var t1;
var startFrame;
function setup() {
createCanvas(400, 400);
background(0);
//initializes and sets the weight and color of 6 turtles
t1 = makeTurtle(width / 2, height / 2);
t1.setColor(color(255, 200, 200));
t1.setWeight(2);
t1.penDown();
t2 = makeTurtle(width/2, height/2);
t2.setColor(color(0,0,255));
t2.setWeight(2);
t2.penDown();
t3 = makeTurtle(width/2, height/2);
t3.setColor(color(255,0,0));
t3.setWeight(2);
t3.penDown();
t4 = makeTurtle(width/2, height/2);
t4.setColor(color(0,255,0));
t4.setWeight(1);
t4.penDown();
t5 = makeTurtle(width/2, height/2);
t5.setColor(255);
t5.setWeight(2);
t5.penDown();
t6 = makeTurtle(width/2, height/2);
t6.setColor(color(255,255,0));
t6.setWeight(1);
t6.penDown();
resetCanvas();
frameRate(10);
}
function draw() {
var s = second(); // makes a time based variable
var step = (frameCount - startFrame)/30.0;//creates a varying amount to move forward
var angle1 = -100/s;//creates different angles based on the second (time)
var angle2 = 50/s;
var angle3 = -100/(s * 2);
var angle4 = 200/(s * 2);
var angle5 = -180/(s * 3);
var angle6 = 400/(s * 3);
t1.forward(step);
t1.left(angle1);
t2.forward(step);
t2.left(angle2);
t3.forward(step);
t3.left(angle3);
t4.forward(step);
t4.left(angle4);
t5.forward(step);
t5.left(angle5);
t6.forward(step);
t6.left(angle6);
}
function resetCanvas() {
background(0);
startFrame = frameCount;
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
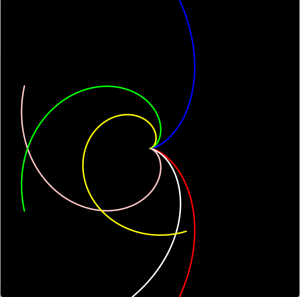
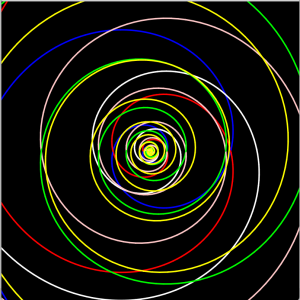
return turtle;}I originally started this by modifying my abstract clock project from week 6, because I had wanted to make an element like this but hadn’t known how to. Because the angle of the turtle is determined by a time based variable, as opposed to a for loop, the composition will generate differently based on what time you load it, which I found interesting. The screenshots below are the same code generated at different times.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)