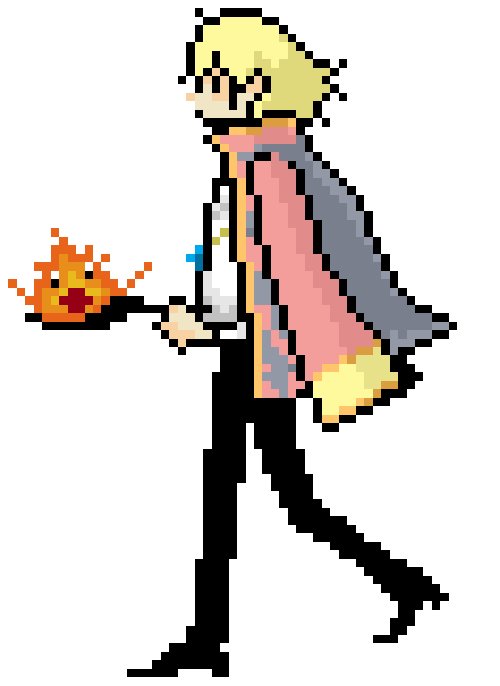
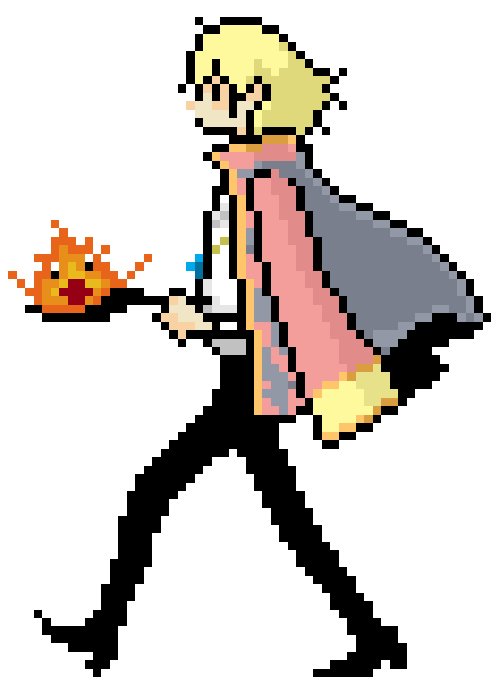
For my final project, I intend to make a game utilizing the turtle code as my base for player characters. The game will be based on Snake, with changes that could include things such as maps, power ups, and passive enemies. I intend to include a multiplayer mode in which the players can compete in rounds to last the longest. Running into anyone’s trail will cause the player who does so to lose. Including a set of playable characters with different strengths and weaknesses is also a priority.
I am still considering some other interesting possibilities for the game, like having multiple control schemes (mouse, keyboard, controller if possible), or a continuous run mode in which the game functions with the players constantly moving in one direction having to avoid different obstacles as well as each other. This mode could increase in difficulty as the game progresses, allowing players to compete to beat their own top scores.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2018/wp-content/uploads/2020/08/stop-banner.png)