//Anna Gusman
//agusman@andrew.cmu.edu
//Section E
//Project 07
var edges = 25;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(10, 10); //use opacity to create lag illustion
translate(width/2,height/2); //move "0,0" to center
strokeWeight(0.2);
noFill();
drawHypotrochoid();
}
function drawHypotrochoid() {
var x; //initialize x
var y; //initialize y
//set variables for hypotrochoid
var a = 0;
var h = map(mouseX, 0, width, 0, 480);
var b = a/map(mouseY, 0, height, 0, 480);
for (var i = 0; i < 20; i++){
var x;
var y;
var a = map(mouseX,0,width,-200,200); //alpha
var b = edges; //beta
var h = map(mouseY,0,height,0,10*i);
//changes the color gradient based on mouse position
var red = map(i,0,50,0,255);
var green = map(mouseX,0,width,0,255);
var blue = map(mouseY,0,height,0,255);
stroke(color(red,green,blue));
}
//draw hypotrochoid
beginShape();
for (var i = 0; i < 200; i++) {
var angle = map(i, 0, 200, 0, TWO_PI);
var x = (a - b) * cos(angle) + h * cos (((a - b)/b)*angle);
var y = (a - b) * sin(angle) - h * sin (((a - b)/b)*angle);
vertex(x, y);
}
endShape();
}
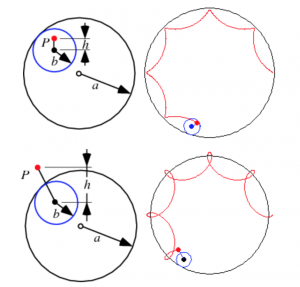
This project was culmination of happy accidents- I found that the best way to approach manipulating graphical elements of my algorithm was to experiment and play with combinations of values when mapping my mouse interactions. It was surprisingly helpful to use the mouse as a tool to explore the different geometric permutations and their relationships to one another. The experience weakened my fear of using strange and foreign numbers and letters (back from calc in high school) as a very liberating creative tool. I found that adding even the simplest and subtlest of effects (like redrawing the background with a lower opacity) resulted in really great visual manipulations. For my curve, I used a hypotrochoid because it’s roulette drawing sequence reminded me of the clock mechanism from my project 06.

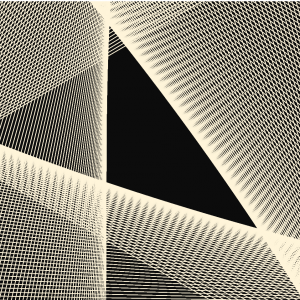
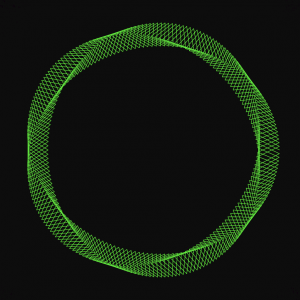
Here are some screenshots of some permutations



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)