//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-09
var backgroundImage;
//preload the underlying image
function preload() {
var Natalie = ["https://i.imgur.com/psHZ5r9.jpg?1"];
backgroundImage = loadImage(Natalie);
}
function setup() {
createCanvas(480, 480);
background(246, 234, 188);
//load the pixels of the image
backgroundImage.loadPixels();
frameRate(15);
}
function draw() {
//based off of example code
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width - 1);
var iy = constrain(floor(py), 0, height - 1);
//vary the transparecny based on mouseX position
var transparency = map(mouseX, width/3, width - width/3, 40, 70);
//egt the color of the pixels, and make them semi-transparent
var imageColor = [red(backgroundImage.get(ix, iy)),
green(backgroundImage.get(ix, iy)),
blue(backgroundImage.get(ix, iy)), transparency];
//draw the suns
noStroke();
fill(imageColor);
sun(px, py);
}
function sun(x, y) {
ellipseMode(CENTER);
ellipse(x, y, 15, 15);
// bottom middle
triangle(x - 3, y + 15/2 + 2, x, y + 15/2 + 5,
x + 3, y + 15/2 + 2);
//top middle
triangle(x - 3, y - 15/2 - 2, x , y - 15/2 - 5,
x + 3, y - 15/2 - 2);
//left middle
triangle(x - 15/2 - 2, y - 3, x - 15/2 - 5, y,
x - 15/2 - 2, y + 3);
//right middle
triangle(x + 15/2 + 2, y - 3, x + 15/2 + 5, y,
x + 15/2 + 2, y + 3);
}
Since the original photo had a lot of sunlight and light glares in it, I wanted to use a sun to help draw the image. In order to give it a little bit more dimension, I varied the transparency of the sun depending on the position of the mouse. I feel like the varying transparency also added a really nice softness ad warmth to the image, just like golden hour sunlight. I really like pointillism as an art style, so it was fun to try and re-create it for a self-portrait.
The Process:


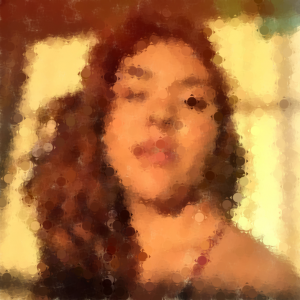
Here’s the original:
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)