//Kyunga Ko
//15104B
//kyungak@andrew.cmu.edu
//Project 10
var terrainspeed = 0.0005;
var terraincurve = 0.025;
var binocular;
var cactus = [];
//loads the images from imgur (binoculars and cactus)
function preload() {
binocular = loadImage("https://i.imgur.com/bVzNOic.png");
cactus1 = loadImage("https://i.imgur.com/E2dHw8Y.png")
}
function setup() {
createCanvas(480, 480);
//initially iterates cactus
for (var i = 0; i < 5; i++){
var location = random(width);
cactus[i] = makeCactus(location);
}
frameRate(10);
}
function draw() {
background(214,196,211,200);
backgroundmountain();
bottomsand();
updateCactus();
displayCactus();
addCactus();
makeCactus();
moveCactus();
// structure of sun
fill(255,0,0,150);
noStroke();
ellipse(70,70,50,50);
stroke(255,0,0,150);
strokeWeight(3);
line(70,30,70,45);
line(70,95,70,110);
line(30,70,45,70);
line(95,70,110,70);
//Binoculars
image(binocular,mouseX-500,mouseY-500);
}
//updating cactus location and movement
function updateCactus(){
for (var i = 0; i < cactus.length; i++){
cactus[i].move();
cactus[i].display();
}
}
// adding new cactus from the left side of the canvas
function addCactus() {
var a = random(1);
if (a < 0.03) {
cactus.push(makeCactus(width));
}
}
//moving the position of cactus
function moveCactus() {
this.x += this.speed;
}
//drawing and displaying cactus
function displayCactus() {
push();
translate(this.x, this.height);
for(var i=0; i<this.number; i++) {
image(cactus1,this.x*i, 100);
}
pop();
}
//making cactus + variables needed to make cactus
function makeCactus(birthx) {
var cactus2 = {x: birthx,
number: floor(random(1,2)),
speed: -3,
height: random(90,100),
move: moveCactus,
display: displayCactus}
return cactus2;
}
//function that draws the mountains
function backgroundmountain() {
//back mountain
noStroke();
fill(9, 69, 32);
beginShape();
//for loop makes back layer of mountain
for (var x = 0; x < width; x++) {
var t = (terraincurve * 2 * x) + (millis() * terrainspeed);
var y = map(noise(t/2), 0, 1, 70, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
//front mountain
noStroke();
fill(89, 107, 89,200);
beginShape();
//for loop makes front layer of mountain
for (var x = 0; x < width; x++) {
var t = (terraincurve * x) + (millis() * terrainspeed);
var y = map(noise(t/2), 0, 1, 0, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
}
//function that draws the sand layer on the bottom
function bottomsand() {
//front mountain
noStroke();
fill(179,145,86);
beginShape();
//for loop makes the sand layers on the bottom
for (var x = 0; x < width; x++) {
var t = (terraincurve * x) + (millis() * terrainspeed);
var y = map(noise(t/2), 0, 1, 370, height);
curveVertex(x, y);
}
curveVertex(width, height);
curveVertex(0,width);
endShape(CLOSE);
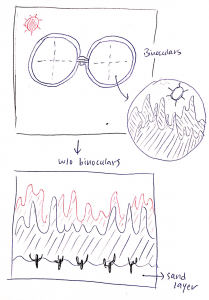
}For this project, I wanted to make a landscape that contained both a desert and a forest. On the bottom desert layer, I altered the original terrain function by reducing the amount of noise. This allowed me to make a smoother surface of sand. For the random cactuses, I made them into javascript objects and coded accordingly. The cactus image was photoshopped by me and embedded through imgur. I then utilized the provided terrain code to slightly alter and make the forest layers. I then gave a little twist by photoshopping a binocular image and putting it on top of the landscape function. It made it as if you are looking through the binoculars from a distance. Although the process was a bit rocky, I managed to understand and use the javascript object function. I was able to learn a lot through this project.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)