For my final project I made a game called Meteor Flyer. You can play a version below but some effects are missing. For the best performance, download the game in the “PLAY” link below.
To play, the user:
- Navigates a UFO with their mouse through a meteor field.
- When the mouse is close to the meteors, they grow.
- UFO can shoot a meteor and break it by the user clicking the mouse.
- If the UFO makes it to the bottom of the canvas, the player wins
- if the UFO hits a meteor, the player loses.
- the colors can be changed with the “ENTER” key.
- The instructions can be shown by holding down the “SHIFT” key.
Please download the file and use the local file to access the html file to play!!
***********
***********
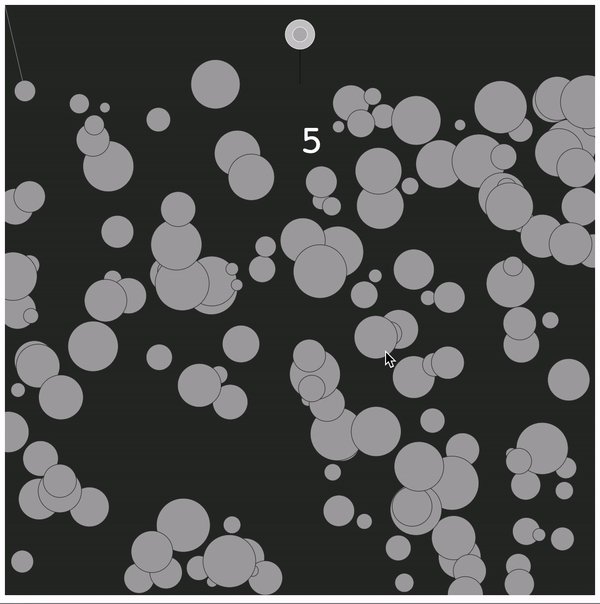
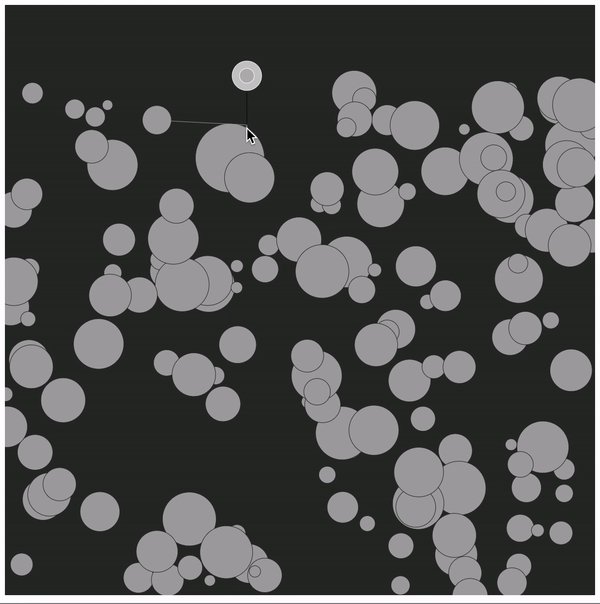
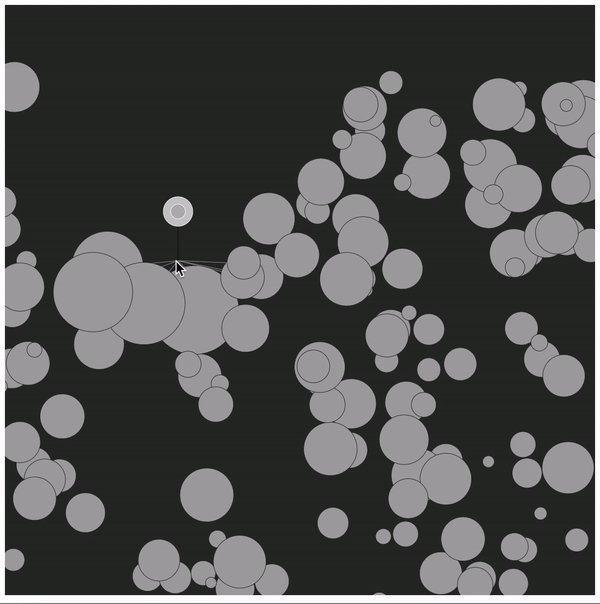
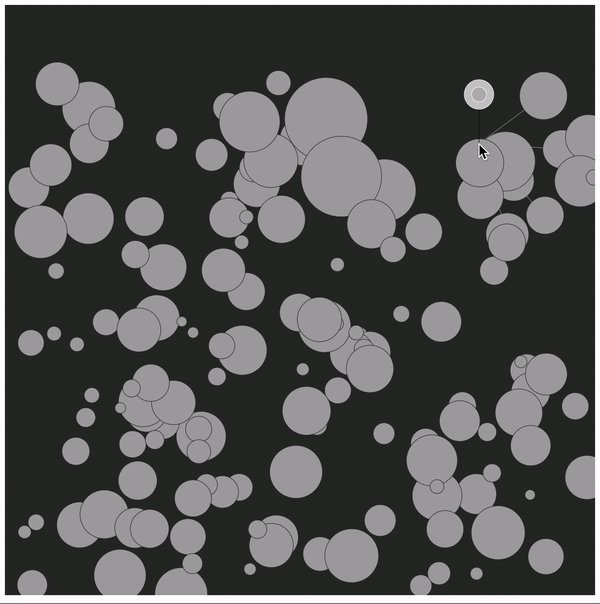
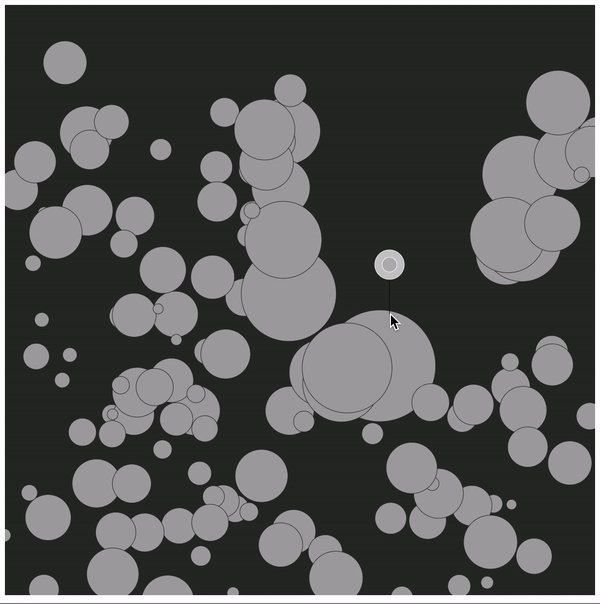
Here are some snapshots of a winning game and a losing game.
Winning Game:

____________________________________________
Losing Game:

Like I said before, this version on WordPress is scaled and some effects don’t work. For the best performance, download the game in the “PLAY” link above.
var bubbles = [];
var colCount = 0;
var loseF = false;
var rocketX = 300;
var rocketY = 80;
var ropeX = 300;
var ropeY = 80;
var len = 150; //length of array
var on = false;
var gettime;
//pop sound
var sound1;
//background colors
var a = ("#292b29");
var b = ("#fbf49c");
var c = ("#f69b9c");
var d = ("#a3bfe4");
var e = ("#a9dbcf");
var f = ("#9a97ca");
var back = [a, b, c, d, e, f];
//bubble colors
var ba = ("#a5a5a5");
var bb = ("#918c60");
var bc = ("#7a3f42");
var bd = ("#4f5863");
var be = ("#67827b");
var bf = ("#474769");
var bub = [ba, bb, bc, bd, be, bf];
//text colors
var ta = ("#292b29");
var tb = ("#a5a5a5");
var tex = [ta, tb]
function preload() {
// load sound and image files
//sound1 = loadSound('sounds/pop.wav');
mouse1 = loadImage("https://i.imgur.com/vWALILY.png")
}
function setup() {
createCanvas(600, 600);
textFont("Courier")
//set up bubbles object
for (var i = 0; i < len; i++){
bubbles[i] = {
x:random(0, width) ,
y:random(80, height) ,
diam:random(10, 55) ,
pointx : 0,
pointy : 0,
//make the bubbles
display : function(){
stroke(back[colCount]);
fill(bub[colCount]);
ellipse(this.x, this.y, this.diam);
}
}
}
}
function draw() {
background(back[colCount]);
if(frameCount > 400){
on = true
}
for (var i = 0; i < len; i++){
//display bubbles
bubbles[i].display();
//move bubbles to make them shake
if(on == true){
bubbles[i].x += random(-1,1);
bubbles[i].y += random(-1,1);
}
if(on == false){
bubbles[i].x += 0
bubbles[i].y += 0
}
strokeWeight(.5);
stroke(bub[colCount]);
//create a line from the mouse to the bubbles if they are 100 pix away
if(dist(bubbles[i].x, bubbles[i].y, mouseX,mouseY) < 100){
line(bubbles[i].x, bubbles[i].y, mouseX,mouseY);
//increase bubbles size if the line connects them
//stop increasing at 150 pix
if(frameCount > 400){
if (bubbles[i].diam <= 150){
bubbles[i].diam += .3;
}
}
}
//test if the rocket is touching a bubble
var roc = dist(mouseX, mouseY-50, bubbles[i].x, bubbles[i].y);
if(frameCount > 400){
if(roc <= 15 + bubbles[i].diam/2){
loseF = true
}
}
//if shift is held down, pause the game
if (keyIsDown(SHIFT)){
on = false
}
}
//if shift is held down the instructions pop up
if (keyIsDown(SHIFT)){
on = false
instructions();
}
//put instructions up for a few seconds when page reloads
if(frameCount > 30 & frameCount < 400){
//show where to put mouse flashing
if(frameCount % 10){
fill("green");
strokeWeight(0);
ellipse(ropeX, ropeY, 40, 40, 20)
//mouse image
push();
scale(.08);
image(mouse1, ropeX * 12.3, ropeY * 12);
pop();
}
instructions();
}
//make rocket
rocket();
//winning message if rocket makes it accross
if(rocketY >= height + 35){
end();
}
//losing message if rocket hits a bubble
if(loseF == true){
noLoop();
lose();
}
//countdown
if(frameCount < 400){
ticker();
}
if(mouseIsPressed){
var gettime = frameCount
}
//make beam lasers when pressing on a bubble
if(frameCount >= gettime & frameCount < gettime + 3){
strokeWeight(3)
stroke("red");
line(ropeX - 5, ropeY, rocketX - 5, rocketY - 50);
line(ropeX + 5, ropeY, rocketX + 5, rocketY - 50);
}
}
function mousePressed(){
for (var i = 0; i < len; i++){
var g = dist(mouseX, mouseY, bubbles[i].x, bubbles[i].y);
//if you click on an bubble it pops
if(g <= bubbles[i].diam/2){
bubbles[i] = bubbles[len - 1];
len -= 1;
//pop sound plays
//sound1.play();
}
}
}
function keyPressed(){
//if the enter key is pressed, the color of the porgram changes
//so that the colors cycle through from the array
if (keyCode == ENTER) {
colCount ++;
if(colCount == 6){
colCount = 0;
}
}
}
function instructions(){
rectMode(CENTER);
textAlign(CENTER);
//instrucitons text
fill(255);
rect(width/2, height/2 + 5, 420, 150, 20);
fill(tex[5*frameCount%2]);
textSize(10);
text("Place Mouse Here --->", ropeX - 90, ropeY + 6);
textSize(18);
text("LEAD THE UFO THROUGH THE METEORS", width/2, height/2 - 30);
text("REACH THE BOTTOM WITHOUT CRASHING", width/2, height/2 - 10);
fill("#292b29");
textSize(14);
text("Click to destroy meteors", width/2, height/2 + 20);
textSize(10);
text("Press 'ENTER' to change colors", width/2-100, height/2 + 55);
fill("#a3bfe4")
textSize(10);
text("Hold 'SHIFT' to pause", width/2+100, height/2 + 55);
}
//make UFO
function rocket(){
if(frameCount > 400){
rocketX = mouseX
rocketY = mouseY
ropeX = mouseX
ropeY = mouseY
}
strokeWeight(.5)
stroke("black");
line(ropeX, ropeY, rocketX, rocketY-50);
stroke(255);
fill(200);
ellipse(rocketX, rocketY-50, 30, 30);
fill(180);
ellipse(rocketX, rocketY-50, 15, 15);
}
//winning message
function end(){
background("green");
noLoop()
fill("white");
textSize(20);
text("YOU WON!", width/2, height/2);
}
//losing message
function lose(){
background("red");
textSize(20);
fill("white");
text("YOU lOSE!", width/2, height/2);
textSize(15);
text("ctrl + R to restart game", width/2, height/2 + 25);
}
//countdown to the start
function ticker(){
fill(255);
textSize(40)
text(floor(6 - (frameCount / 80)), 300, 150);
}![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)