// Han Yu
// Section D
// hyu1@andrew.cmu.edu
// Project 05
function setup() {
createCanvas(600, 600);
}
function draw() {
background(184,233,230);
// passion fruits
for (var i=50; i<width-10; i+=100) {
for (var j=50; j<width-10; j+=100) {
noStroke();
fill(27,179,111);
ellipse(i, j, 70, 70);
fill(122,196,36);
ellipse(i, j, 60, 60);
fill(234,40,95);
ellipse(i, j, 55, 55);
// seeds
stroke(88,88,90);
strokeWeight(4);
point(i-13,j-3);
point(i+5,j-8);
point(i,j-13);
point(i-10,j+9);
point(i+1,j+10);
point(i+13,j+4)
point(i+1,j+1)
}
}
//eaten parts
for (var y=0; y<7; y+=1) {
if (y%2==0 & y!==0) { // only on even rows
for (var x=0; x<7; x+=1) {
if (x%2==0) { //only on even columns
noStroke();
fill(184,233,230);
rect(x*100+100, y*100-100, 50, 50, 5);
}
}
}
}
noLoop();
}
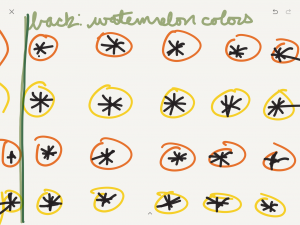
Watermelon is my favorite fruit. It was fun to make a wallpaper full of watermelons. To add more variations, I covered up some parts of the watermelons on a few locations. Overall, I found this project very helpful for practicing nested loops.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)