//NaHyun Kim
//section B
//nahyunk1@andrew.cmu.edu
//Project 10 - landscape
var tSpeed = 0.0013;
var tDetail = 0.002;
var stars = [];
var r = 255;
var g = 255;
var b = 255;
function setup() {
createCanvas(400, 500);
frameRate(10);
for (var s=0; s<1; s++){
var place = random(width);
stars[s] = makeStars(place);
}
}
function draw() {
var Col = color(25,0,51) //dark purple;
var Col2 = color(51, 0, 102)// lighter purple;
//background color
for (var i=0; i < height; i++) {
var gradi = map(i, 90, 300, 0, 1);
var Lerp = lerpColor(Col, Col2, gradi);
stroke(Lerp);
line(0, i, width, i);
}
//stardust
updateAndDisplayStars();
removeStars();
starGenerate();
starDisplay();
//moon
for (var c=0; c<10; c++){
noStroke();
fill(217,154,100,(10-c)*1)
ellipse(310, 30, 40+(10*c), 40+(10*c));
noStroke();
fill(255, 223, 181);
ellipse(310, 30, 50, 50);
fill(252, 240, 224);
ellipse(313, 30, 45, 45);
}
//rolling mountains behind
strokeWeight(0.1);
stroke(random(0,r), random(0,g), random(0,b));
fill(20);
beginShape();
for (var x = 0; x < width; x++) {
var t = (5*x * tDetail) + (millis() * tSpeed/10);
var y = map(noise(t/4), 0, 1, 0, 600);
curveVertex(x, y);
}
curveVertex(500, 1000);
curveVertex(0,width);
endShape(CLOSE);
noStroke();
fill(0); //rolling mountain tops
beginShape();
for (var x = 0; x < width; x++) {
var t = (5*x * tDetail) + (millis() * tSpeed/2);
var y = map(noise(t/2), 0,1, 1, 600);
curveVertex(x, y);
}
curveVertex(500, 10000);
curveVertex(0,width);
endShape(CLOSE);
}
function updateAndDisplayStars(){
// Update and display stars
for (var i = 0; i < stars.length; i++){
stars[i].move();
stars[i].display();
}
}
function removeStars(){
var starsKeep = [];
for (var i = 0; i < stars.length; i++){
if (stars[i].x + stars[i].breadth > 0) {
starsKeep.push(stars[i]);
}
}
stars = starsKeep; //remaining stars.
}
function starGenerate() {
// add stars
var likelyStar = 0.009;
if (random(0,1) < likelyStar) {
stars.push(makeStars(width));
}
}
//update position
function starsMove() {
this.x += this.speed;
}
function starDisplay() {
strokeWeight(random(0.5,3));
fill(random(0,r), random(0,g), random(0,b));
stroke(random(0,r), random(0,g), random(0,b));
push();
translate(this.x, 20);
for (var i = 0; i < stars.length; i++) {
point(random(10,200), random(10,200));
}
pop();
}
function makeStars(birthLocationX) {
var starr = {x: birthLocationX,
breadth: 30,
speed: -0.003,
move: starsMove,
display: starDisplay}
return starr;
}

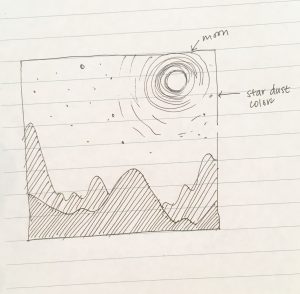
I created this image based on the time when I was looking out the window of a car at night on a highway next to mountainous forests. I had multichromatic stars appear and disappear which made it seem like they were actual stars and had the background of the mountain respond to the starlights to emphasize the surreal scenery. I also created the brightness effect of the moon by creating a series of ellipses with fading hues of the color of the moon.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)