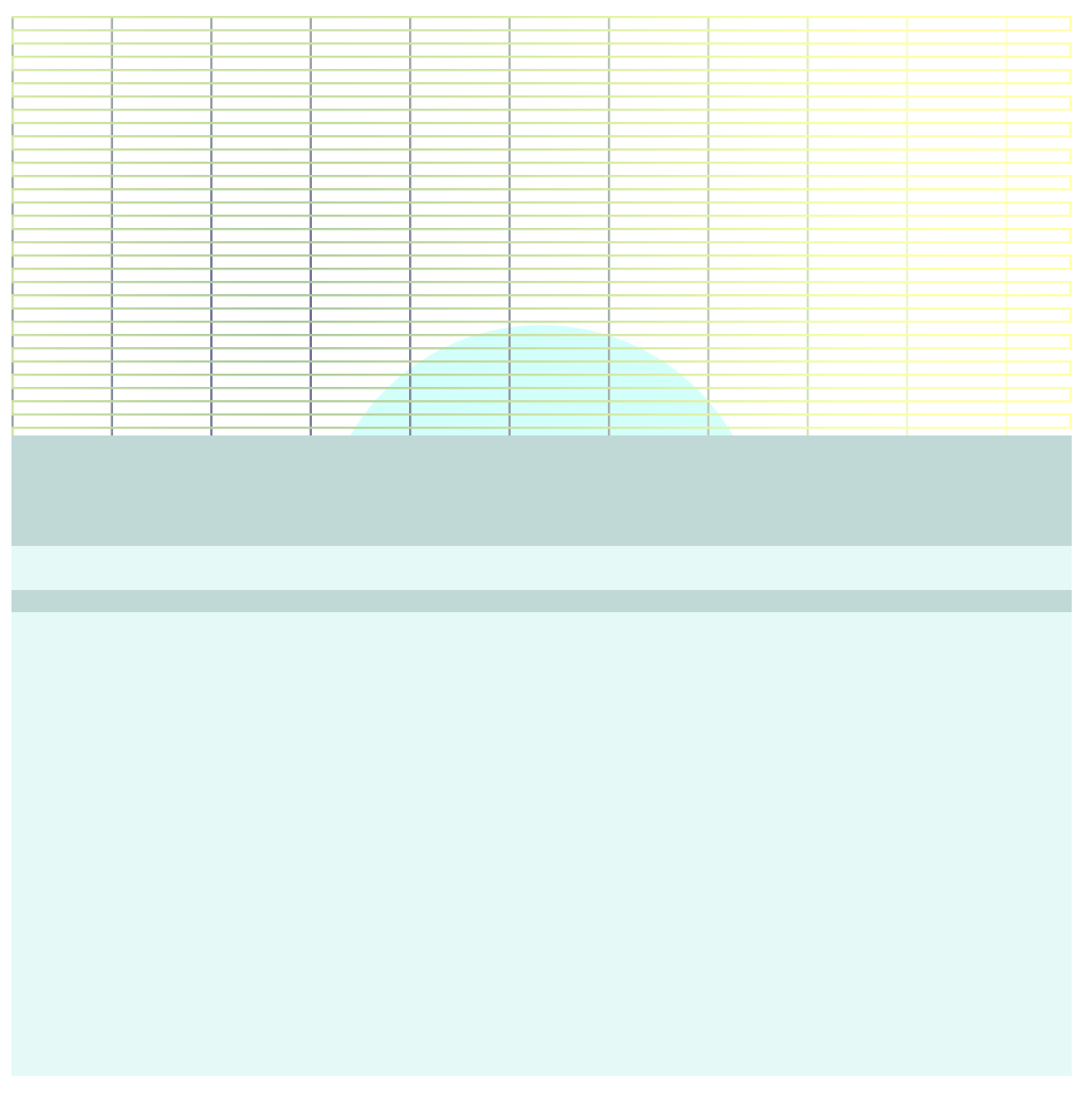
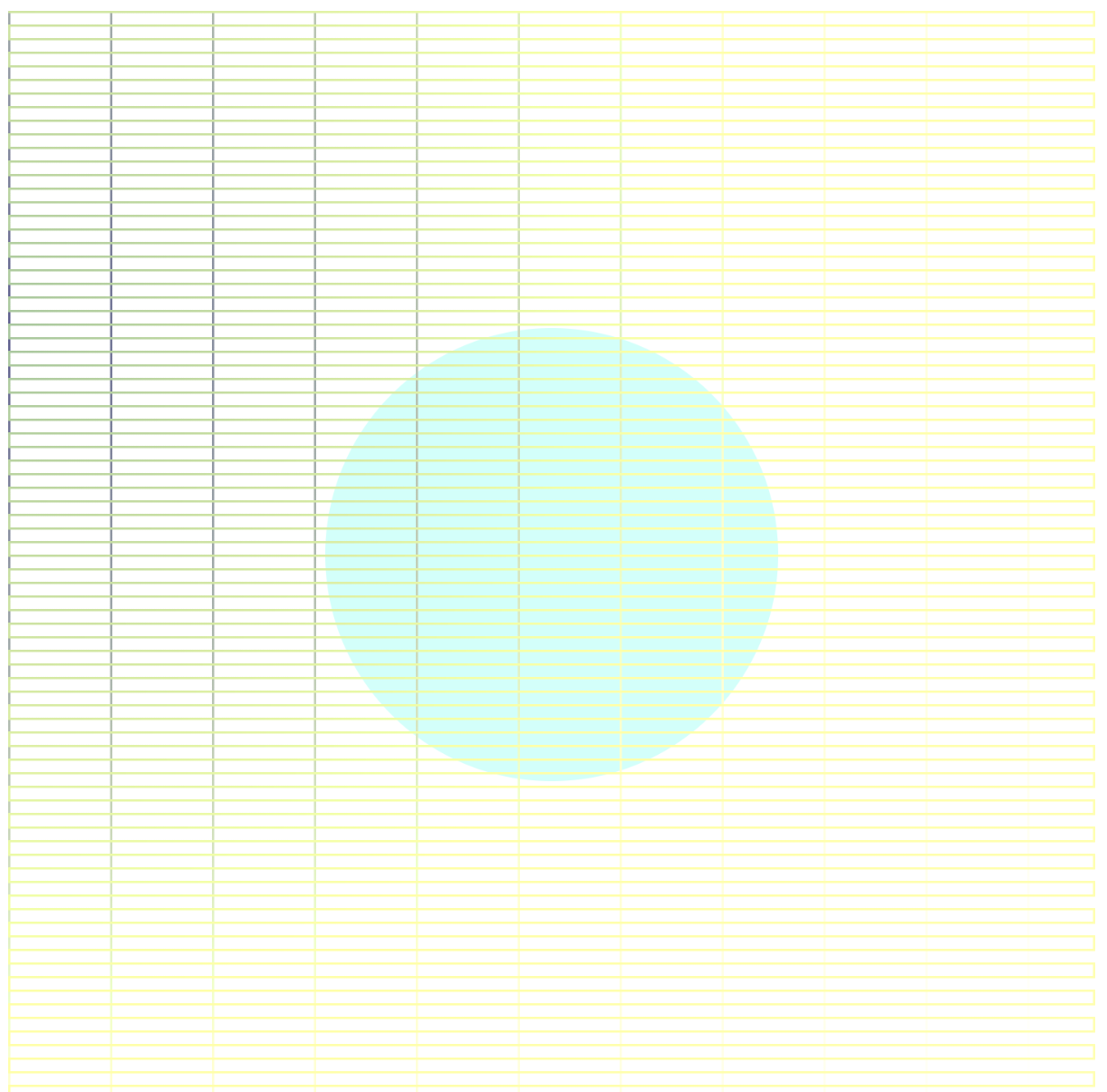
creyes1 Project-11 (Turtle Composition)
//Christopher Reyes
//Section D
//creyes1@andrew.cmu.edu
//Project-11 (Turtle Free Style)
var turtleV; //Vertical grid
var turtleH; //Horizontal grid
var vertOffset = 40;
var horOffset = 5;
var rectHeight = 0;
function setup() {
createCanvas(480, 480);
background(255);
frameRate(60);
}
function draw() {
//Background white
noStroke();
fill(255);
rect(0, 0, width, height);
//Blue sun
noStroke();
fill(211, 255, 250);
ellipse(width/2, height/2, 200, 200);
//Turtle Grid, changes color when close to cursor
//vertical
turtleV = makeTurtle(0, 0);
turtleV.penDown();
while (turtleV.x < width) {
turtleV.vertical();
}
turtleV.penUp();
//Horizontal
turtleH = makeTurtle(0, 0);
turtleH.penDown();
while(turtleH.y < height) {
turtleH.horizontal();
}
turtleH.penUp();
//Curtain, slowly falls after loading
noStroke();
fill(229, 249, 247);
rect(0, rectHeight, width, height);
fill(192, 216, 214);
rect(0, rectHeight, width, 50);
fill(192, 216, 214);
rect(0, rectHeight + 70, width, 10);
rectHeight += 5;
}
//Vertical Turtle Grid, changes color when close to cursor
//From RGB(92, 93, 141) to RGB(153, 161, 166);
function verticalWave() {
this.right(90);
for (var i = 0; i < 479; i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 92, 153),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 93, 161),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 141, 166)];
this.forward(1);
}
this.left(90);
for (var i = 0; i < vertOffset+(i/10); i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 92, 153),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 93, 161),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 141, 166)];
this.forward(1);
}
this.left(90);
for (var i = 0; i < 479; i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 92, 153),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 93, 161),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 141, 166)];
this.forward(1);
}
this.right(90);
for (var i = 0; i < vertOffset+(i/10); i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 92, 153),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 93, 161),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 141, 166)];
this.forward(1);
}
}
//Vertical Turtle Grid, changes color when close to cursor
//From RGB(168, 198, 159) to RGB(204, 226, 163);
function horizontalWave() {
for (var i = 0; i < 479; i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 168, 204),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 198, 226),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 159, 163)];
this.forward(1);
}
this.right(90);
for (var i = 0; i < horOffset+(i/10); i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 168, 204),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 198, 226),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 159, 163)];
this.forward(1);
}
this.right(90);
for (var i = 0; i < 479; i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 168, 204),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 198, 226),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 159, 163)];
this.forward(1);
}
this.left(90);
for (var i = 0; i < horOffset+(i/10); i++) {
this.color = [map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 168, 204),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 198, 226),
map(dist(mouseX, mouseY, this.x, this.y), 0, 125, 159, 163)];
this.forward(1);
}
this.left(90);
}
//Turtle Graphics Functions-----------------------------------------------------
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace,
vertical: verticalWave,
horizontal: horizontalWave};
return turtle;
}
I’m not as pleased with this project as I am with my previous ones, as I found myself constantly limited to the framerate – a lot of my ideas (turtle overlay sampling the color of each pixel of an image, varying thickness based on an underlying image by pixel, a much tighter grid than the one you see now) either caused the frame rate to tank, or got the program hung up in loading. Even so, I do like the idea I put forth here, and as I learn how to make more efficient code, potentially revisit this and make it what I had hoped it would turn out to be. Making this iteration wound up to be a lot of trial-and-error to more fully understand what was causing my previous iterations of this project to fail, so it definitely forced me to be more aware of the code that I was writing, and to consider what I was demanding out of the program.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)