Instructions to run the file:
1)Download and unzip the file below
2) run a local server and access the file this way (it will not work otherwise unless you download the p5 editor and open it using the play button)
3) wait about 2 minutes before clicking the game to start. There are a lot of graphics so it takes a really long time to load so I would just keep clicking around the top of the screen after about 2 minutes until it loads and lets you play
4)refresh the page to restart if u lose and enjoy! Also don’t come too close to the edges of the screen.
Here is the embedded code just in case:
//Hannah Kim
//Section A
//hannahk2@andrew.cmu.edu
//Final Project
//variable for background image
var bg;
//variable for rain particles
var particles;
//variable for portal
var portalSprite;
//variable for random portal x position
var ran1;
//variable for random portal y position
var ran2;
//variable for spiders group
var spiders;
//arrays within array storing specific positions
//of spiders on top of lillypads
var spiderPos = [
[103, 242],
[155, 260],
[134, 292],
[160, 311],
[223, 290],
[207, 299],
[192, 304],
[200, 328],
[185, 322],
[193, 362],
[205, 347],
[220, 374],
[172, 377],
[193, 405],
[166, 399],
[240, 422],
[215, 428],
[182, 430],
[140, 410],
[157, 339],
[151, 362],
[130, 315],
[113, 347],
[229, 413],
[125, 377],
[101, 389],
[82, 356],
[37, 397],
[110, 429],
[88, 440],
[223, 459],
[176, 468],
[197, 488],
[275, 450],
[261, 436],
[220, 476],
[236, 518],
[191, 536],
[146, 546],
[160, 518],
[92, 480],
[260, 543],
[236, 582],
[269, 284],
[255, 289],
[252, 313],
[229, 314],
[251, 334],
[254, 378],
[281, 384],
[295, 271],
[303, 286],
[285, 300],
[289, 331],
[291, 352],
[311, 338],
[322, 318],
[320, 292],
[333, 340],
[321, 380],
[346, 361],
[332, 403],
[345, 429],
[308, 428],
[334, 449],
[377, 415],
[373, 391],
[320, 492],
[312, 476],
[349, 484],
[345, 502],
[337, 548],
[318, 529],
[376, 510],
[406, 375],
[381, 352],
[361, 301],
[85, 539],
[54, 575],
[101, 610],
[396, 301],
[416, 317],
[398, 338],
[445, 325],
[436, 352],
[416, 397],
[387, 448],
[384, 481],
[457, 437],
[435, 484],
[470, 352],
[431, 555]
];
//sets normal game state with timer at 0
var gameState = "menu";
var timer = 0;
//preloads background image
function preload() {
bg = loadImage("assets/spiderbg.png");
}
function setup() {
createCanvas(500, 668);
//sets random values for x position of portal
ran1 = random(100, 400);
//sets random values for y position of portal
ran2 = random(550, 600);
//creates sprite for the portal at random position
//and assigns animation
portalSprite = createSprite(ran1, ran2);
portalSprite.addAnimation("normal", "assets/portal0000.png", "assets/portal0002.png")
//scales the portal to be smaller
portalSprite.scale = .2;
//slows down the frame rate of the animation
portalSprite.animation.frameDelay = 20;
//creates particle group for rain
particles = new Group();
//assign new sprites to groups
for (var i = 0; i < 100; i++) {
//puts all creation and initialization instructions in a
//premade function found at bottom of code
createParticle();
}
//creates sprite group for spiders
spiders = new Group();
//for loop to create all spiders at positions in position array
for (var i = 0; i < spiderPos.length; i++) {
//creates spider sprites at specified positions
var s = createSprite(spiderPos[i][0], spiderPos[i][1]);
//animation for spiders in normal state
s.addAnimation("playing", "assets/spider0000.png", "assets/spider0009.png");
//plays the spider animation starting at different frames
var f = floor(random(0, s.animation.getLastFrame()));
s.animation.changeFrame(f);
//animation for spiders when they're looking at you before game ends
s.addAnimation("looking", "assets/spider0010.png", "assets/spider0012.png");
//sets the circle around the spider which ends the game when touched
s.setCollider("circle", 0, 0, 90);
//increases the size of the spider as the y position increases
//by indexing into the position array and multiplying by decimal
var spiderSize = 0.04;
s.scale = spiderSize * .005 * (spiderPos[i][1]);
//trigger the looking function + looking animation when
//mouse goes over the spider collider
s.onMouseOver = function() {
//changes animation to looking animation
looking(spiders);
}
//add spider sprites
spiders.add(s);
}
}
//function for when you touch a spider and
//it looks at you and the game ends
function looking(g) {
if (gameState == "game") {
for (var i = 0; i < g.length; i++) {
var sp = g[i];
sp.changeAnimation("looking");
//delays frame rate of animation
sp.animation.frameDelay = 10;
}
gameState = "looking";
//adds timer to countdown to game over state
//after the looking animation is triggered
timer = 60;
}
}
function draw() {
background(255);
//sets up the menu state with text and background
if (gameState == "menu") {
s = "OH NO! You have fallen down a sewer and have been plunged into a fantastical realm. Reach the portal swiftly to get back to the human realm without coming into contact with the spiders. Good luck! Click anywhere to begin."
background(0)
textSize(30);
fill(156, 183, 226)
text(s, 10, 10, 400, 400);
s2 = "This fantasy realm, The Conjured Isles, is inhabited by hundred eyed spiders who are extremely wise. They usually pass their time playing in never ending rain. They live ontop of lillypads in the blood river. They are currently ruled by a mysterious creature that looms over the realm atop a black cloud, whom the people respect intensely."
textSize(20);
fill(156, 183, 226)
text(s2, 10, 450, 400, 600);
//on clicking on the screen the game starts + goes into "game" state
if (mouseIsPressed) {
gameState = "game";
}
}
//draw sprites if the game state changes from menu
if (gameState != "menu") {
drawSprites();
//counts down from timer once game state goes into "looking" and
//at 0 the game state changes to "gameOver"
if (gameState == "looking") {
timer--;
if (timer <= 0) {
gameState = "gameOver";
}
}
//sets up the game over state with text and background
if (gameState == "gameOver") {
background(0);
s3 = "You were seen and banished by the spiders before you could reach the human realm. Better luck next time!"
textSize(30);
fill(156, 183, 226)
text(s3, 10, 10, 400, 400);
//if game state is not "gameOver" display normal background
} else {
image(bg);
//if the mouse is within the bounds of the portal,
//change game state to won
if (gameState == "game" & mouseX < ran1 + 25 && mouseX > ran1 - 25 &&
mouseY < ran2 + 25 && mouseY > ran2 - 25) {
gameState = "won";
}
//if the mouse gets too close to the left and right side
//and the bottom side, (for cheaters), end game
if (gameState == "game" & mouseX < 10 || mouseX > width - 10 || mouseY > height - 10) {
gameState = "gameOver"
}
//sets up the won state with text and background
//removes sprites
if (gameState == "won") {
background(0);
s4 = "You reached successfully the portal and returned to the human realm! Congrats!"
textSize(30);
fill(156, 183, 226)
text(s4, 10, 10, 400, 400);
s.remove();
}
//code to draw the rain particles
for (var i = 0; i < particles.length; i++) {
//stores the particle in a temporary variable called p
var p = particles[i];
//scales it down
p.scale = 0.15;
//moves all the y positions of the particles down
//for rain falling effect
p.position.y += 10;
//wraps particle to the top when it reaches the bottom
if (p.position.y > height) {
p.position.y = -50;
}
}
//draw all sprites
drawSprites();
}
}
}
//function to create the rain particle
function createParticle() {
//creates a sprite at a random position
var newParticle = createSprite(random(0, width), random(0, height));
//assigns an animation
newParticle.addAnimation("falling", "assets/cloud.png");
//adds it to the particle group
particles.add(newParticle);
}Here are screenshots of the game also:

^ the menu page

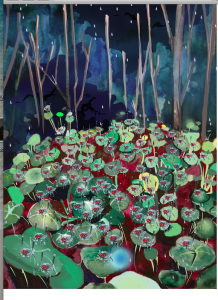
^the game in its normal state

^ the game when the player touches a spider

^ the game over state

^ the winning state
For this project I wanted to create a game based mostly on graphics, visuals, and backgrounds. I wanted to create a game where the player has to navigate through a tricky trap-like environment. The player has to avoid coming into contact with the inhabitants of an imaginary realm while hurrying to reach a portal to get back to the human realm. They have to navigate through a mob of spiders resting on top of lillypads without touching them and being seen. This project was really fun for me, despite having to code the positions of the spiders individually so that they would fit nicely on top of the lillypads that I chose. I really enjoyed making the background in particular, which I made for this project by painting first in watercolor, then scanning into photoshop and drawing ontop of it digitally. I also really enjoyed coming up with the narrative aspect of the project, and the world building.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)