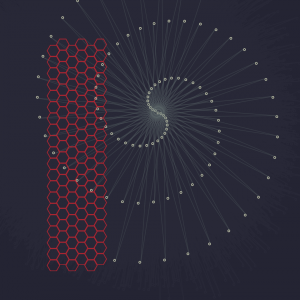
I still have trouble creating compositions using turtle graphics, but this project certainly helped me learn a lot. I created a hexagonal grid (inspired by a past assignment) and a spiral web that responds to the mouse position. The web and hive are both natural phenomena created by small creatures and have unique and distinctive shapes.

// Tiffany Lai
// 15-104, Section A
// thlai@andrew.cmu.edu
// Project 11 - Turtle
var ox = 80; // offset of x position
var oy = 90; // offset of y position
var tw = 15; // spacing between hexagons (width)
var th = 18; // spacing between hexagons (height)
function setup() {
createCanvas(480, 480);
}
function draw() {
background(35, 36, 49, 50);
// draw hexagons
for (var x = 0; x < 6; x++) {
for (var y = 0; y < 20; y++) {
var t1 = makeTurtle(ox + x * tw, oy + y * th);
hexagon(t1);
}
if (x%2 == 0) { // offset every other column
oy = 80;
} else {
oy = 90;
}
}
// draw spiral of circles
var t2 = makeTurtle(0, 0);
var translateX = map(mouseX, 0, width, 100, 200);
var translateY = map(mouseY, 0, height, 100, 200);
var radius = map(mouseX, 0, width, 160, 170);
translate(translateX, translateY); // translate based on mouse position
for (var i = 0; i < 100; i++) {
t2.setColor(color(97, 121, 120, 20)); // yellow-y color
t2.forward(i * 5); // creating spiral
t2.left(radius);
circle(t2);
}
pop();
function hexagon(t1) {
for (var i = 0; i < 6; i++) {
t1.setColor(color(175, 35, 45));
t1.forward(10);
t1.left(60);
}
}
function circle(t2) {
for (var i = 0; i < 20; i++) {
t2.setColor(color(213, 215, 181, 60));
t2.forward(0.5);
t2.left(360/20);
}
}
//======= CONDENSED TURTLE CODE =======//
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)