/*Rachel Park
rsp1@andrew.cmu.edu
Section B @ 10:30AM
Project 10: Generative Landscapes*/
var sushiArray = [];
var sushiFrames = 0;
var sushiFrequency = 110;
function setup() {
createCanvas(500,200);
background(252,245,229);
frameRate(10);
}
function draw() {
setting();
drawBelt();
updateSushi();
displaySushi();
addSushi();
makeSushi();
moveSushi();
}
function updateSushi() {
for (var i = 0; i < sushiArray.length; i++){
sushiArray[i].move();
sushiArray[i].display();
}
}
function addSushi() {
var a = random(1);
if (a < 0.05) {
sushiArray.push(makeSushi(width));
}
}
function moveSushi() {
this.x += this.speed;
}
function displaySushi() {
push();
translate(this.x, this.height);
for (var i = 0; i < this.number; i++){
drawSushi();
}
pop();
}
//sushi
function drawSushi(){
noStroke();
fill(210);
ellipse(20, height/2+25,35,35);//plate..?? how to make sushi move sideways?
fill(255);
rect(13,height/2+20,15,10,5);
fill('red');
rect(13,height/2+15,15,10,5);
}
function makeSushi(posX) {
var sushi2 = {x: posX,
number: floor(random(1,3)),
speed: -4,
height: 10,
move: moveSushi,
display: displaySushi}
return sushi2;
}
//setting/background context
function setting() {
for (var i = 0; i < 5; i++){
noStroke();
fill(139,33,12);
rect(width/5*i+25,height/2-55,45,75,5);//chairs
}
}
//conveyor belt
function drawBelt() {
noStroke();
fill(138,138,137);
rect(0, height/2-20, width, 90);
fill(0);
rect(0, height/2-10, width, 70);
}
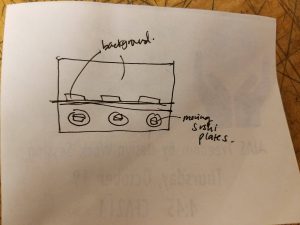
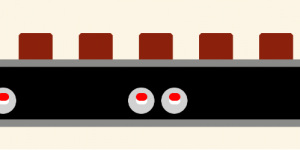
I decided to take a little spin off the landscape project and made a moving conveyor belt that brings out little plates of sushi. I wanted to apply the same concept of the moving landscape to a more real-life situation and perhaps make it a bit more amusing.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)