Kthies sketch
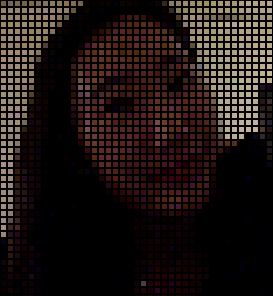
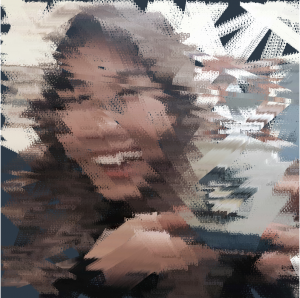
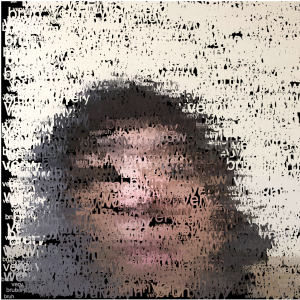
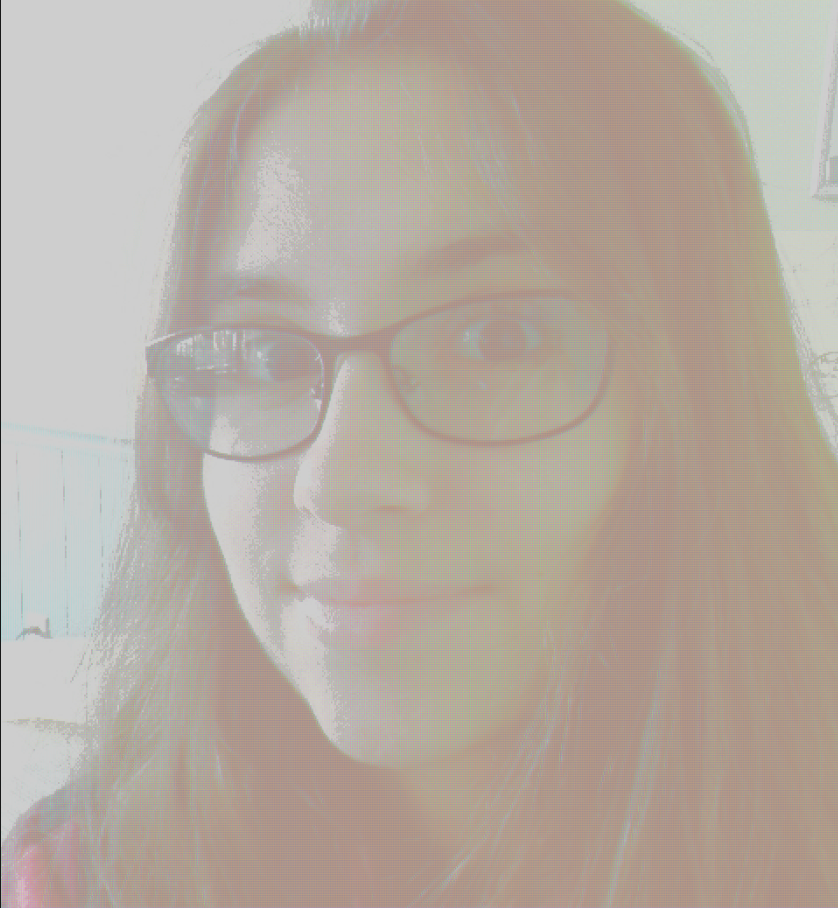
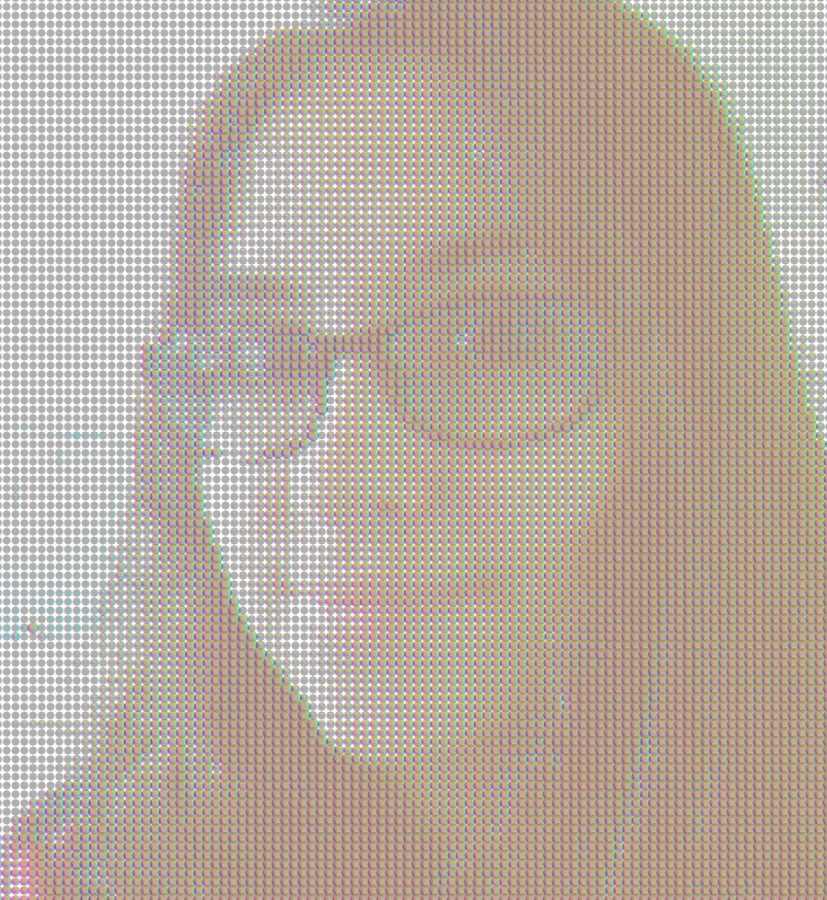
So originally, I was planning on doing just a greyscale image that used the white space to display grayscale, but my friend Raven (pictured) has been working on a project related to superheros, which made me think of comics and how those were printed early on, so I expanded the project scope to take an image and break it down into simulated CMYK values (it’s just RGB in the end because screens) with each of those being slightly offset from the analyzed pixel. I think it turned out really well and makes cool-looking images!


// Kevin Thies
// Section C
// kthies@andrew.cmu.edu
// Project 09 - Computational Portrait
var portrait; // the image
var pixels = []; // holds the pixels
var step = 6; // distance between "pixels"
var radiusV; // radius of value circles
var radiusR; // radius of red circles
var radiusG; // radius of green circles
var radiusB; // radius of blue circles
var rgb = []; // holds RGBA values of pixels
// preload image
function preload() {
var myImageURL = "https://i.imgur.com/sveeELP.jpg";
portrait = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 520);
background(255);
portrait.loadPixels();
noLoop();
noStroke();
}
function draw() {
// get a grid of positions one step apart
for(var x = 0; x < width; x += step) {
for(var y = 0; y < height; y += step) {
// value ===============================================
// kept darker than the color values to just balance it out
// RGB is structured the same way, just not using brightness but direct
// R, G, and B values
// sets the radius of the circle, remapping the value of color/brightness
// to a circle between 0 and step * 1.3 in diameter
// with step > 1, it means the colors can overlap, hiding the white background
radiusV = map( brightness( portrait.get(x * 2, y * 2) ),
255, 0,
0, step * 1.5 );
// sets the fill color with transparency
fill(0, 0, 0, 80);
// draws the ellipse at the point
ellipse(x, y, radiusV, radiusV);
// RGB ==================================================
// rgb takes on the [R, G, B, A] values as an array
rgb = portrait.get(x * 2, y * 2);
print(rgb[0] + " " + rgb[1] + " " + rgb[2] + " " + rgb[3]);
// by filling the color with 255 of not that color, when stacked up the
// colors match - ex. red = 0,255,255 g = 255,0,255 b = 255, 255, 0
// basically I translated RGB to CMY
// red / cyan
radiusR = map(rgb[0],
255, 0,
0, step * 1.3);
fill(0, 255, 255, 80);
ellipse(x + step / 5, y, radiusR, radiusR);
// green / magenta
radiusG = map(rgb[1],
255, 0,
0, step * 1.3);
fill(255,0,255, 80);
ellipse(x - step / 5, y, radiusG, radiusG);
// blue / yellow
radiusB = map(rgb[2],
255, 0,
0, step * 1.3);
fill(255,255,0,80);
ellipse(x, y - step / 5, radiusB, radiusB);
}
}
}
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)