After being inspired by Professor Golan’s work, I decided to approach this project by laying a grid of circles on the picture. The grid using the nested for loop will create a sense of geometric order of the display. I also find it interesting that I can play with the visibility of the content by adjusting the size of the circles. So I added the Mouse Pressed so that when pressed the circle will become larger, which will gradually shows a clearer version of the picture.
*Please load my project in Safari browser, the chrome browser does not really load, thanks.
First look

After few clicks

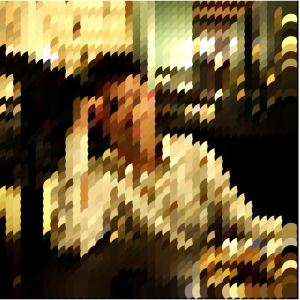
After more clicks

//Zining Ye
//15104 lecture 1 recitation C
//ziningy1@andrew.cmu.edu
//Project-08
var backimage;
var size1=1;
function preload() { //preload the image
var ImageURL = "https://i.imgur.com/JuT5ojz.jpg"
backimage = loadImage(ImageURL);
}
function setup() {
createCanvas(400, 400);
background(0);
backimage.loadPixels(); //load the pixel of the images
}
function draw() {
var space1=10; //spacing of the balls
//creating a for loop the circle grids
for(var i=0;i < 50; i++){
for(var j=0; j < 50; j++ ){
var ex=i*space1;
var ey=j*space1;
var space=10;
var brightness = backimage.get(ex,ey) // gets the color from the back image
fill(brightness); //fill the color
noStroke();
ellipse(ex,ey,size1,size1); // draw the circles
}
}
}
function mousePressed(){
size1+= 2 // when mouse pressed the circles become larger so that the image become clearer
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)