//Hannah Kim
//Section A
//hannahk2@andrew.cmu.edu
//Project-11
//creates variable to be mapped
var move=500
function setup() {
createCanvas(400, 400);
}
function draw() {
//maps value to be used in right command
var m = map(move, 0, mouseX, 200, 400);
background(0);
//draws darkest circular turtle which moves according to mouse
var turtle4 = makeTurtle(mouseX, mouseY); //150
turtle4.penDown();
turtle4.setColor(color(20, 36, 62));
for (var i = 0; i < 2000; i++) {
turtle4.forward(300);
turtle4.right(m);
turtle4.forward(200);
}
//draws middle colored circular turtle which moves according to mouse
var turtle5 = makeTurtle(mouseX+200, mouseY+200); //150
turtle5.penDown();
turtle5.setColor(color(85, 108, 122));
for (var i = 0; i < 2000; i++) {
turtle5.forward(300);
turtle5.right(m-500);
turtle5.forward(200);
}
//draws lightest colored circular turtle which moves according to mouse
var turtle6 = makeTurtle(mouseX-200, mouseY-200); //150
turtle6.penDown();
turtle6.setColor(color(139, 202, 191));
for (var i = 0; i < 2000; i++) {
turtle6.forward(300);
turtle6.right(m+500);
turtle6.forward(200);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}



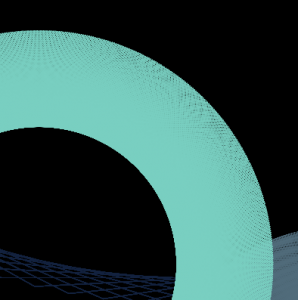
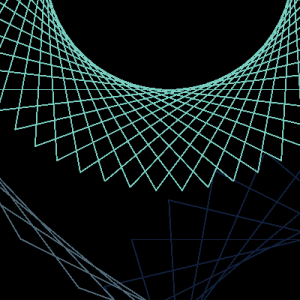
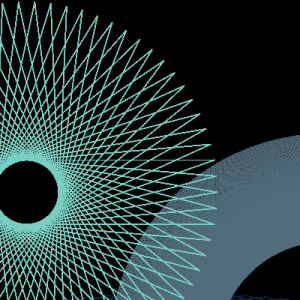
I did not make any sketches for this, but here are images of some compositions I liked.
For this project, I wanted to create a simple turtle collage which interacted with the mouse and created interesting compositions with eachother with every movement of the mouse. I am pretty happy with my results, and how the tiniest movement can create a different composition and pattern.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)