//Claire Koh
//Section E
//juyeonk@andrew.cmu.edu
//Project-07
function setup() {
createCanvas(480, 480); //sets the size of the canvas
}
function draw() {
background(0);
translate(width/2, height/2); //so that the shapes would begin from the center of the canvas
drawStar();
drawRose();
}
//this function will generate the outer shape. There is no specific name for this curve. I invented this 🙂 Also it's called drawStar because it'll draw a star if you move your mouse towards the furthermost right side of the canvas.
function drawStar() {
var flicker = random(240, 255); //will be used to make the star flicker
var transparency = random(100,200); //also will be used to make the star flicker by controlling its transparency
var gradient = map(mouseX, 0, width, 0, 255)
var a = constrain(mouseX, 50,480);
var n = constrain(mouseX, 50,480);
if (a != 480) {
push();
rotate(mouseY/300);
fill(0);
strokeWeight(0.7);
stroke(200,255-gradient,255-gradient);
beginShape();
for (var t=0; t <= 2 * PI; t+= PI/100) {
var x = 0.5 * a * cos(n * t);
var y = 0.5 * a * sin(n * t);
vertex(x, y);
}
endShape();
}
//when the a value of the equation reaches 480, the curve's stroke color and fill color will change
else {
push();
rotate(mouseY/300);
fill(flicker, 200, 200, transparency);
strokeWeight(2);
stroke(255);
beginShape();
for (var t=0; t <= 2 * PI; t+= PI/100) {
var x = 0.5 * a * cos(n * t);
var y = 0.5 * a * sin(n * t);
vertex(x, y);
}
endShape();
pop();
}
}
//this function will draw the fixed rose in the middle of the canvas
function drawRose() {
//http://mathworld.wolfram.com/Rose.html
var a = map(mouseX, 0, width, 0, 40);
var n = map(constrain(mouseX, 0, width), 0, width, 0 , 6);
var r;
noFill();
strokeWeight(1);
stroke(255);
push();
rotate(mouseY/300)
beginShape(); // will draw the rose shape in the middle
for (var t=0; t <= 2 * PI; t+= PI/100) {
r = a*sin(n*t);
x = r * cos(t);
y = r * sin(t)
vertex(x,y);
}
endShape();
pop();
}
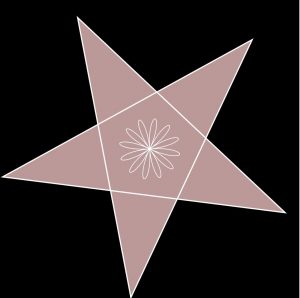
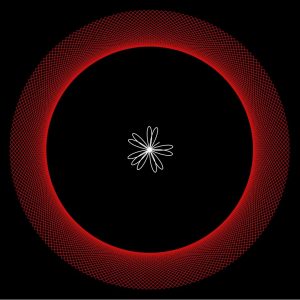
For this project I wanted to create a set of symmetrical curves that are somewhat related to each other for the sake of aesthetics and clarity.
The shapes starts with a square and a point in the very middle. But as you move your mouse sideways you’ll notice the outer curve changes to a drastic degree while all the inner curve is doing is just drawing more rose petals at a time. The outer shape doesn’t have a specific name; it was a result of an incorrect rose petal function but I am satisfied at how it turned out because of the variety of shapes it could create.
I added a bit of fun by making the star flicker at the end when the outer shape is complete.

(Final form)



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)