//Selina Lee
//Section C
//selinal@andrew.cmu.edu
//Project-11
var turt1;
var turt2;
var turt3;
function setup() {
createCanvas(480, 480);
frameRate(10); //best speed for change in turtle function
}
function draw() {
background(40, 255, 215); //aqua backround
turt1 = makeTurtle(mouseX, mouseY); //follows mouse from center
turt1.setColor(color(255, 0, 255)); //magenta
turt1.setWeight(.5); //thin lines
turt2 = makeTurtle(mouseX, mouseY);
turt2.setColor(color(255, 200, 0)); //orange turtles
turt2.setWeight(4);
turt3 = makeTurtle(mouseX, mouseY);
turt3.setColor(color(180, 255, 30)); //yellow turtles
turt3.setWeight(10); //largest stroke weight span
turt4 = makeTurtle(mouseX, mouseY);
turt4.setColor(color(255, 100, 50));
for(var i = 0; i < 12; i++) { //there are about 12 visible iterations of the yellow turtles
turt3.penDown();
turt3.forward(random(30,35)*i); //by multiplying by i, the side lengths increase with each iteration of the turtle shape
turt3.left(60); //constant angle for visual flow
turt3.forward(random(30,35)*i); //larger length sides
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.penUp();
}
for(var i = 0; i < 18; i++) { //iterations of the orange turtles
turt2.penDown();
turt2.forward(random(6,10)*i); //shorter sides
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.penUp();
turt2.left(20);
turt2.forward(5);
}
for(var i = 0; i < 20; i++) { //there are about 20 visible iterations of the magenta turtles
turt1.setWeight(i*.1); //stroke weight increases with side length of the turtle
turt1.penDown();
turt1.back(20*i/3); //medium scale sides scale sides
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.penUp();
turt1.right(noise(.001)*50); //natural movement away from the other circles with noise function
turt1.back(40); //constant for visual appeal
}
for(var i = 0; i < 50; i++) {
turt4.setWeight(i*.04);
turt4.penDown();
turt4.back(10*i/4);
turt4.left(random(70,90));
turt4.back(10*i/4);
turt4.left(random(70,90));
turt4.back(10*i/4);
turt4.left(random(70,90));
turt1.back(10*i/4);
turt1.left(random(70,90));
turt1.back(10*i/4);
turt1.left(random(70,90));
turt1.back(10*i/4);
turt1.penUp();
turt1.right(noise(.001)*50);
turt1.back(80);
}
if(mouseIsPressed) {
noLoop();
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
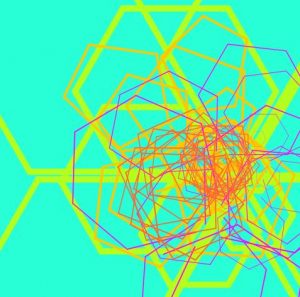
} My process for this project started with playing around with the abstraction and composition of different polygons and their color. The mouse interaction and randomization were added after.
My process for this project started with playing around with the abstraction and composition of different polygons and their color. The mouse interaction and randomization were added after.
//Selina Lee
//Section C
//selinal@andrew.cmu.edu
//Project-11
var turt1;
var turt2;
var turt3;
function setup() {
createCanvas(480, 480);
frameRate(10); //best speed for change in turtle function
}
function draw() {
background(40, 255, 215); //aqua backround
turt1 = makeTurtle(mouseX, mouseY); //follows mouse from center
turt1.setColor(color(255, 0, 255)); //magenta
turt1.setWeight(.5); //thin lines
turt2 = makeTurtle(mouseX, mouseY);
turt2.setColor(color(255, 200, 0)); //orange turtles
turt2.setWeight(4);
turt3 = makeTurtle(mouseX, mouseY);
turt3.setColor(color(180, 255, 30)); //yellow turtles
turt3.setWeight(10); //largest stroke weight span
turt4 = makeTurtle(mouseX, mouseY);
turt4.setColor(color(255, 100, 50));
for(var i = 0; i < 12; i++) { //there are about 12 visible iterations of the yellow turtles
turt3.penDown();
turt3.forward(random(30,35)*i); //by multiplying by i, the side lengths increase with each iteration of the turtle shape
turt3.left(60); //constant angle for visual flow
turt3.forward(random(30,35)*i); //larger length sides
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.left(60);
turt3.forward(random(30,35)*i);
turt3.penUp();
}
for(var i = 0; i < 18; i++) { //iterations of the orange turtles
turt2.penDown();
turt2.forward(random(6,10)*i); //shorter sides
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.right(72);
turt2.forward(random(6,10)*i);
turt2.penUp();
turt2.left(20);
turt2.forward(5);
}
for(var i = 0; i < 20; i++) { //there are about 20 visible iterations of the magenta turtles
turt1.setWeight(i*.1); //stroke weight increases with side length of the turtle
turt1.penDown();
turt1.back(20*i/3); //medium scale sides scale sides
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.left(random(50,70));
turt1.back(20*i/3);
turt1.penUp();
turt1.right(noise(.001)*50); //natural movement away from the other circles with noise function
turt1.back(40); //constant for visual appeal
}
for(var i = 0; i < 50; i++) {
turt4.setWeight(i*.04);
turt4.penDown();
turt4.back(10*i/4);
turt4.left(random(70,90));
turt4.back(10*i/4);
turt4.left(random(70,90));
turt4.back(10*i/4);
turt4.left(random(70,90));
turt1.back(10*i/4);
turt1.left(random(70,90));
turt1.back(10*i/4);
turt1.left(random(70,90));
turt1.back(10*i/4);
turt1.penUp();
turt1.right(noise(.001)*50);
turt1.back(80);
}
if(mouseIsPressed) {
noLoop();
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)