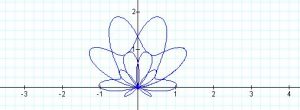
For this project, I was inspired by the polar curves we learned in calculus. I remember drawing them on the graphing calculator and adding them together to make cool designs. This polar curve reminds me of part of a flower, so I rotated it around itself to create one. The flower grows when the mouse is moved from left to right, and the number of petals change when the mouse is moved from top to bottom. In addition, I also added a bee that bounces around to establish the flower design. The bee can also be hidden behind the flower if the mouse is far enough to the right.


//Angela Rubin
//Section C
//aerubin@andrew.cmu.edu
//Project-07-Curves
var turn = 0;
var beeX = 200; //x position of bee
var beeY = 200; //y position of bee
var xvel = 0;
var yvel = 0;
function setup() {
createCanvas(400, 400);
xvel = random(-4,4); //x velocity of bee
yvel = random(-4,4); //y velocity of bee
frameRate(5);
}
function draw() {
background(178, 216, 203);
//moves bee
push();
translate(beeX-200, beeY-200);
makeBee();
pop();
beeX+= xvel;
beeY+= yvel;
//makes bee bounce off edges
if (beeX<35 || beeX>375) {
xvel = -xvel;
}
if (beeY<50 || beeY>375) {
yvel = -yvel;
}
//makes the curve repeat around itself to make a flower
fill(249, 212, 222);
stroke(255);
push();
translate(width/2, height/2);
//mouseY controls the number of times the curve is repeated
for (var rot = 0; rot < 360; rot+= 45-mouseY/40) {
makeFlower(rot);
}
pop();
}
function makeFlower(turn) {
//mouseX controls the size of the flower
var a = 10 + mouseX/4;
beginShape();
rotate(radians(turn));
for(var t = 0; t < 2*TWO_PI; t+= .01) {
//equation for curve
var r = a*sin(t)+(a*sin(5*(t/2)));
//polar curve to x,y plane equation
var x = r*cos(t);
var y = r*sin(t);
vertex(x, y);
}
endShape();
}
function makeBee() {
strokeWeight(1);
stroke(0);
//wings
push();
fill(228-20, 242-20, 251-10);
rotate(radians(-20));
ellipse(120, 230, 20, 40);
pop();
push();
fill(228, 242, 251);
rotate(radians(20));
ellipse(200+50, 230-140, 20, 40);
pop();
//body of bee
fill(253, 190, 44);
ellipse(200, 200, 50, 40);
//stinger of bee
fill(0);
triangle(175, 195, 175, 205, 165, 200);
//eye
ellipse(220-7, 198, 7, 7);
//stripes
noFill();
strokeWeight(3);
stroke(0);
arc(160, 210-8, 70, 70, 12, 13);
arc(160+10, 210-7, 70, 70, 12-.1, 13);
arc(160-10, 210-7, 70, 70, 12+.1, 13-.1);
//smile
strokeWeight(2);
arc(220, 210-8, 20, 20, 1.5, 2.5);
//antennae
arc(220+5, 210-20, 20, 20, 3.7, 4.5);
arc(220+5+3, 210-20+2, 20, 20, 3.7, 4.5);
//legs
arc(220-30, 210+20-6, 20, 10, 12.7-.5, 13.5-.7);
arc(220-30+6, 210+20-6, 20, 10, 12.7-.5, 13.5-.7);
arc(220-30-6, 210+20-6-2, 20, 10, 12.7-.5, 13.5-.7);
arc(220-30-12, 210+20-6-4, 20, 10, 12.7-.5, 13.5-.7);
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)