//Allison Mui
//15-104 Section A
//amui1@andrew.cmu.edu
//Project-10
//
//variables for image
var starImg = "https://i.imgur.com/0ns3TvE.png";
var monsterImg = "https://i.imgur.com/hqvDkxx.png";
var star;
var monster;
//variables for star positions
var sx = [];
var sy = [];
//variables for objects
var met = [];
var monst = [];
//variable for points
var counter = 0;
//loads images
function preload() {
star = loadImage(starImg);
monster = loadImage(monsterImg);
}
function setup(){
createCanvas(480,380);
//intializes meteor by calling make meteor. stores them in meteor array
for (num = 0; num < 4; num++) {
var ogX = random(width/2+width/4,width);
met[num] = makeMet(ogX);
}
//intializes monster by calling make monster
monst[0] = makeMonster();
//creates random x and y locations for star
for (s = 0; s < 15; s++) {
sx.push(random(width));
sy.push(random(height));
}
//loads star picture
star.loadPixels();
}
function draw(){
background(6,13,29);
//shows picture of star in random x and y locations
for (st = 0; st < 15; st++) {
image(star,sx[st],sy[st]);
}
//displays meteor
showMet();
//constrains so space ship won't go off of screen
var y = constrain(mouseY,45/2,height-38/2);
var x = 80;
//space ship
fill(106,139,189);
arc(x,y,45,45, PI, 0);
fill(253,194,74);
ellipse(x,y+6,50,25);
ellipse(x,y+4,80,15);
fill(68,110,172);
ellipse(x,y,80,15);
//displays monster
showMonster();
//keep tracks of points
fill(255);
text("Points:" + counter, 15, 20);
text("Avoid the meteors!", width/2-50, 20);
}
function showMet() {
//displays and moves all meteors in meteor array
for (var i = 0; i < met.length; i++) {
met[i].move();
met[i].draw();
}
}
function showMonster() {
//displays and moves monster
monst[0].move();
monst[0].draw();
}
function drawMet() {
//overall meteor
var metSize = this.metSize;
fill(146,164,174);
noStroke();
//meteor body
ellipse(this.x,this.y,metSize,metSize);
fill(75,99,107);
//meteor blimps
ellipse(this.x - 16, this.y, metSize/8,metSize/8);
ellipse(this.x, this.y+17, metSize/8,metSize/8);
ellipse(this.x + 8, this.y - 10, metSize/4, metSize/4);
ellipse(this.x + 10, this.y + 10, metSize/10, metSize/10);
//flames behind
fill(247,223,61);
rect(this.x+metSize/2+5, this.y-18,this.metSize+10,5,5);
fill(243,161,28);
rect(this.x+metSize/2+5,this.y-10,this.metSize+10-10,5,5);
fill(247,223,61);
rect(this.x+metSize/2+5, this.y-2, this.metSize+10-20,5,5);
fill(243,161,28);
rect(this.x+metSize/2+5,this.y+5,this.metSize+10,5,5);
}
function moveMet() {
//moves meteor by speed
this.x += this.speed;
//moves meteor by meteor object speed
if (this.x < -this.metSize/2-(this.metSize+10)) {
//if meteor slips of successfully, increase point
counter += 1;
this.x = width+this.metSize/2;
this.y = random(30,height-25);
}
}
function makeMet(ogX) {
//based off of provided code
//creates meteor object
meteor = {x: ogX,
y: random(30,height-25),
speed: random(-4,-1),
move: moveMet,
metSize: int(random(40,80)),
draw: drawMet}
return meteor;
}
function drawMonster() {
//displays monster picture
image(monster,monty.x,monty.y);
monster.loadPixels();
}
function moveMonster() {
//moves monster by monster object speed
monty.x += monty.speed;
//if off screen, re start monster
if (monty.x < -monty.x-200) {
monty.x = width+1500;
monty.y = random(30,height-100);
}
}
function makeMonster() {
//makes monster object
monty = {x: width,
y: random(30,height-100),
speed: random(-2,-0.5),
move: moveMonster,
draw: drawMonster}
return monty;
}
I enjoyed this project more than the past projects. It had a lot of room for creativity. I first started off by sketching my idea and then went off to coding. For future improvements for this, with more time, I would find a way to incorporate shooting something when the mouse is clicked and if the shot x position reached the meteor or monster, then the monster would disappear. I would also try to find a way to decrease the points if the mouseY was in the same position as a meteor. All in all, I enjoyed this project and am happy with my final result.

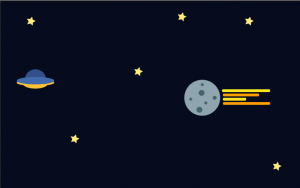
Caption: Above is my first sketch of what I wanted the canvas to look like.

Caption: Above is my ugly monster. I drew it Illustrator and then loaded it onto imgur.
**edited b/c star image got removed from Imgur.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)