//sets up an empty arrays for turtles
var turtleArray = [];
var turtleArray2 = [];
var turtleArray3 = [];
var turtleMouse = [];
var turtleX;
var turtleY;
var x;
var y;
function setup() {
createCanvas(480, 480);
background(220);
}
function draw() {
turtles();
turtles2();
turtles3();
}
//when mouse is pressed, new turtles are pushed into array
//(with same x and y values)
function mousePressed() {
turtleX = 0;
//allows for stair cases to be at every part of canvas
turtleY = random(-height, height);
turtleArray.push(makeTurtle(turtleX, turtleY));
turtleArray2.push(makeTurtle(turtleX, turtleY));
turtleArray3.push(makeTurtle(turtleX, turtleY));
}
function turtles() {
//for every turtle in array, sets new color
for (var i = 0; i < turtleArray.length; i++) {
turtleArray[i].penDown();
turtleArray[i].setColor(random(0, 255));
turtleArray[i].setWeight(2);
//will fill up canvas by creating staircase
for (var j = 0; j <= 12; j++) {
turtleArray[i].forward(width / 12);
turtleArray[i].right(90);
turtleArray[i].forward(width / 12);
turtleArray[i].left(90);
}
turtleArray[i].penUp();
}
}
function turtles2() {
for (var i = 0; i < turtleArray.length; i++) {
turtleArray2[i].penDown();
turtleArray2[i].setColor(random(0, 255));
turtleArray2[i].setWeight(2);
for (var j = 0; j <= 24; j++) {
turtleArray2[i].forward(width / 24);
turtleArray2[i].right(90);
turtleArray2[i].forward(width / 24);
turtleArray2[i].left(90);
}
turtleArray[i].penUp();
}
}
function turtles3() {
for (var i = 0; i < turtleArray.length; i++) {
turtleArray3[i].penDown();
turtleArray3[i].setColor(random(0, 255));
turtleArray3[i].setWeight(2);
for (var j = 0; j <= 36; j++) {
turtleArray3[i].forward(width / 36);
turtleArray3[i].right(90);
turtleArray3[i].forward(width / 36);
turtleArray3[i].left(90);
}
turtleArray[i].penUp();
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {
x: tx,
y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft,
right: turtleRight,
forward: turtleForward,
back: turtleBack,
penDown: turtlePenDown,
penUp: turtlePenUp,
goto: turtleGoTo,
angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo,
angleTo: turtleAngleTo,
setColor: turtleSetColor,
setWeight: turtleSetWeight,
face: turtleFace
};
return turtle;
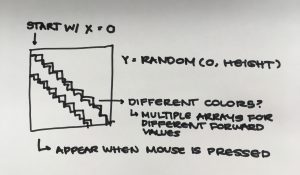
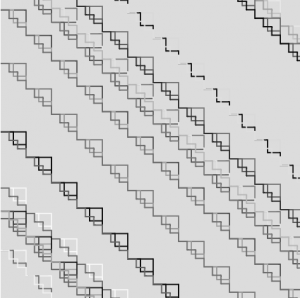
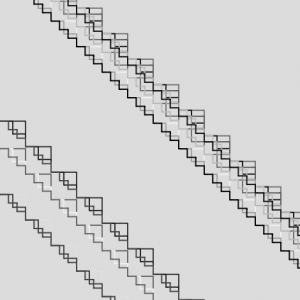
}For this assignment, I decided that I wanted to try and make an interesting pattern with my turtles. At first, I started with a basic staircase which generated at a random y value in between -480 and 480. Once I was able to figure out the code for that, I started to make new turtle arrays that ended up resembling a snowy mountain peak based on the color and the way that each of the lines intersected.
Every time a user clicks inside of the canvas, three turtles will generate with different color values.

sketch process


examples of turtle compositions
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)