kzr wallpaper
/*Kevin Riordan
Section C
kzr@andrew.cmu.edu
project_05*/
function setup() {
createCanvas(600,400);
background(139,210,247);
var yStart=50;
var xStart=50;
var height=Math.sqrt(3)/2; //making hexagon shaped grid
for (var rows=-1; rows<7; rows++) {
if(rows%2==0) { //for even numbered rows
for (var columns=0; columns<10; columns++) {
var yPos=yStart+rows*80*height;
var xPos=xStart+columns*80;
//bunny
//left ear
noStroke();
fill(255);
arc(xPos-15,yPos,10,80,PI,2*PI);
fill(233,138,159);
arc(xPos-15,yPos,6,65,PI,2*PI);
//right ear
fill(255);
arc(xPos+15,yPos,10,80,PI,2*PI);
fill(233,138,159);
arc(xPos+15,yPos,6,65,PI,2*PI);
//head
fill(255);
ellipse(xPos,yPos,50,40);
//nose
fill(0);
arc(xPos,yPos,8,8,0,PI);
fill(233,138,159);
triangle(xPos-3,yPos,xPos+3,yPos,xPos,yPos+4);
//mouth
stroke(0);
line(xPos,yPos+4,xPos,yPos+8);
line(xPos-3,yPos+11,xPos,yPos+8);
line(xPos,yPos+8,xPos+3,yPos+11);
//left eye
noStroke();
fill(0);
ellipse(xPos-15,yPos-5,4,4);
//right eye
ellipse(xPos+15,yPos-5,4,4);
//carrot
//green parts
fill(54,116,54);
triangle(xPos-40,yPos+5,xPos-49,yPos-35,xPos-38,yPos-29);
triangle(xPos-40,yPos+5,xPos-35,yPos-31,xPos-39,yPos-26);
fill(89,169,61);
triangle(xPos-40,yPos+5,xPos-48,yPos-20,xPos-38,yPos-15);
triangle(xPos-40,yPos+5,xPos-34,yPos-21,xPos-39,yPos-14);
//orange part
fill(229,120,56);
arc(xPos-40,yPos+5,20,4,PI,2*PI);
triangle(xPos-30,yPos+5,xPos-50,yPos+5,xPos-40,yPos+40);
}
}
else { //for odd numbered rows
for (var columns=-1; columns<11; columns++) {
var yPos=yStart+rows*80*height;
var xPos=xStart+40+columns*80;
//bunny
//left ear
noStroke();
fill(255);
arc(xPos-15,yPos,10,80,PI,2*PI);
fill(233,138,159);
arc(xPos-15,yPos,6,65,PI,2*PI);
//right ear
fill(255);
arc(xPos+15,yPos,10,80,PI,2*PI);
fill(233,138,159);
arc(xPos+15,yPos,6,65,PI,2*PI);
//head
fill(255);
ellipse(xPos,yPos,50,40);
//nose
fill(0);
arc(xPos,yPos,8,8,0,PI);
fill(233,138,159);
triangle(xPos-3,yPos,xPos+3,yPos,xPos,yPos+4);
//mouth
stroke(0);
line(xPos,yPos+4,xPos,yPos+8);
line(xPos-3,yPos+11,xPos,yPos+8);
line(xPos,yPos+8,xPos+3,yPos+11);
//left eye
noStroke();
fill(0);
ellipse(xPos-15,yPos-5,4,4);
//right eye
ellipse(xPos+15,yPos-5,4,4);
//carrot
//green parts
fill(54,116,54);
triangle(xPos-40,yPos+5,xPos-49,yPos-35,xPos-38,yPos-29);
triangle(xPos-40,yPos+5,xPos-35,yPos-31,xPos-39,yPos-26);
fill(89,169,61);
triangle(xPos-40,yPos+5,xPos-48,yPos-20,xPos-38,yPos-15);
triangle(xPos-40,yPos+5,xPos-34,yPos-21,xPos-39,yPos-14);
//orange part
fill(229,120,56);
arc(xPos-40,yPos+5,20,4,PI,2*PI);
triangle(xPos-30,yPos+5,xPos-50,yPos+5,xPos-40,yPos+40);
}
}
}
noLoop();
}
function draw() {
}
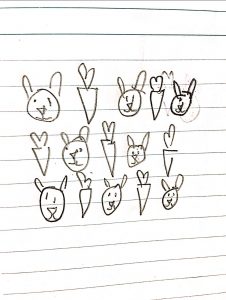
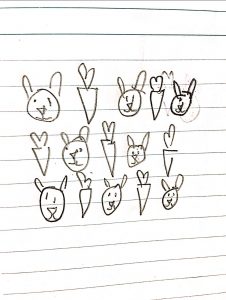
I started by sketching out my idea of doing alternating bunnies and carrots.

To make this project I started with the hexagonal grid template, and then made one bunny and one carrot, and then played around with the variables to put them into the right spot so that they would be translated the right way. This project made me more comfortable with nested for loops, and how to make copies of pictures on varying grids.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)