//Yugyeong Lee
//Section B
//yugyeonl@andrew.cmu.edu
//Project 09
var imgYugy;
function preload() {
var yugyURL = "https://i.imgur.com/Ghau5tT.jpg";
//load image using the URL
imgYugy = loadImage(yugyURL);
}
function setup() {
createCanvas(480, 480);
background(255);
imgYugy.loadPixels();
//how fast curves get drawn on canvas
frameRate(750);
}
function draw() {
//calling created functions
circleYugy();
curveYugy();
}
//circular pixels following position of mouse
function circleYugy() {
var startX = mouseX;
var startY = mouseY;
var limitX = constrain(floor(startX), 0, width - 1);
var limitY = constrain(floor(startY), 0, height - 1);
var color = imgYugy.get(limitX, limitY);
var diam = random(3, 10);
noFill();
stroke(color);
ellipse(startX, startY, diam, diam);
}
//diagonal lines at random
function curveYugy() {
var startX = random(0, width);
var startY = random(0, height);
var limitX = constrain(floor(startX), 0, width-1);
var limitY = constrain(floor(startY), 0, height-1);
var color = imgYugy.get(limitX, limitY);
var diagonalLength = random(5, 25);
var thickness = random(.5, 3);
var curveScale = random(.1, .6)
stroke(color);
strokeWeight(thickness);
noFill();
beginShape();
curveVertex(startX, startY);
curveVertex(startX, startY);
curveVertex(startX+curveScale*diagonalLength, startY+.6*diagonalLength);
curveVertex(startX+diagonalLength, startY+diagonalLength);
curveVertex(startX+diagonalLength, startY+diagonalLength);
endShape();
}
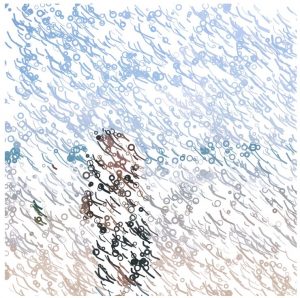
There are two ways the portrait gets drawn onto the canvas: through random curves following the FrameRate and circular lines that follow the position of the mouse while capturing pixel color of each location. I wanted to create a paint-brushed effect as the end product while incorporating another geometry to disturb what could be a smooth surface. Bellow are the screenshots of the stages with just the curves and with circular curves.



original picture first stage (just curves) second stage



first stage (with circles) second stage third stage
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)