//Ashley Chan
//Section C
//ashleyc1@andrew.cmu.edu
// Project-09-Portrait
var portrait;
var particles = [];
function preload () {
var portraitURL = "https://i.imgur.com/ZaGPL9g.jpg?7";
portrait = loadImage(portraitURL);
}
function setup() {
createCanvas(230, 300);
frameRate(10);
//draw a cloud of particles that will draw face
for (var i = 0; i < 200; i++) {
//drawing a bunch of new particles and having them start at random origins
particles[i] = new Particle(random(width), random(height));
}
background(210);
}
function draw() {
//image(portrait, 0, 0);
portrait.loadPixels();
//draw a bunch of pixels
for (var i = 0; i < particles.length; i++) {
particles[i].update();
particles[i].show();
}
}
//define the pixel particles
function Particle(x, y) {
//controls positions
this.x = x;
this.y = y;
//controls sizes of ellipses
this.r = random(1, 10);
//new pixel particles drawn in random directions within 5 pixel radius
this.update = function() {
this.x += random(-5, 5);
this.y += random(-5, 5);
}
//physical appearence of pixel particles and associated constraints
this.show = function() {
//setting parameters to draw using color of pixels in image
var ix = constrain(floor(this.x), 0, width-1);
var iy = constrain(floor(this.y), 0, height-1);
var col = portrait.get(ix, iy);
//getting the pixel particle to draw using color of pixels in image
noStroke();
fill(col[0], col[1], col[2]);
rect(this.x, this.y, this.r, this.r);
//sets default forces to pixel particles to mimic brush strokes
//rather than random pointalism
var pxv = random(-1, 1); //velocity of x
var pyv = random(-1, 1); //velocity of y
var drag = 1; //force that pushes in opposite direction of velocity
//applies forces
this.x += pxv;
this.y += pyv;
pxv -= pxv * pxv * drag;
pyv -= pyv * pyv * drag;
//if pixel particles exceeds canvas height, reset to origin
if (this.y > height) {
this.x = 0;
this.y = 0;
}
}
}
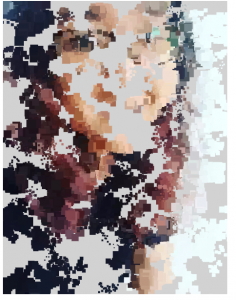
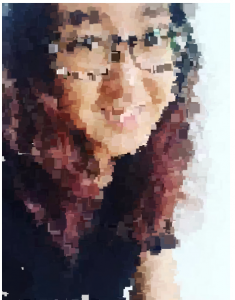
For this project I was really inspired by Dan Shiffman’s Painting with Pixels video where you can recapture videos by using a painterly effect to replicate the image. To make it my own creation, I applied what we learned in lecture about forces to manipulate the pixels to “paint” with specific directions, sizes and motions.
Here are some process shots:


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)