function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(random(255),random(255),0),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
function setup() {
createCanvas(480, 480);
background(0);
}
var turtleX = [];
var turtleY = [];
var radius = 5;
function draw() {
for (var num=0; num<turtleX.length; num++){
var turtle = makeTurtle(turtleX[num], turtleY[num]);
var angle=20;
for (var i=0; i<20; i++) {
turtle.penDown();
turtle.right(angle);
turtle.forward(radius);
turtle.penUp();
turtle.x = turtleX[num];
turtle.y = turtleY[num];
}
}
if(radius<200){
radius += 0.5;
}
}
function mousePressed(){
turtleX.push(random(width));
turtleY.push(random(height));
}



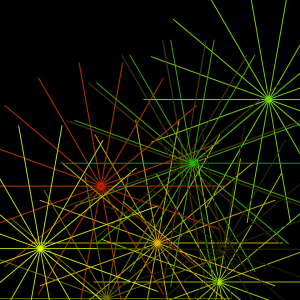
When users press the mouse on the canvas, there will be a turtle that is placed randomly on canvas generated. The size of each firework is also changing. This idea is inspired by the firework that we can see on celebration days.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)