var baseImage;
//pre load my underlying image
function preload() {
var imgurLink = "https://i.imgur.com/jjMBr8v.jpg";
baseImage = loadImage(imgurLink);
}
function setup() {
createCanvas(480, 480);
background(0);
//load the pixels of the image so they can be referenced later
baseImage.loadPixels();
frameRate(15);
}
function draw() {
//randomly select a pixel on the canvas
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
//loads the color from the base image so the cross hairs coordinate with the colors of the base image
var theColorAtLocationXY = baseImage.get(ix, iy);
//randomly generate points for the lines to make cross hairs
var rX = random(1,8);
var rY = random(1,8);
noStroke();
fill(theColorAtLocationXY);
stroke(theColorAtLocationXY);
//create cross hairs
line(px, py, px + rX, py + rX);
line(px + rY, py, px + rX - rY, py + rX);
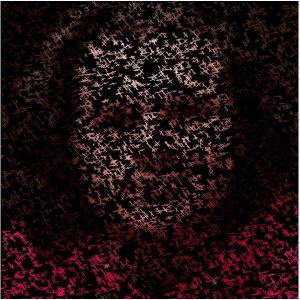
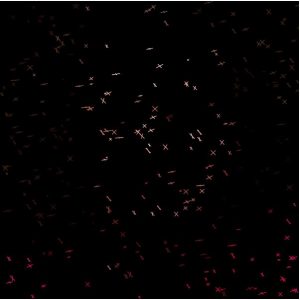
}For this Project I decided I did not want to make shapes like ellipses or rectangles, but I wanted to use line work. Instead of just randomly placed lines I decided to make randomly generated cross hairs to add another layer to the sketch.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)