually central effect, and then varied the rotation of the figure and the size of the figure on the X and Y coordinates of the mouse.
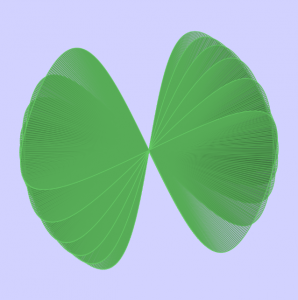
I then looped the figure to splay out at different speeds when rotating, to layer the image on top of itself in a simple and satisfying way. If you drag the rotation around enough, it starts to look like a clover!


The rotating pairs of cloverleafs also create an even more central effect on the overall image.
function setup() {
createCanvas(480, 480);
frameRate(30);
}
function draw() {
stroke(100,200,100);
background(210, 210, 255);
fill(50, 100, 50, 70);
for (var q = 500 ; q > 200 ; q -= 50) {
push();
translate(width/2, height/2);
//Puts the hourglasses at the center of the canvas
rotate(mouseY/q);
//Rotates the individual hourglasses at a contantly
//Increasing rate, so they seperate from each other
hourglass();
//Draws the hourglass
pop();
}
}
function hourglass() {
beginShape();
for (var i = 0; i < mouseX; i++) {
var t = map(i, 0, mouseX/1.5, 0, TWO_PI);
var a = i*4;
var x = (a*sin(t)*cos(t))/t;
var y = (a*sin(sin(t)))/t;
//The mathematical equation needed to create the
//reversing hourglass curve
vertex(x,y);
line(x,y,0,0);
//Draws a line from the center of the figure to
//Every point on the curve, creating a web-ish
//effect that draws your eyes to the middle
}
endShape(CLOSE);
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)