/* Ammar Hassonjee
Section C
ahassonj@andrew.cmu.edu
Project 06 - Abstract Clock
*/
function setup() {
createCanvas(480, 480);
}
function draw() {
background(0, 0, 30);
// Time generation
var h = hour();
var m = minute();
var s = second();
var mappeds = map(s, 0, 59, 33, width - 33);
var angle = 0;
//Drawing the hour mountain that grows taller to represent the hour from 1 to 24
stroke(0, 0, 60);
strokeWeight(2);
for (i = 1; i < 25; i++) {
line(0, height - 15 * i, 480, height - 15 * i);
}
noStroke();
fill(120);
triangle(0, height, width / 4, (height - 15) - 15 * h, width / 2, height);
// Drawing the minute stars
var starx = 0;
var stary = 0;
var count = [];
var arrayCount = 0;
for (var i = 0; i < 60; i++) {
count.push(i);
}
// For loop that generates 60 stars with minute star being highlighted
for (let a = 0; a < 20; a += 2) {
for (let i = 1; i < 7; i++) {
if (arrayCount == m) {
fill(255);
ellipse(width / 2.3 + i * 40, a * 20 + 100, 20, 20);
}
else {
fill(230, 233, 178);
}
if (i % 2 == 0 & arrayCount !== m) {
ellipse(width / 2.3 + i * 40, a * 20 + 105, 10, 10);
}
else if (arrayCount !== m){
ellipse(width / 2.3 + i * 40, a * 20 + 95, 10, 10);
}
arrayCount += 1;
}
}
// Drawing the second shooting star at the top
fill(240, 235, 190);
var x = [mappeds, mappeds + 11, mappeds + 33, mappeds + 19, mappeds + 21, mappeds, mappeds - 21, mappeds - 19, mappeds - 33, mappeds - 11];
var y = [18, 37, 43, 60, 82, 73, 82, 60, 43, 37];
beginShape();
for (var i = 0; i < x.length; i++) {
vertex(x[i], y[i]);
}
endShape();
fill(190);
// Drawing streaks that follow the star
triangle(mappeds - 35, 45, mappeds - 30, 50, mappeds - 180, 53);
triangle(mappeds - 35, 60, mappeds - 30, 65, mappeds - 180, 57);
}
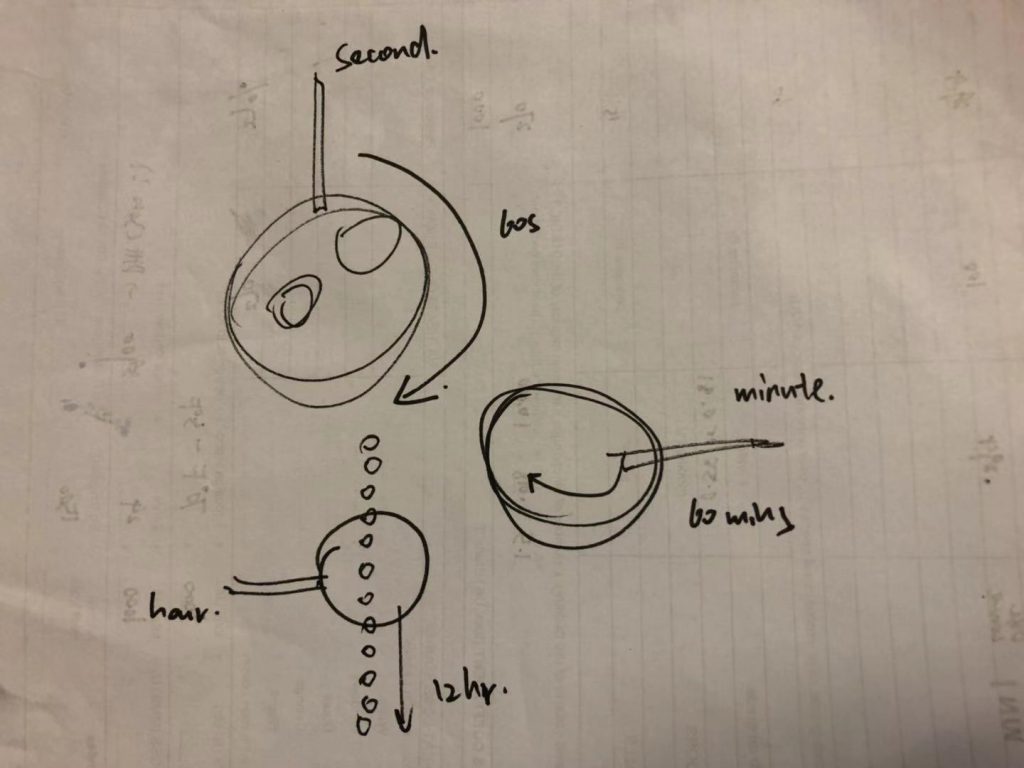
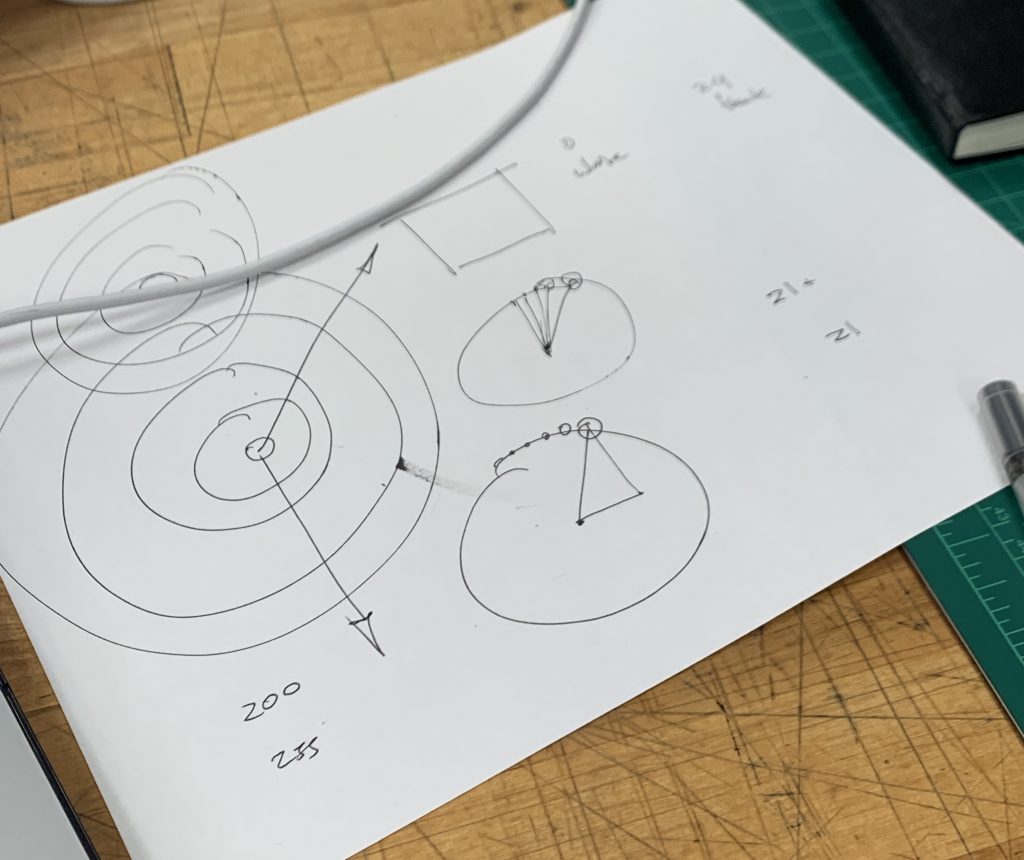
My inspiration for this project came from my fondness for the stars and astronomy. I sought to represent my clock using elements of nature and the sky by using the mountain as an indicator for the hour. Then I used a series of small stars to indicate the minutes due to their repetitive nature, and then finally a shooting star to indicate seconds since its movement corresponds with time passing by.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)