//Yoon Young Kim
//Section E
//yoonyouk@andrew.cmu.edu
//Project10
// Simple demonstration of the noise() function.
// Change these for different effects:
var terrainSpeed = 0.0005;
var terrainDetail = 0.003;
var cacti = [];
function setup() {
createCanvas(480, 300);
background(255);
for(var i = 0; i <5; i++){
var rx = random(width);
cacti[i] = makeCacti(rx);
}
frameRate(10);
}
function draw() {
background(255, 192, 141);
stroke(255, 231, 101, 80);
strokeWeight(20);
fill(250, 212, 87);
ellipse(width/2, height/2 - 30, 200, 200);
fill(196, 100, 76);
noStroke();
beginShape();
for (var x1 = 0; x1 < width; x1++) {
var t1 = (x1 * terrainDetail/2) + (millis() * terrainSpeed/3);
var y1 = map(noise(t1), 0,1, 75, height/2+100);
vertex(x1, y1);
}
vertex(x1, height);
vertex(0, height);
vertex(0, y1);
endShape();
fill(102, 36, 39);
noStroke();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail*1.5) + (millis() * terrainSpeed*1.5);
var y = map(noise(t), 0,1, 170, 3*height/4);
vertex(x, y);
}
vertex(x, height);
vertex(0, height);
vertex(0, y);
endShape();
fill(25, 7, 5);
noStroke();
beginShape();
for (var x2 = 0; x2 < width; x2++) {
var t2 = (x2 * terrainDetail*2) + (millis() * terrainSpeed*3);
var y2 = map(noise(t2), 0,1, height/2 + 50, height);
vertex(x2, y2);
}
vertex(x2, height);
vertex(0, height);
vertex(0, y2);
endShape();
updateAndDisplayCacti();
addCacti();
}
function updateAndDisplayCacti(){
// Update the building's positions, and display them.
for (var i = 0; i < cacti.length; i++){
cacti[i].move();
cacti[i].display();
}
}
function addCacti() {
// With a very tiny probability, add a new building to the end.
var newCactiLikelihood = 0.007;
if (random(0,1) < newCactiLikelihood) {
cacti.push(makeCacti(width));
}
}
// method to update position of building every frame
function cactiMove() {
this.x += this.speed;
}
// draw the building and some windows
function cactiDisplay() {
fill(25, 7, 5);
push();
translate(0, 120);
rect(width/2+this.x, height/2 -60, 20, 70, 200, 200, 0 ,0);
rect(width/2+15+ this.x, height/2 - 20, 20, 10);
rect(width/2+25+ this.x, height/2-30, 10, 20, 200, 200, 0, 0);
rect(width/2 - 15+ this.x, height/2 - 35, 15, 10);
rect(width/2-15+ this.x, height/2-50, 10, 20, 200, 200, 0, 0);
pop();
}
function makeCacti(birthLocationX, birthLocationY) {
var plant = {x: birthLocationX,
speed: -1.0,
r: random(0, 50),
move: cactiMove,
display: cactiDisplay,
}
return plant;
}

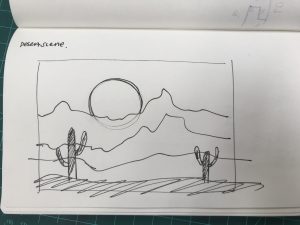
For this week’s landscape project, I decided to do a desert scene. I used the noise part in order to create different layers of the landscape essentially creating a foreground, midground, and a background. The front most layer, or the foreground, displays the most detailed landscape and with cacti silhouettes. I found it a bit challenging to create the randomly generated cacti that would move across the screen. I have yet to figure out how to actually place the cacti on top of the terrain.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)