Interstitial Fragment Processor (2007) – Goland Levin
link: http://www.flong.com/projects/ifp/
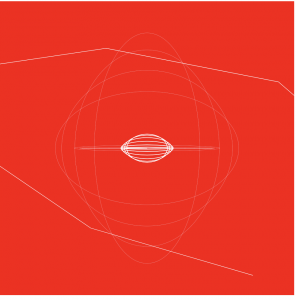
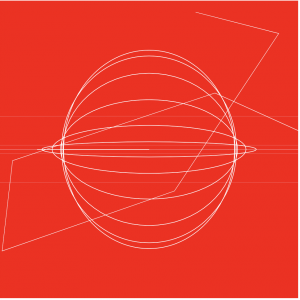
Interstitial Fragment Processor is an interactive system that maps and visualizes the negative space created by our bodies. The sensor records and collects data from the silhouette of people’s body, and then animates shapes that are based on the holes created from the silouette. The shapes in the screen eventually fall down and create sound effects as it hits the bottom of the screen. Although the artist Goland Levin has numerous other works that are based on interaction design and physical computing, I found Interstitial Fragment Processor the most interesting due to its sound element. Also, I thought that the idea of visualizing and mapping the shapes of our body was a unique topic within the category of data art. I also think the artist’s vision of creating works that provide rich interactive experience is best represented through Interstitial Fragment Processor since the software urges people to make different poses in order to see more of the artwork. The artistic sensibilities are best portrayed through the sound and animation in this work since these features effectively emphasize the physical and sensible nature of the work. In terms of algorithms, the artist built a spontaneous performance system for audiovisual improvisations and a synthetic visualization of the mass created by our body. The software can somewhat accurately outline the negative space of our bodies even when they are constantly moving, which is why I appreciate the building of this system.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)