I look specifically for the visual presentation of sound effect (audiovisual art) which I’ll design for my final project. I found many interesting art work related in generative art realm. One of them I apprecited is the work of Leander Herzog.


For this project, sound will be automatically played but you can interact with it too, as you clicked, different rythm of same sound effect will be played, it is amazing because it makes you wondering the connection of the sound and visual effect.
https://leanderherzog.ch/bdakfgi/

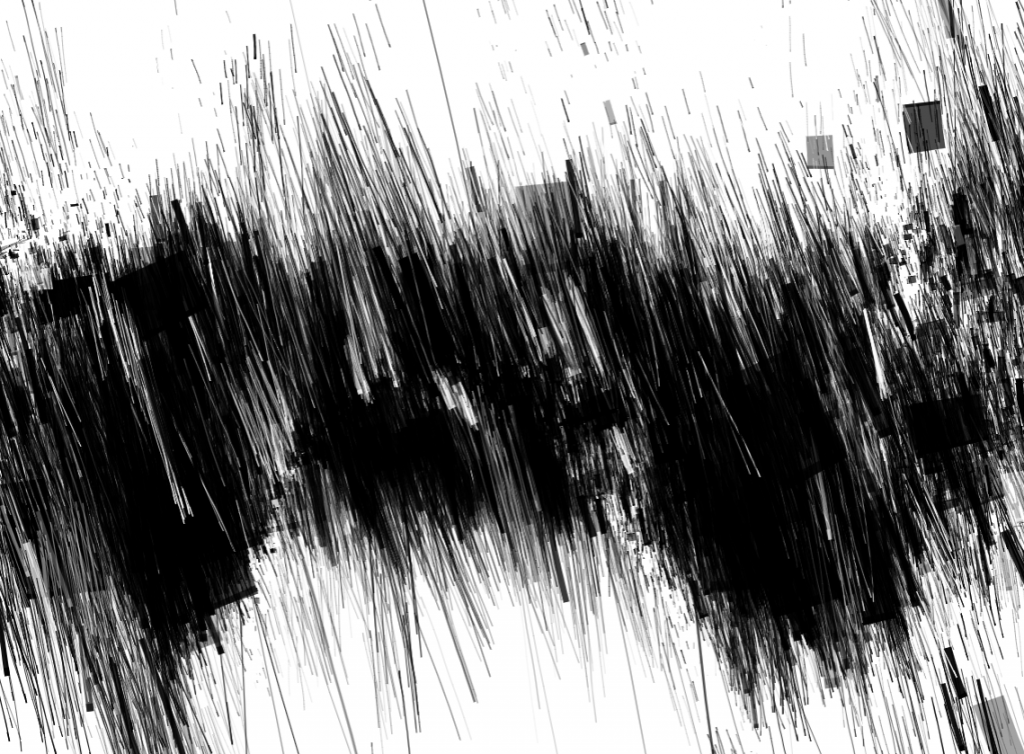
https://leanderherzog.ch/rain/

This project is not related to sound but still interested to me because the strong effect of perpective changing as your mouse move, possibly similiar element could be applied to my final project.
https://leanderherzog.ch/shader/#
Another artist that interest me is Tina Frank.


http://www.tinafrank.net/audiovisual-art/vergence/
The description of this project:
“This 6,5-minute long video of Tina Frank focuses on the threshold of spatial perception. Like a chromographic pendulum yellow-black patterns contract, unfold and overlap. They evoke rapid speed mementos of Brion Gysin’s Dreamachines aswell as Tony Conrad’s The Flicker or of Gestalt Theory from the early 20th century. After an induction period of some minutes the viewer can no longer tell if what he sees are afterimages from the color space or if these psychedelic visions are part of the videosequence.
This experience is intensified by the four-channel-soundtrack from Florian Hecker. Dynamic pulsating rhythms bring narrative cartesian coordinates from front, back, left and right into a permanent oscillation. Binaural stereophonic and quadrophonic arrangements add up to an acoustic whole which consolidates a timebased déjà vu together with an acoustic déjà entendu.”
I’m interested in the layersof sound it display and yet the visual is simple but enough to show the relation of the sound.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)