//Anna Gusman
//agusman@andrew.cmu.edu
//Section E
//
//Assignment 06 B
var underlyingImage;
var vals = [0.001, 0.001, 0.001, 0.001, 0.001, 0.001, 0.001]; //declare array of pie slice percentages
var nVals = vals.length; //length of array values
var start = 0; //first set the starting point of the first arc = to 0
var end = start + vals[0] * 360;
//Set the ending point of arc relative to its starting point
//the arc + the percentage value (decimal * 360)
function preload() {
var myImageURL = "https://i.imgur.com/wU90PUnl.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(400, 400);
background(0);
angleMode(DEGREES);
underlyingImage.loadPixels();
frameRate(5000);
}
function draw() {
for (var i = 0; i < nVals; i++) {
start = end;
end = start + vals[i] * 360; //draw a new arc from the "end" of the preceding
//arc for every i
noStroke();
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
fill(theColorAtLocationXY);
arc(px, py, 30, 100, start, end);
}
}
I had a ton of fun with this project, even though the outcome was not as expected. I was inspired by a few pieces I’d seen by Sergio Albiac with sample pixel colors across the circumference of randomly distributed circles.

I decided to play with the rotational theme myself. Here are some examples of my process.
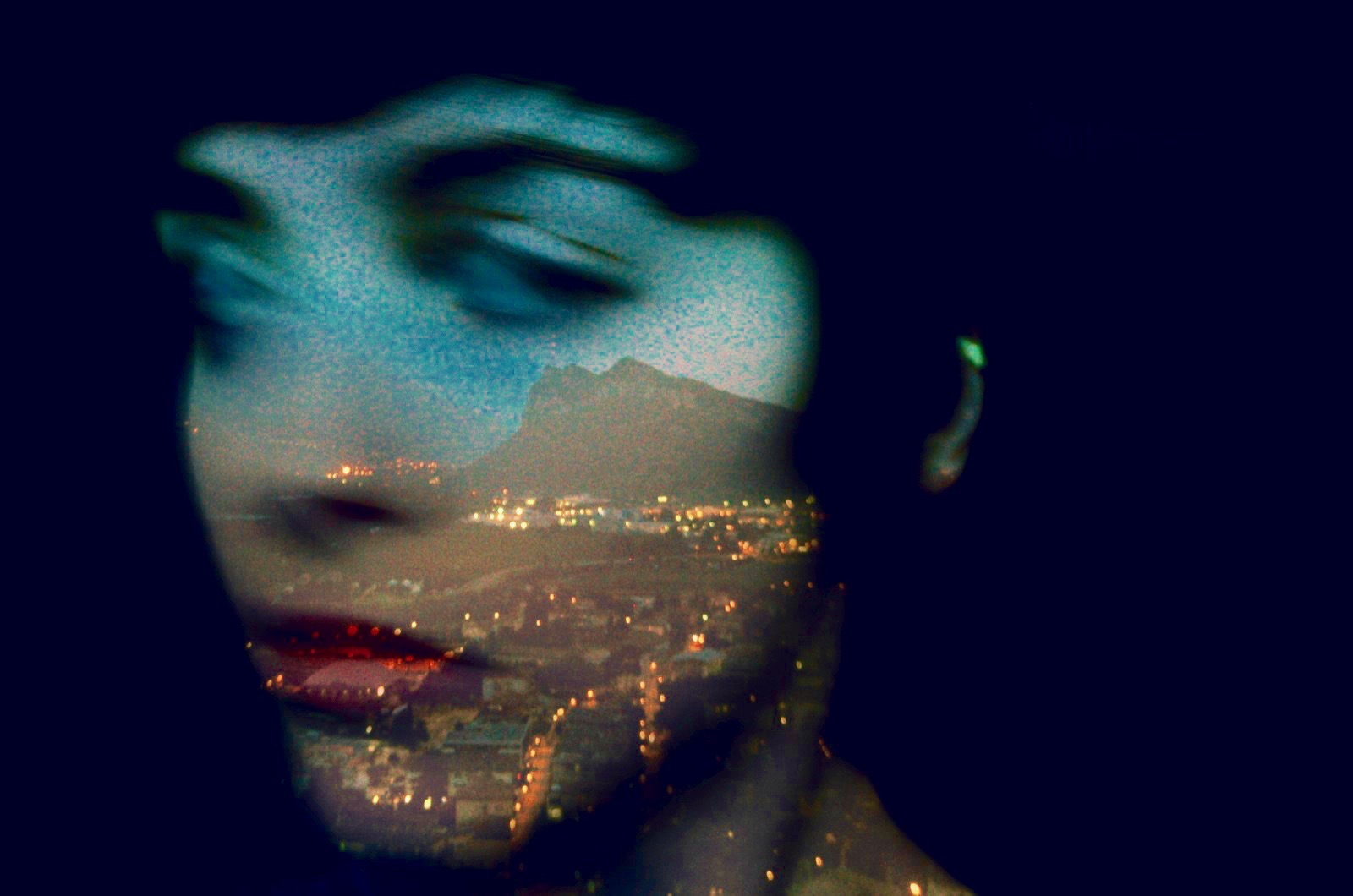
Photograph of my twin sister, taken by me:
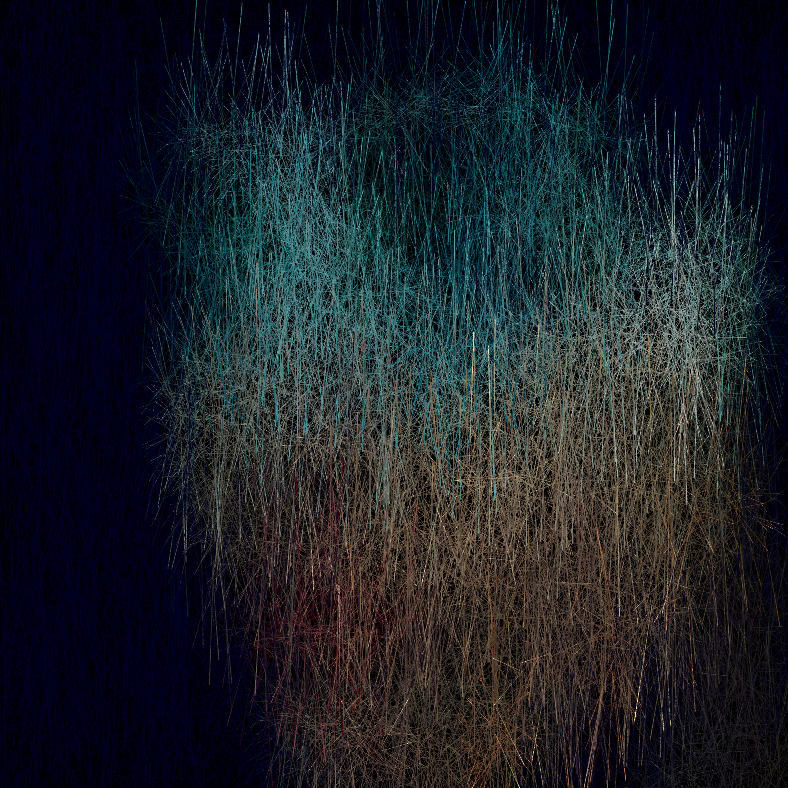
Experimenting with texture parameters: Dreary Downpour
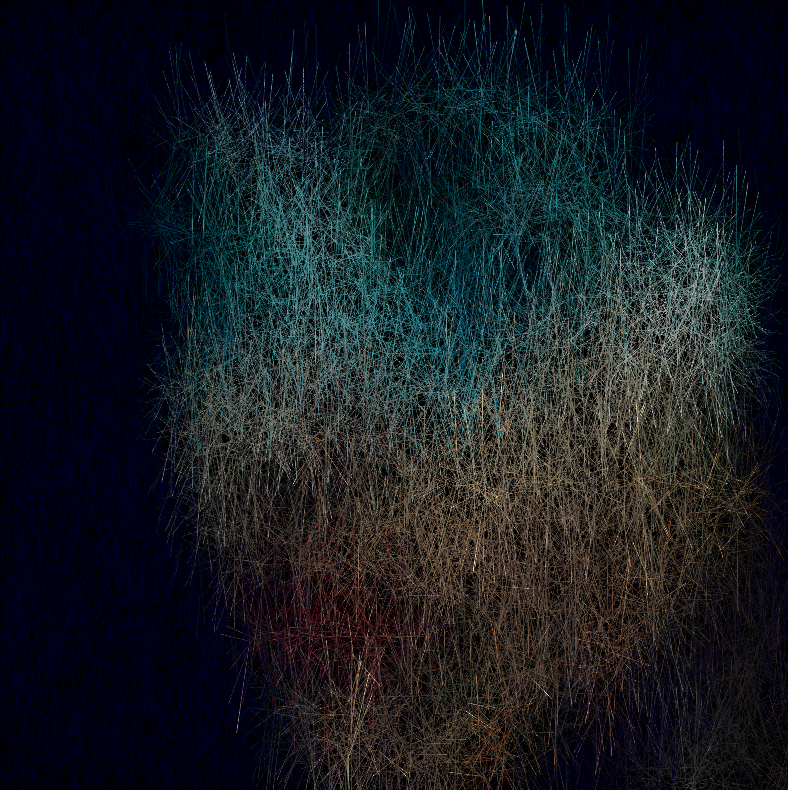
Slightly more defined
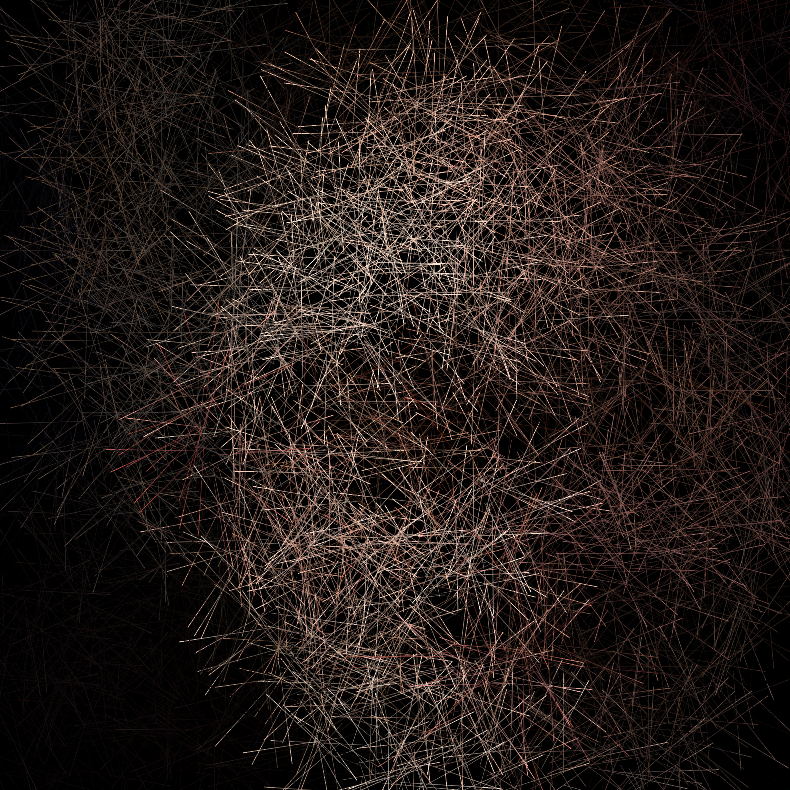
Furry Golan
More furry Golan
Most furry Golan
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)