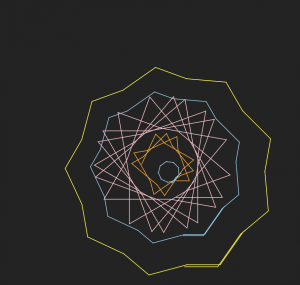
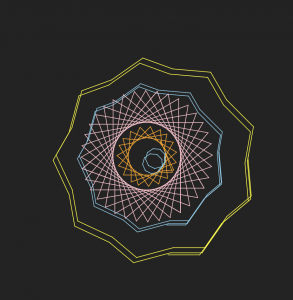
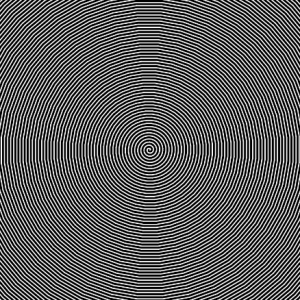
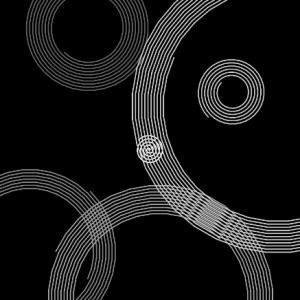
This sketch is based off of my favorite drawing tool in FireAlpaca, the Mirror Brush. It initializes two different turtles that move to the mouse’s position when the mouse is clicked. Buttons on the keyboard can affect the pen’s path; pressing ‘p’ will toggle the penUp and penDown, ‘w’ and ‘t’ will widen and thin the pen tracks respectively, while ‘r’, ‘b’, ‘g’, ‘l’ change the color of the tracks.
(Completed with 2-day extension)
/*
Yiran Xuan
Section A
yxuan@andrew.cmu.edu
Project 11
*/
//Goal: Create mirroring paint tool that uses the turtle graphics
var brushturtle; //turtle that corresponds to mouse movements
var mirrorturtle; //turtle that mirrors brushturtle
var targetx = 0; //x coord of where brush turtle should go
var targety = 0; //y coord of both turtles
var mirrorx = -targetx;
var brushweight = 5;
function setup(){
createCanvas(480, 480);
strokeWeight(6);
translate(240, 0);
brushturtle = makeTurtle(0, 0); //initialize turtles
mirrorturtle = makeTurtle(0,0);
brushturtle.setColor('black');
mirrorturtle.setColor('black');
mirrorturtle.setWeight(brushweight);
}
function draw(){
translate(240, 0); //needs to be constantly retranslated so that 0 line is down the middle of canvas
brushturtle.setWeight(brushweight);
mirrorturtle.setWeight(brushweight);
brushturtle.goto(targetx, targety); //transport brush
mirrorturtle.goto(mirrorx, targety); //transport mirror
}
function mouseClicked() {
targetx = mouseX - 240; //mouse coords ignores translate, so needs compensation
targety = mouseY;
mirrorx = -targetx;
}
function keyPressed(){
if(key == 'p'){ //pressing 'p' switches between pen position
penUporDown();
}
if(key == 'w'){
penWider();
}
if(key == 't'){
penThinner();
}
if(key == 'r'){ //changing pen colors
brushturtle.setColor('red');
mirrorturtle.setColor('red');
}
if(key == 'g'){
brushturtle.setColor('green');
mirrorturtle.setColor('green');
}
if(key == 'b'){
brushturtle.setColor('blue');
mirrorturtle.setColor('blue');
}
if(key == 'l'){
brushturtle.setColor('black');
mirrorturtle.setColor('black');
}
}
function penUporDown(){ //lifts or puts down pen
if(brushturtle.penIsDown){
brushturtle.penUp();
mirrorturtle.penUp();
}
else if(brushturtle.penIsDown == false){
brushturtle.penDown();
mirrorturtle.penDown();
}
}
function penWider(){ //widens penstroke
brushweight+= 0.5;
}
function penThinner(){ //thins penstroke
if(brushweight > 1){
brushweight -= 0.5;
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft,
right: turtleRight,
forward: turtleForward,
back: turtleBack,
penDown: turtlePenDown,
penUp: turtlePenUp,
goto: turtleGoTo,
angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo,
angleTo: turtleAngleTo,
setColor: turtleSetColor,
setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)