/*Jessica Nip
Section A
jknip@andrew.cmu.edu
Project-10
*/
var buildings = [];
var bgroundpic = ["http://i.imgur.com/CSDbcLh.jpg"];
var peopleLinks = [
"https://i.imgur.com/skan1Dj.png",
"https://i.imgur.com/0U2pZMm.png",
"https://i.imgur.com/ImJcxpz.png",
"https://i.imgur.com/Rn3TxL7.png",
"https://i.imgur.com/Ei7SzTG.png",
"https://i.imgur.com/GTNpulP.png",
"https://i.imgur.com/nn3qkQ7.png",
"https://i.imgur.com/ue5JB8v.png",
"https://i.imgur.com/mCbm0jb.png",
"https://i.imgur.com/ZumluD7.png",
"https://i.imgur.com/LuoUZNc.png",
"https://i.imgur.com/Jv4Nw6g.png"];
var peoplepics = [];
//--------------------------------
function preload() {
bground = loadImage(bgroundpic[0]);
//preload photos from links
for (i=0; i<peopleLinks.length; i++) {
peoplepics.push(loadImage(peopleLinks[i]));
}
}
//--------------------------------
function setup() {
createCanvas(400, 400);
//randomize people order
// create an initial collection of buildings
for (var i = 0; i < 10; i++){
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
frameRate(10);
}
//--------------------------------
function draw() {
background(0);
image(bground,0, 0, width,height-height/7);
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
//draw escalator platform
fill(color(243,245,241));
noStroke();
rect(50,370,300,10);
//draw railings
strokeWeight(6);
stroke(color(112,168,166));
noFill();
rect(30, 326, 340, 55, 40, 365, 30, 355);
noStroke();
}
//--------------------------------
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
//--------------------------------
function removeBuildingsThatHaveSlippedOutOfView(){
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
//--------------------------------
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
//--------------------------------
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
//--------------------------------
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(255);
stroke(0);
push();
translate(this.x, height - 40);
image(peoplepics[this.type],0, -bHeight+24, this.breadth,bHeight);
pop();
}
//--------------------------------
//define type as random to randomize people in flow
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 90,
speed: -3.0,
nFloors: 8,
type: floor(random(12)),
move: buildingMove,
display: buildingDisplay}
return bldg;
}
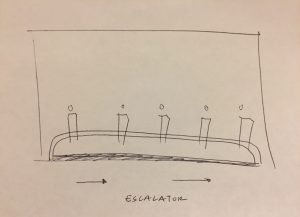
For this project, I wanted to recreate the scene of a moving sidewalk and passengers at an airport — through the use of a simple background, a silhouette of the sidewalk and found images of people. This was one of the first inspirations I had from seeing the reference material of the slow-paced horizontal movement. I went with a simple color palette with cooler hues to create consistency between the black, shades of blue in contrast with the color variety of people. I thought the most difficult part of implementation was shuffling the images randomly and getting them to display correctly in sync with motion.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)