Note: this only works in Google Chrome for some unknown reason. So when viewing this project, please load it in Google Chrome.
//Clair(sijing) Sun
//session C
//sijings@andrew.cmu.edu
//project-09
var underlyingImage;
var count=0;
var gAngle = [45,90,135,180];//for four circle's angles
var radius = [80,80/1.2,80/1.5,80/2];//for four circle's radius
function preload() {
var myImageURL = "https://i.imgur.com/VEFcvLY.jpg";
underlyingImage = loadImage(myImageURL);//loading pics
}
function setup() {
createCanvas(480, 380);//within the size range
background(0);
underlyingImage.loadPixels();
frameRate(30);//set to 30 so that it actually stay
}
function draw() {
var x = [cos(radians(gAngle[0])) * radius[0]];//build an array for x changing value
var y = [sin(radians(gAngle[0])) * radius[0]];
var px = [mouseX+x[0]];//array for x
var py = [mouseY+y[0]];//array for y
count+=1;//for determing when the second, third, fourth circles appear
if (count>=150){
x.push(cos(radians(gAngle[1]))*radius[1]);
y.push(sin(radians(gAngle[1]))*radius[1]);
px.push(mouseX+x[1]);
py.push(mouseY+y[1]);
}
if (count>=170){
x.push(cos(radians(gAngle[2]))*radius[2]);
y.push(sin(radians(gAngle[2]))*radius[2]);
px.push(mouseX+x[2]);
py.push(mouseY+y[2]);
}
if (count>=190){
x.push(cos(radians(gAngle[3]))*radius[3]);
y.push(sin(radians(gAngle[3]))*radius[3]);
px.push(mouseX+x[3]);
py.push(mouseY+y[3]);
}
var ix = constrain(floor(px[0]), 0, width-1);//set the constrain for each x, y pos
var iy = constrain(floor(py[0]), 0, height-1);
var ix1 = constrain(floor(px[1]), 0, width-1);
var iy1 = constrain(floor(py[1]), 0, height-1);
var ix2 = constrain(floor(px[2]), 0, width-1);
var iy2 = constrain(floor(py[2]), 0, height-1);
var ix3 = constrain(floor(px[3]), 0, width-1);
var iy3 = constrain(floor(py[3]), 0, height-1);
var theColorAtLocationXY = [underlyingImage.get(ix, iy)];//get the color
theColorAtLocationXY.push(underlyingImage.get(ix1,iy1));//add into the color array
theColorAtLocationXY.push(underlyingImage.get(ix2,iy2));
theColorAtLocationXY.push(underlyingImage.get(ix3,iy3));
noStroke();
fill(theColorAtLocationXY[0]);//call corresponding color
ellipse(px[0], py[0], 10, 10);
fill(theColorAtLocationXY[1]);
ellipse(px[1],py[1],15,15);
fill(theColorAtLocationXY[2]);
ellipse(px[2],py[2],5,5);
fill(theColorAtLocationXY[3]);
ellipse(px[3],py[3],12,12);
gAngle[0] = gAngle[0] + 2;//change of angles everytime
gAngle[1] = gAngle[1] - 2;
gAngle[2] = gAngle[2] + 2;
gAngle[3] = gAngle[3] - 2;
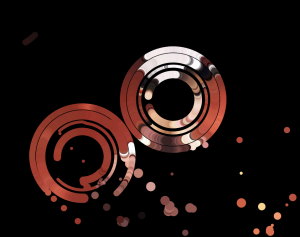
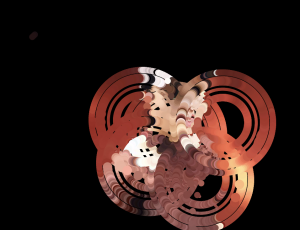
}For this project, I thought about Van Gogh’s painting with how each stroke is distorted and convey a unique feeling of the whole image. “The Starry Night” especially, is where my inspiration came from. 
With each part of the drawing circulating, I thought I will be interesting to apply a similar technique on a portrait. For this project, I chose to do a more interactive piece where the audience can manipulate the strokes with their mouses. According to the position of the mouse, four circles with different width and radius will draw accordingly. In the end, the how the picture looks like a portrait composed with hundreds of circles.





I was influenced by the “Cubism” idea.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)