//Jina Lee
//jinal2@andrew.cmu.edu
//Section E
//Project-09-Portrait
var myImage;
// preloads photo of my dogs and I
function preload() {
var myImgURL = "https://i.imgur.com/Ux0KKiz.jpg";
myImage = loadImage(myImgURL);
}
function setup() {
createCanvas(640, 480);
background('black');
// the image is too big so have to shrink it to fit canvas
myImage.resize(640, 480);
myImage.loadPixels();
}
function draw() {
// chooses a random x value located near the cursor
var randomX = floor(random(mouseX - 15, mouseX + 15));
// chooses a random y value located near the cursor
var randomY = floor(random(mouseY - 15, mouseY + 15));
// selects the color from a pixel at a random point near the cursor
fill(myImage.get(randomX, randomY));
// draws a circle
dot(randomX, randomY);
}
// creates dot shape
function dot(x, y) {
push();
noStroke();
translate(x, y);
ellipse(0, 2, 5, 5);
pop();
}
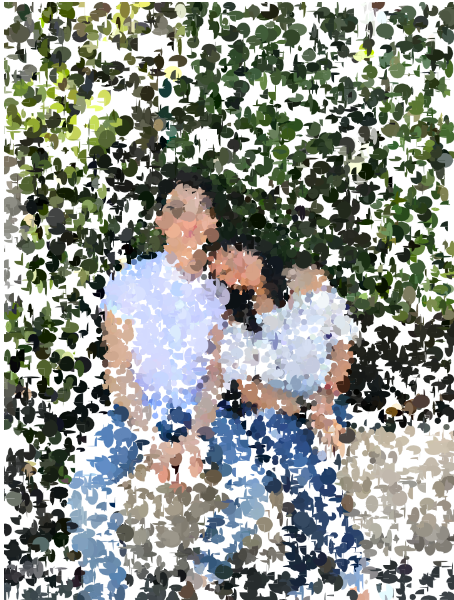
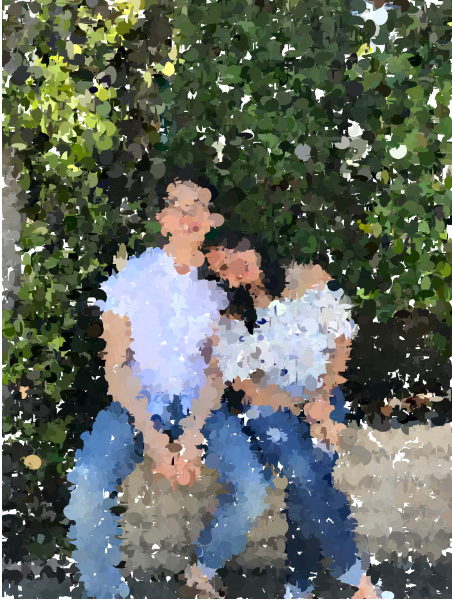
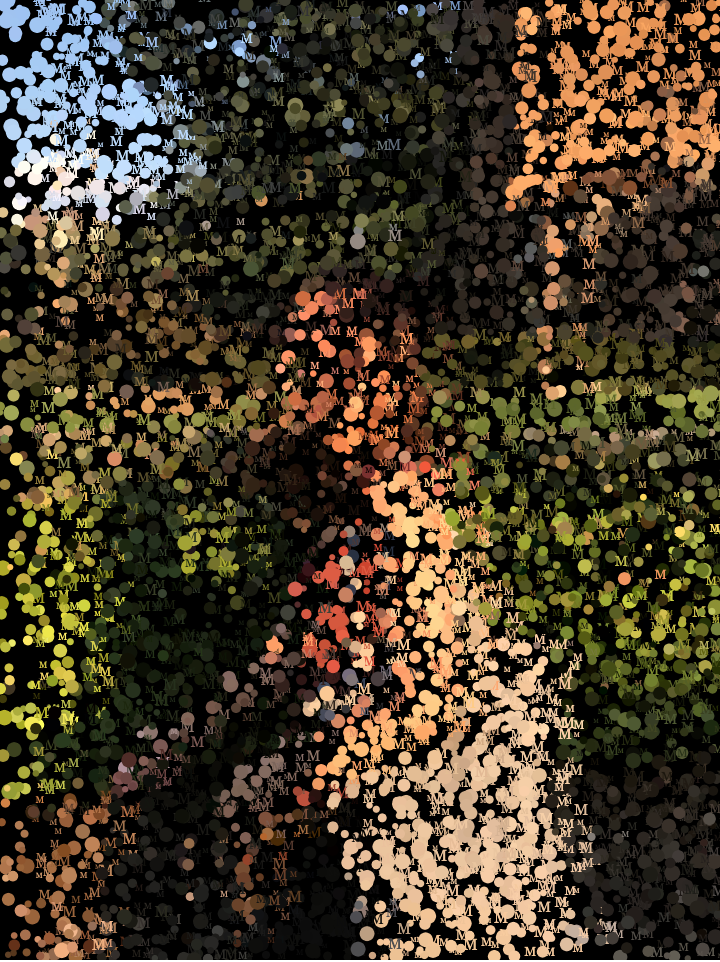
For this weeks assignment, I had a lot of fun playing with the image. I used dots to create the photo of my dogs and I when I was younger. It was interesting when I was able to change the circle sizes. I stuck with size 5 because it made the design seem easy to comprehend while also not being extremely clear. I tried size 10 and it seemed too blurry.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)