var skyColor;
var skyColor1;
var skyColor2;
var skyFadeValue = 0;
var skyFadeSpeed = 0.05;
var umbrellas = [];
var beachgoers = [];
function setup() {
createCanvas(480, 400);
frameRate(30);
//CHANGING SKY COLOR VARIABLES
skyColor1 = color(211, 232, 252); //Light Blue Color (Morning)
skyColor2 = color(48, 70, 92); //Dark Blue Color (Night)
skyColor = skyColor1;
//INITIALIZE UMBRELLAS
for (var i = 0; i < 10; i++){
var rx = random(width);
umbrellas[i] = makeUmbrella(rx);
}
}
//CHANGING SKY COLOR CODE
function changingSkyColor() {
skyFadeVal = ((millis()*skyFadeSpeed)%900)/900;
if (floor(millis()/900*skyFadeSpeed)%2 == 0) {
skyColor = lerpColor(skyColor1, skyColor2, skyFadeVal); //Morning to Night
}
else {
skyColor = lerpColor(skyColor2, skyColor1, skyFadeVal); //Night to Morning
}
}
//CHANGING SKY COLOR CODE
//UPDATE AND DISPLAY CODE
function updateAndDisplayUmbrellas(){
// Update the building's positions, and display them.
for (var i = 0; i < umbrellas.length; i++){
umbrellas[i].move();
umbrellas[i].display();
}
}
//UPDATE AND DISPLAY CODE
//REMOVE OUT OF VIEW
function removeUmbrellasThatHaveSlippedOutOfView(){
var umbrellasToKeep = [];
for (var i = 0; i < umbrellas.length; i++){
if (umbrellas[i].x + umbrellas[i].breadth > 0) {
umbrellasToKeep.push(umbrellas[i]);
}
}
umbrellas = umbrellasToKeep; // remember the surviving buildings
}
//REMOVE OUT OF VIEW
//ADD RANDOM NEW THINGS
function addNewUmbrellasWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newUmbrellaLikelihood = 0.007;
if (random(0,1) < newUmbrellaLikelihood) {
umbrellas.push(makeUmbrella(width));
}
}
//ADD RANDOM NEW THINGS
//UPDATE POSITION TO BUILDING EVERY FRAME
function umbrellaMove() {
this.x += this.speed;
}
//UPDATE POSITION TO BUILDING EVERY FRAME
// DRAW THINGS
function umbrellaDisplay() {
var floorHeight = 3;
var bHeight = this.nFloors * floorHeight;
fill(0);
stroke(0);
//Umbrellas Row 2
push();
translate(this.x, height - 160); //Location of Umbrella
rect(0, -bHeight, this.breadth, bHeight); //Umbrella Stick
stroke(255);
fill(43, 71, 99)
arc(1, -bHeight, 30, 20, PI, 0, PI); //Umbrella Top
pop();
//Beachgoers
push();
noStroke();
translate(this.x * 2, height - 130); //Location of People
ellipse(0, -bHeight, this.breadth, bHeight / 2); //Body
ellipse(0, -bHeight - 8, 5, 5); //Head
pop();
//Umbrellas Row 1
push();
translate(this.x * 1.5, height - 100); //Location of Umbrella
rect(0, -bHeight, this.breadth, bHeight); //Umbrella Stick
stroke(255);
fill(43, 71, 99)
arc(1, -bHeight, 30, 20, PI, 0, PI); //Umbrella Top
pop();
}
// DRAW THINGS
//MAKE THINGS
function makeUmbrella(birthLocationX) {
var umb = {x: birthLocationX,
breadth: 2,
speed: -1.6,
nFloors: round(random(2, 10)),
move: umbrellaMove,
display: umbrellaDisplay}
return umb;
}
//MAKE THINGS
//MOUNTAINS
function drawMountain(){
noStroke();
var mountainDetail = 0.01;
var mountainSpeed = 0.0001;
//MOUNTAINS (Back)
fill(204, 216, 133); //dark Green color
beginShape();
for (x = 0; x < width; x++) {
var t = (x * mountainDetail) + (millis() * mountainSpeed);
var y = map(noise(t), 1, 0, 10, 50);
vertex(x, y);
vertex(0,height);
vertex(width,height);
}
endShape();
//MOUNTAINS (Back)
//MOUNTAINS (Front)
fill(234, 230, 161); //Green color
beginShape();
for (x = 0; x < width; x++) {
var t = (x * mountainDetail) + (millis() * mountainSpeed);
var y = map(noise(t), 0, 1, 30, 150);
vertex(x, y);
vertex(0,height);
vertex(width,height);
}
endShape();
}
//MOUNTAINS (Front)
//MOUNTAINS
//GROUND (Sand)
function displaysand(){ //try to make it wavy ish
noStroke(0);
fill(251, 249, 231); //Sandy Tan Color
rect(0, height-180, width, height);
}
//GROUND (Sand)
//WAVES
function drawWaterWaves(){
noStroke();
fill(157, 204, 190);
rect(0, height-80, width, height);
}
//WAVES
function draw() {
background(skyColor);
//CHANGING SKY COLOR
changingSkyColor();
//MOUNTAINS
drawMountain();
//FLOOR
displaysand();
//WATER
drawWaterWaves();
//UMBRELLAS
updateAndDisplayUmbrellas();
removeUmbrellasThatHaveSlippedOutOfView();
addNewUmbrellasWithSomeRandomProbability();
}
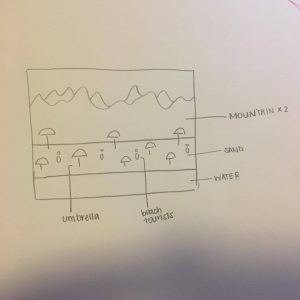
I’ve been feeling homesick lately and I know I won’t be able to go back home til possibly next summer so I wanted to make something that reminded me of home, hence, the beach!! And there’s always a lot of tourists at the beach, especially the one I live close to, and it’s always really hot and sunny, hence the umbrellas, so voila!!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)