var proPic = "https://i.imgur.com/79iDeUB.jpg";
var x0;
var y0;
var dx;
var dy;
var colAtPoint;
function preload() {
profilePic = loadImage(proPic);
}
function setup() {
createCanvas(480, 480);
background(0);
profilePic.loadPixels();
x0 = random(width);
y0 = random(height);
dx = random(-1,1);
dy = random(-1,1);
frameRate(20);
}
function draw() {
// constriants of the location of the ellipse
if (x0 >= width || x0 <= 0) {
dx = -dx
}
if (y0 >= height || y0 <= 0) {
dy = -dy
}
// get the color of the ellipse
ix = constrain(floor(x0), 0, width-1);
iy = constrain(floor(y0), 0, height-1);
colAtPoint = profilePic.get(ix, iy);
noStroke();
fill(colAtPoint);
ellipse(x0, y0, 10);
// update the coordinates of the ellipse
x0 += dx*5 ;
y0 += dy*5 ;
}
// the ellipse starts at the point that the user clicks
function mousePressed() {
x0 = mouseX;
y0 = mouseY;
dx = -dx;
dy = -dy;
}
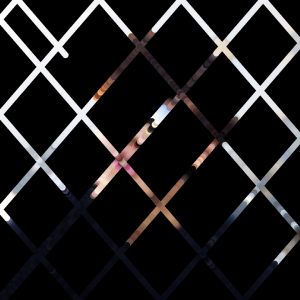
The idea of my project derives from one of the Looking Outwards, which I researched about a robot that create art automatically. So, my work basically follows a similar rule. The point start from a random place that is on the canvas. If you press the canvas, the start point will change to the point that you press but the direction will be opposite to the original directions. The canvas will be very geometrical during the drawing process because the drawing process has a certain pattern that organizes the canvas. Because of my personal preference towards geometries and order, the pattern that is being drawn can also serve as a drawing.





![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)