sketch lizm
//Elizabeth Maday
//Section A
//emaday@andrew.cmu.edu
//Project-02
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 100;
var eyeBrowHeight = 0;
var mouthWidth = 27;
var bodySize = 114;
var a = 3;
var b = 20;
var c = 17;
var d = 15;
var e = 28;
var r = 203;
var g = 129;
var B = 51;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(255, 173, 184);
ellipseMode(CENTER);
//grass
strokeWeight(2);
fill(0, 182, 15);
ellipse(width/2, 480, 900, 250);
//tail
strokeWeight(7);
noFill();
bezier(width/2 + bodySize/4, height/2 + bodySize/1.4, width/2 + bodySize/1.45, height/2 + bodySize/2.1, width/2 + bodySize/1.3, height/2 + bodySize/4.5, width/2 + bodySize/1.3, height/2 - bodySize/6);
//body
strokeWeight(3);
fill(r, g, B);
ellipse(width / 2, 340, bodySize, bodySize);
//front feet
fill(r, g, B);
line(width / 2, 397, width / 2, 368);
line(width / 2 - 15, 397, width / 2 - 15, 368);
line(width / 2 + 15, 397, width / 2 + 15, 368);
arc(width / 2 - 15, 397, 30, 30, PI, 0, CHORD);
arc(width / 2 + 15, 397, 30, 30, PI, 0, CHORD);
//ears
fill(r, g, B);
triangle(width / 2 + (faceWidth * 0.20), height / 2 - (faceHeight * 0.4), width / 2 + (faceWidth * 0.40), height / 2 - (faceWidth * 0.2), width / 2 + (faceWidth * 0.45), height / 2 - (faceHeight * 0.60));
triangle(width / 2 - (faceWidth * 0.20), height / 2 - (faceHeight * 0.4), width / 2 - (faceWidth * 0.40), height / 2 - (faceWidth * 0.2), width / 2 - (faceWidth * 0.45), height / 2 - (faceHeight * 0.60));
//head
fill(r, g, B);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//stripes
line(width/2, height/2 - faceHeight/2, width/2, height/2 - faceHeight/2.6);
line(width/2 - 8, height/2 - faceHeight/2, width/2 - 8, height/2 - faceHeight/2.45);
line(width/2 + 8, height/2 - faceHeight/2, width/2 + 8, height/2 - faceHeight/2.45);
//eyebrows
line(width/2 + faceWidth/6, height/2 - eyeSize + eyeBrowHeight, width/2 + faceWidth/3.4, height/2 - eyeSize + eyeBrowHeight);
line(width/2 - faceWidth/6, height/2 - eyeSize + eyeBrowHeight, width/2 - faceWidth/3.4, height/2 - eyeSize + eyeBrowHeight);
//eyes
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill(255, 255, 255);
ellipse(eyeLX, height / 2, eyeSize, eyeSize);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
//pupil
fill(0);
ellipse(eyeLX, height / 2, eyeSize / 4, eyeSize / 4);
ellipse(eyeRX, height / 2, eyeSize / 4, eyeSize / 4);
//nose
triangle((width / 2) - a, (height / 2) + c, width / 2, (height / 2) + b, (width / 2) + a, (height / 2) + c);
//whiskers
strokeWeight(2);
line((width / 2) - faceWidth * 0.6, (height / 2) + d, (width / 2) - 9, (height / 2) + 20);
line((width / 2) - faceWidth * 0.6, (height / 2) + e, (width / 2) - 9, (height / 2) + 23);
line((width / 2) + 9, (height / 2) + 20, (width / 2) + faceWidth * 0.6, (height / 2) + d);
line((width / 2) + 9, (height / 2) + 23, (width / 2) + faceWidth * 0.6, (height / 2) + e);
//mouth
ellipseMode(CORNER);
noFill();
arc(width / 2, (height / 2) + b - 13, mouthWidth, mouthWidth, 0, PI);
arc((width / 2) - mouthWidth, (height / 2) + b - 13, mouthWidth, mouthWidth, 0, PI);
//twitching whiskers
if (mouseIsPressed) {
d = 10;
e = 33;
} else {
d = 15;
e = 28;
}
}
function mousePressed() {
faceWidth = random(75, 165);
faceHeight = random(100, 200);
eyeSize = random(10, 40);
mouthWidth = random(18, 34);
bodySize = random(85, 140);
eyeBrowHeight = random(-5, 5);
a = random(1, 5);
b = random(18, 23);
c = random(13, 19);
d = random(10, 15);
r = random(18, 215);
g = random(110, 160);
B = random(35, 265);
}
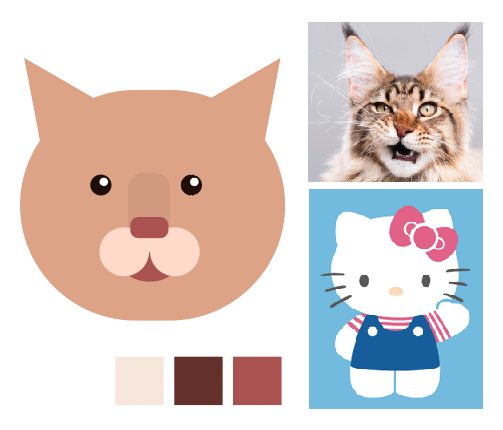
This project was really fun for me to work on because I had to figure out how to do a lot of new commands. Being successful after working on it for a long time was really satisfying. It was also interesting for me to start using more difficult things to work with such as ‘bezier’.
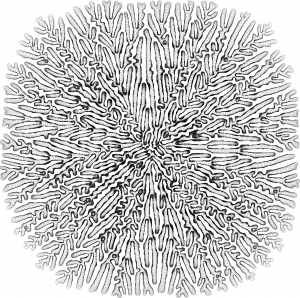
 The above picture is just one of the many digitally fabricated sculptures in the series, called “Laplacian Cave.” Laplacian growth is one of the four computational systems that the studio featured and explored: this one particularly “involves a structure which expands at a rate proportional to the gradient of a laplacian field.” This type of growing and the resulting pattern can be found in nature in crystallization effects and with different types of fungi and algae.
The above picture is just one of the many digitally fabricated sculptures in the series, called “Laplacian Cave.” Laplacian growth is one of the four computational systems that the studio featured and explored: this one particularly “involves a structure which expands at a rate proportional to the gradient of a laplacian field.” This type of growing and the resulting pattern can be found in nature in crystallization effects and with different types of fungi and algae.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)