// ryu kondrup
// rkondrup@andrew.cmu.edu
// section D
// project-07-Composition-with-Curves
// http://mathworld.wolfram.com/DevilsCurve.html
function setup() {
createCanvas(480, 480);
frameRate(20);
//dark grey bg
background(40);
stroke(255);
fill(40);
}
function draw() {
//to move object to center and rotate
push();
translate(width / 2, height / 2);
rotate(2*PI*mouseX/480)
drawDevilsCurve();
pop();
}
function drawDevilsCurve() {
var bigRange = 100;
var t = map(i, 0, bigRange, 0, 100);
var b = map(mouseY, 100, height-100, 0, 50);
var a = map(mouseX, 100, height-100, 0, 200);
//to draw actual devil's curve
fill(40);
beginShape();
for (var i = 0; i < bigRange; i++) {
var t = map(i, 0, bigRange, 0, 2*PI);
//x and y for parametric equation
var x = cos(t)*sqrt((sq(a)*sq(sin(t))) - sq(b)*sq(cos(t))/(sq(sin(t))-sq(cos(t))));
var y = sin(t)*sqrt((sq(a)*sq(sin(t))) - sq(b)*sq(cos(t))/(sq(sin(t))-sq(cos(t))));
// change value with mouseposition
fill(mouseX/2, mouseX/2, mouseX/2);
// make outline slightly lighter than fill
stroke(mouseX/2+20, mouseX/2+20, mouseX/2+20)
//to draw each frame
vertex(x, y);
}
endShape(CLOSE);
}
function mousePressed() {
//to reset background on click
background(40);
}
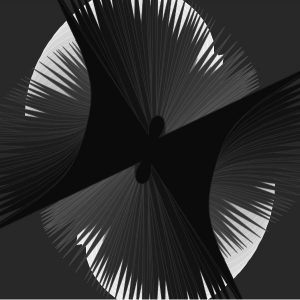
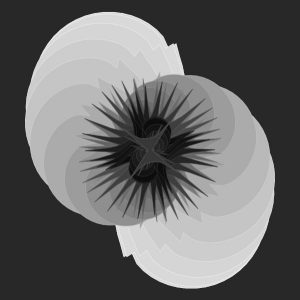
Before starting this project I assumed it would be relatively easy. Upon starting, however, I had an unexpectedly difficult time getting my code to display. After I finally did get it to display, it turned out that the curve I had chosen was not of the highest aesthetic quality, i.e. it looks like a chunky spider. Nevertheless, I decided to work with it, and ended up choosing a monochromatic color scheme as an experiment with changing gradients.



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)