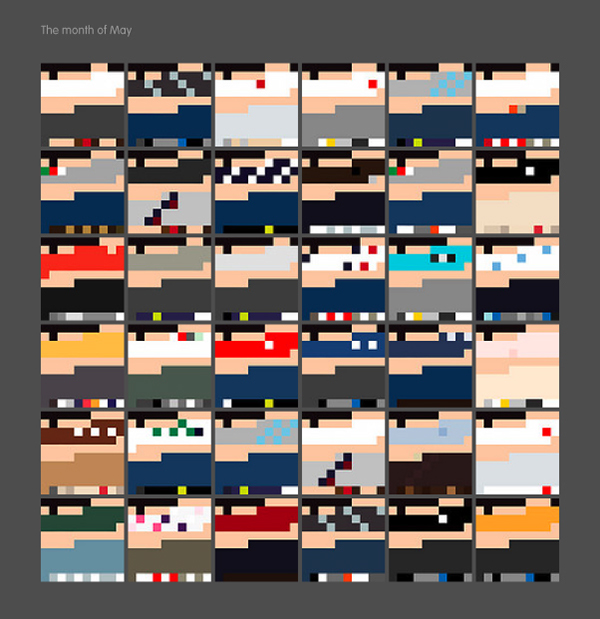
As an architecture student, I wanted to do something that involves architecture information. As an architecture student, we usually try to find precedent studies based off of a certain idea. With a collection of different ideas of architecture like green features, atrium, cubic forms, and landscape design, students can click to see further information. With each collection, I plan to have an animation that can draw out an iconic building that represents that idea. this would require an archive that has different design ideas and show some sort of information that can help architecture students like myself. The picture below shows diagrammatic representations of buildings drawn by Fedrico Babina. Each drawing is a different representation of works done by other artist like Andy Warhol and Mark Rothko. I want to do something similar but combining iconic building, animation, and information together.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)