I’m also really into Japanese installation art work, just like what’s in Mike Fanjie’s LookingOutwards-04, a type of traditional Japanese sound ornament called “Chijukinkutsu” is a perfect example for both visual string artwork and music instrument. It uses the mechanisms of vibration created by strings and there is a sewing needle hanging onto the the strings above each little cups filled with water. When electricity goes through the strings, needles would gently touch the surface of the water and create subtle sounds. This installation requires so much precision in many different aspects, such as, the position of each cup, the amount of water in the cups, the tention of each strings and etc… Moreover, when I looked at the artwork in a bigger aspect, I was inspired by its dynamic form and there is certain design element that I can integrate into my architectural design.
Month: October 2019
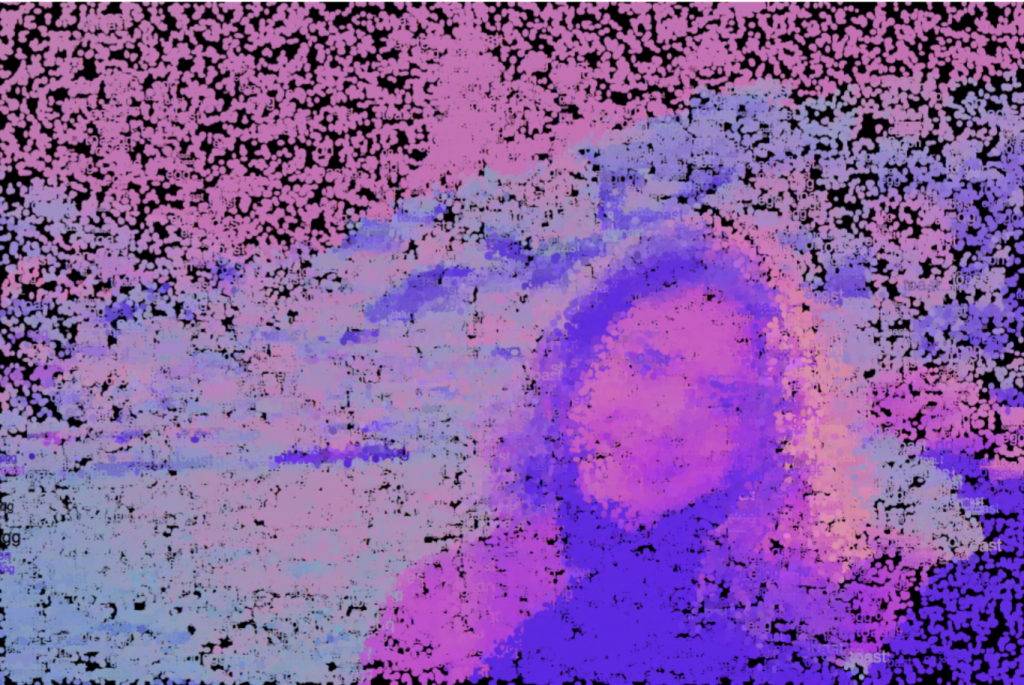
SooA Kim – 09 – Portrait
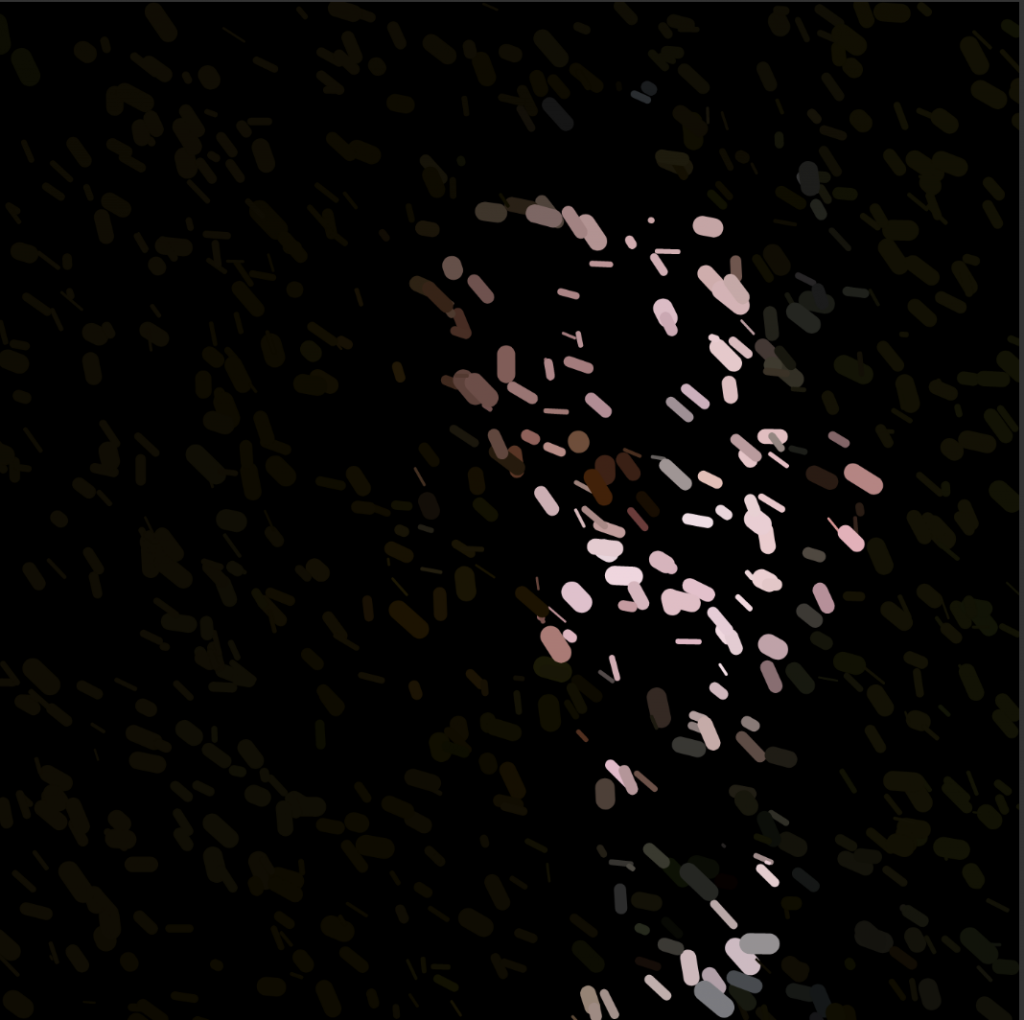
For this project, I did a portrait of my dad and our two dogs by using text emojis to generate the pixels. It took a lot of time to cover using the texts, so I applied mouseMoved() to generate the photo faster.


 Continue reading “SooA Kim – 09 – Portrait”
Continue reading “SooA Kim – 09 – Portrait”
/* SooA Kim
sookim@andrew.cmu.edu
Section C
Project-09-Portrait
*/
var baseImage;
var dogs = ["♡°▽°♡", "(◕‿◕)♡"];
var brush = ["°˖✧◝(⁰▿⁰)◜✧˖°"];
function preload() {
var myImageURL = "https://i.imgur.com/Jvb8wfq.jpg";
baseImage = loadImage(myImageURL);
}
function setup() {
createCanvas(baseImage.width, baseImage.height);
imageMode(CENTER);
noStroke();
background(255);
baseImage.loadPixels();
frameRate(5000000);
}
function draw() {
var bx = random(width); // randomize pixels to initialize
var by = random(height);
var cx = constrain(floor(bx), 0, width - 1);
var cy = constrain(floor(by), 0, height-1);
var paintPix = baseImage.get(cx, cy);
noStroke();
fill(paintPix);
textSize(random(12));
text(dogs[0], random(0, width/2), by); //filling the half of the canvas
textSize(random(12));
fill(paintPix);
text(dogs[1], random(width/2, width), by); // filling other half of the canvas
}
//using mouse to generate faster
function mouseMoved(){
var paintPixMouse = baseImage.get(mouseX, mouseY);
fill(paintPixMouse);
textSize(15);
text(brush, mouseX, mouseY);
}
Sean Leo – project 09 – Portrait
//Sean B. Leo
//Sleo@andrew.cmu.edu
//Section C
//Project 09 Portrait
function preload() {
var myImageURL = "https://static.wixstatic.com/media/b109e8_9226598d042f4ca2b17fd70a4e0d7319~mv2.jpg/v1/fill/w_572,h_680,al_c,q_85,usm_0.66_1.00_0.01/b109e8_9226598d042f4ca2b17fd70a4e0d7319~mv2.webp";
IMG = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
IMG.loadPixels();
frameRate(60);
imageMode(CENTER);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
//print (ix);
var iy = constrain(floor(py), 0, height-1);
//print(iy);
var rx = px + random(0,10); // randomize x-value
var ry = py + random(0,10); // randomize y-value
var rs = random(1,10); // randomize stroke weight
var theColorAtLocationXY = IMG.get(ix, iy);
strokeWeight(rs);
stroke(theColorAtLocationXY);
line(px,py,rx,ry);
}


William Su – LookingOutwards – 09
I was also really intrigued by Danny Cho’s topic in Looking Outwards 05. The animation by Alexey Kashpersky was very beautiful and mesmerizing to look at. It was more like a performance or visual story than a scientific, informational animation that one would’ve expected from just looking at the topic.
I do wonder what the purpose of doing such a visually beautiful animation of the respiratory system is. While very interesting to look at, I can’t imagine it being useful for “education” with its lack of hard information. For example, What do these molecules do?, What are they called?, etc. But then again, its cool af and who cares at that point right?
Kristine Kim- Looking Outwards-09
While researching for this week’s looking outwards, I came across my friend’s Monica Chang’s week 8 Looking Outwards and became very interested. Her post was about Mike Tucker, an interactive designer and director at a company called MagicLeap, who centers around the future of spatial computing. They have collaborated with Radiohead’s Johnny Greenwood and Enclyopedia Pictura for the creation of Kanye West’s video game.

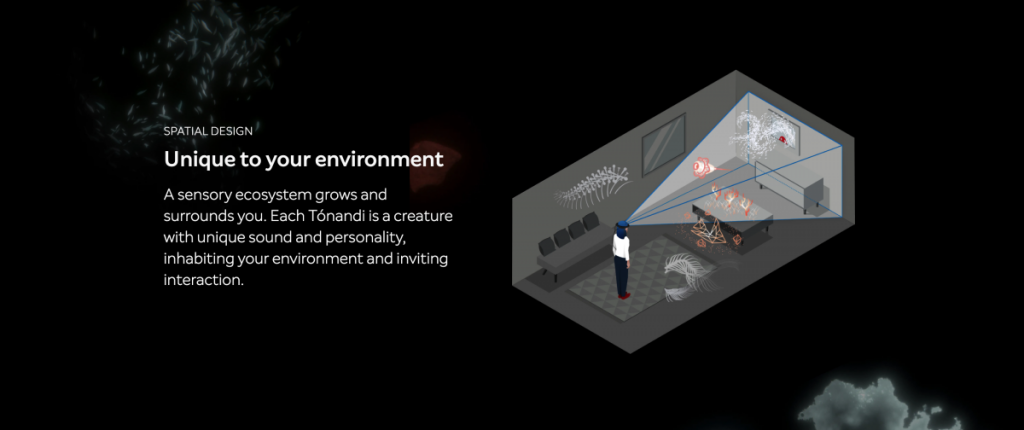
In Monica’s Looking Outwards post, she mentions a virtual app called Tónandi created in collabration with Tucker’s company, Magic Leap and Sigur Rós. Tónandi translates to sound spirit in Icelandic, an interactive audio-visual exploration of the sounds and spirit of Sigur Rós. They claim that Tónandi is a creature with unique sound and personality, inhabiting our environment and inviting interaction. I was very intrigued by this project because of its ability to interact with the environment naturally and how hands and body are all that is needed to execute this project and to connect with the sound creatures around you.
Cathy Dong-Looking Outwards-09
I was inspired by Crystal Xue’s Looking Outwards 04. Carsten Nicolai is an artist and musician based in Berlin Germany, and he is known for presenting scientific quality of sound uniquely and artistically. He visualizes sound in minimalist installations. I am particularly inspired by the exhibition Reflektor Distortion at Galerie EIGEN + ART Berlin. The project utilizes disturbances, coincidences and self-organizing structures. Using the contrasting colors black and white, Nicolai visualizes the distortion nuance of frequency. The three main elements used are mirror, image and reflection. Eventually, the surface of a mirror becomes the medium that unveils reality as a distorted reflection.

William Su – Project – 09 – Portrait
// William Su
// Section E
// wsu1@andrew.cmu.edu
// Porject 09
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/zvGQCAe.jpg"; //My image
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(384, 480);
background(0);
underlyingImage.resize(384,480); //resize portrait image to fit the canvas
underlyingImage.loadPixels();
frameRate(1000); //Increased framerate
}
function draw() {
//All similar to example
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
//random number generator from 0 - 2
let r = int(random(0,2));
strokeWeight(r);
stroke(100 * r);
fill(theColorAtLocationXY);
rect(px, py, 10, 10); //Fill rectangle at location of sampled color.
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
var HiImWill = ["Hi", "I'm", "Will"]; //Initializing a simple list of words.
fill(theColorAtTheMouse); //fill color at mouse location
textSize(16);
//draws random words from list
text(HiImWill[r],mouseX, mouseY);
}

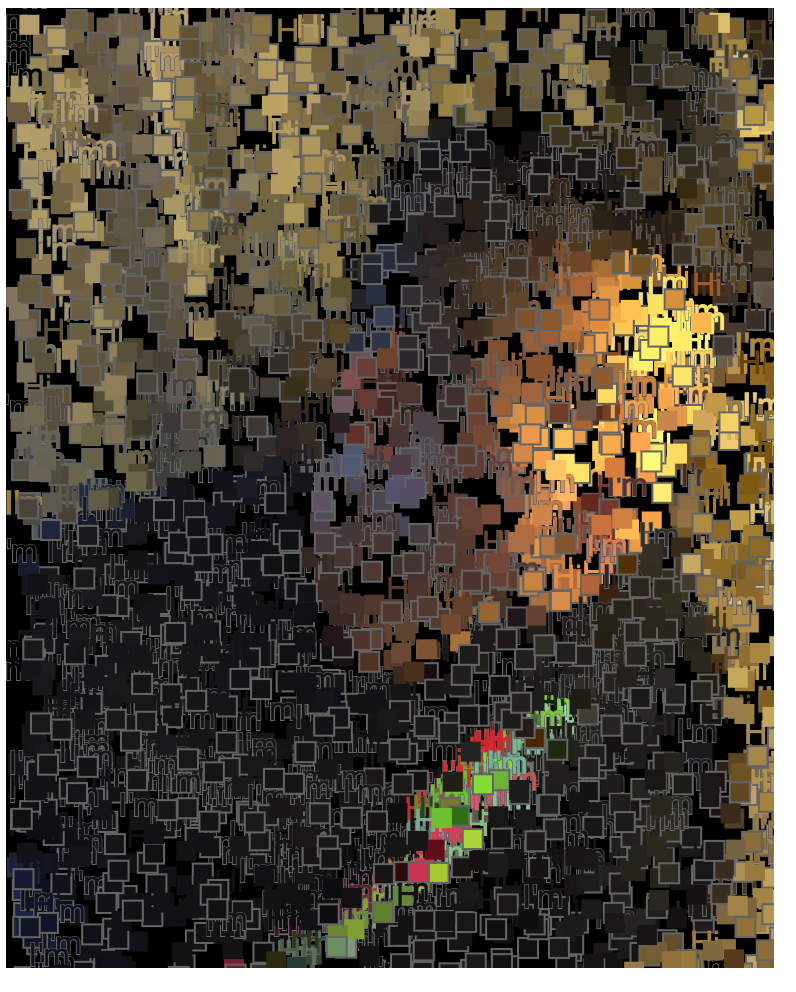
For this project, I used a combination of squares, strokes, and words to generate a portrait of myself. I added variability
Gretchen Kupferschmid- Project 09- Portrait
// Gretchen Kupferschmid
// gkupfers@andrew.cmu.edu
// Section E
// Project-09
var underlyingImage;
var myText = ['egg','on','toast']
function preload() {
//loading the image
var myPic = "https://i.imgur.com/bgyIRdv.jpg";
underlyingImage = loadImage(myPic);
}
function setup() {
createCanvas(480, 320);
background(0);
underlyingImage.loadPixels();
//changing how fast loaded
frameRate(1000);
}
function draw() {
//variable to fill photo
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
//color at current pixel
var ColorAtLocationXY = underlyingImage.get(ix, iy);
//text at mouseX & mouseY
var ColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
fill(ColorAtTheMouse);
//fill image with text based off mouse
textSize(random(8));
text(random(myText), mouseX, mouseY);
//ellipse at random
noStroke();
fill(ColorAtLocationXY);
//ellipses to fill photo with random sizes
ellipse(px, py, random(2,4), random(2,4));
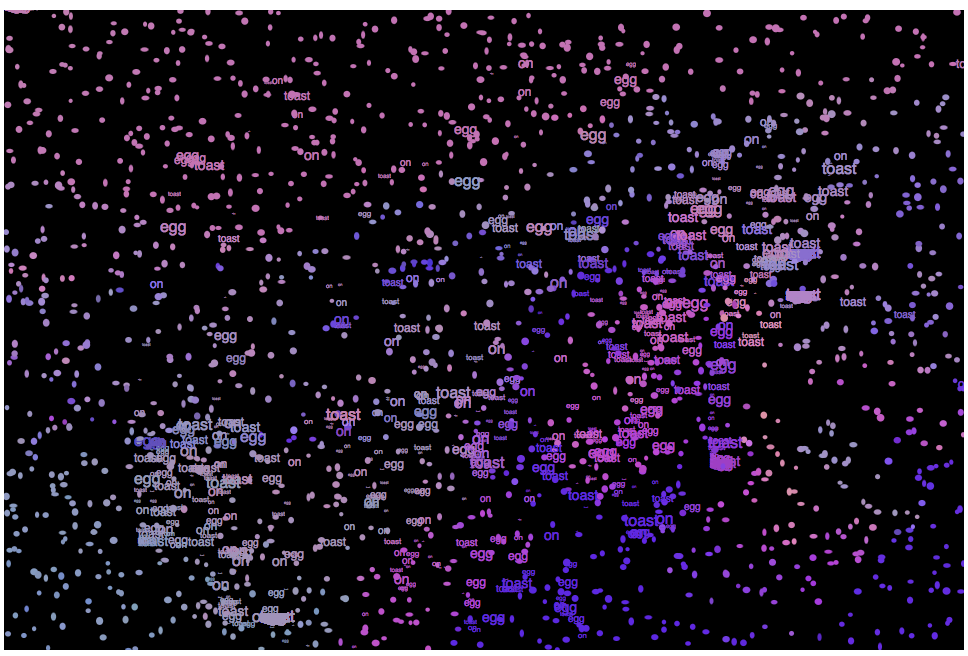
}In this project, I want to work with two different shapes that come together at different times to make a portrait. I also want to make my portrait in colors that were different than a traditional photo.


Gretchen Kupferschmid-Looking Outward-09

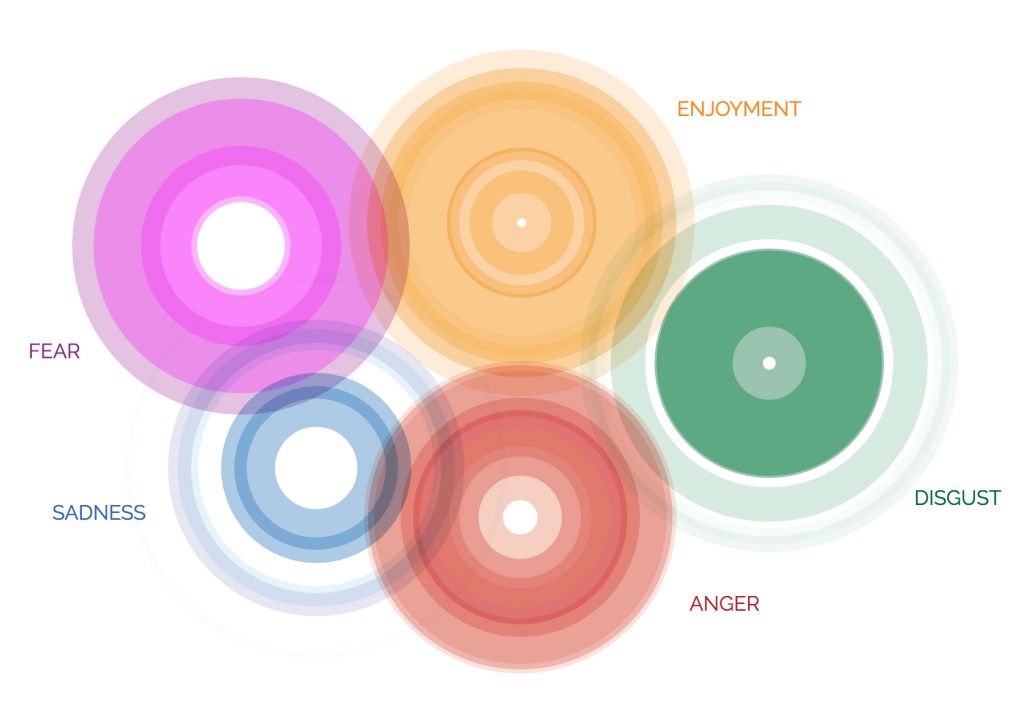
For this looking outwards post, I will be analyzing Angela Lee’s Looking Outward-07 post. Like Angela described, I also am intrigued by this project’s large focus on emotion and how it relates to humans as well as how emotion can be created into a data visualization even though its not necessarily quantitive data. I thought a couple other things were interesting about this project, like how it was asked to be created by the Dalai Lama and the circles/shapes themselves represent much more complex ideas than the shape would suggest. Each emotion is represented as its own “continent” and the movement of these continents reflects how emotion varies in strength and frequency in other people’s lives. This project is also an attempt to express ideas visually and crisply even though the data has varying levels and accuracy and reliability. In relation to the Dalai Lama, he hopes that in order to reach a level of calm, we must map the emotions. I appreciate this entire work towards looking deeper at our emotions, especially in a way in which we can see them interactively and comparatively next to each other.
https://stamen.com/work/atlas-of-emotions/
Aaron Lee-Looking Outwards-09
For this week’s looking outward post, I decided to find inspiration from CJ’s post on computational fabrication. Although I do not know CJ personally, this post about the design studio called Nervous System looked very interesting to me.
While generative design system is pretty much ubiquitous these days including architecture field, finding a form making specifically inspired by flowers was interesting to me. When I visited the studio’s website, I was drawn to their past project, especially the kinematic clothing.
Commissioned by the Museum of Fine Arts Boston, the project shows how digital fabrication is not limited to only certain field. The interconnected system of tessellated triangular panels adjusts accordingly to the user’s posture. Emerged from 3d printer fully assembled, the project perhaps shows the glimpse of next generation of customized production.
Original LO post: https://courses.ideate.cmu.edu/15-104/f2019/2019/09/14/cj-walsh-looking-outward-03-computational-fabrication/
Creator’s website: https://n-e-r-v-o-u-s.com/projects/tags/3dprint/albums/kinematic-petals-dress/
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)