//Nahyun Kim
//Section B
//nahyunk1@andrew.cmu.edu
//Project 09
var img;
function preload(){
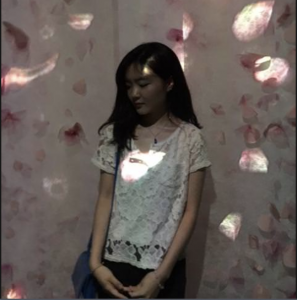
img = loadImage("https://i.imgur.com/cKWLZzM.jpg");
}
function setup() {
createCanvas(600, 600);
img.loadPixels();
frameRate(2000);
image(img, 0,-20);
background(255);
}
function draw() {
var x = floor(random(600));
var y = floor(random(600));
var Col = img.get(x, y);
stroke(Col);
strokeWeight(random(0.5, 2));
noFill();
rect(x, y, 30, 30);
strokeWeight(0.5);
text("be forever hazy..", 5, 10);
}


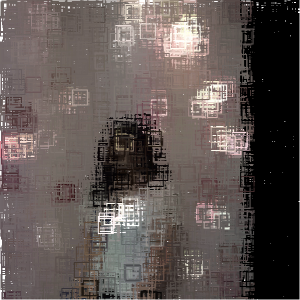
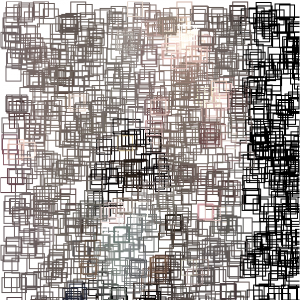
My intentions of presenting an obscured image came out successful by filling strokes with pixel colors and and doing noFill(); instead of the other way, which would stylize blocks of filled rectangles draw my image. I wanted to have the image appear in a way that is more neat in its build up. It also stylizes my picture as glassy and translucent, which helped my initial thought get executed clearly. Here are some screenshots of my picture being built up to its finished look.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)