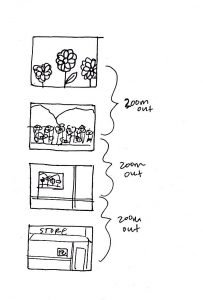
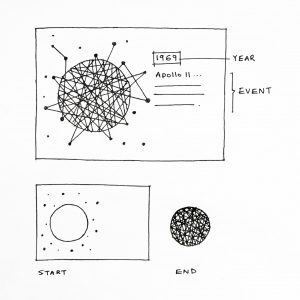
Rudimentary video animation of our project.
Collaborator: Miranda Luong
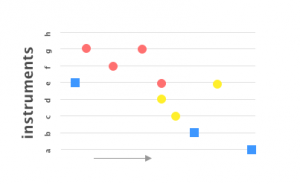
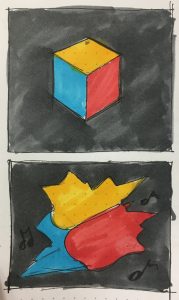
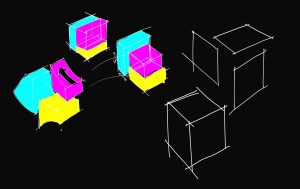
My partner, Miranda Luong, and I plan on doing an audiovisual performance visualization for our final project. Interested in the dynamic capabilities of static design, our project will oscillate simple geometric shapes to visualize sound waves in music.
We were heavily inspired by Swiss Design, a time in design where strong geometry was utilized to create interplay between form and content. To break down our proposal for this project, our source audio will be represented by a singular circle placed in the midst of triangles and quadrilaterals. This circle will change in scale in accordance to the intensity of beats and the outside shapes will change as well. We imagined ripples, created by water droplets as an inspiration. We wanted our visual display to suggest a connection between the source audio and its environment. We will explore the communicative capabilities of flat imagery and test our own abilities to visually communicate music.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)